Bootstrap Slider Button
Overview
Movement is the most incredible thing-- it gets our attention and keeps us evolved at the very least for some time. For how long-- well all of it depends on what's really flowing-- in case it is really something appealing and excellent we view it more time, in case that it is simply uninteresting and monotone-- well, there often is the shut down tab button. So when you believe you possess some terrific material around and really want it incorporated in your webpages the illustration slider is typically the one you first think of. This element became definitely so famous in the most recent couple of years so the online world simply go flooded along with sliders-- simply just search around and you'll find out almost every second webpage starts with one. That is certainly the reason why the current web design trends requests display a growing number of designers are actually striving to switch out the sliders with additional explanation means in order to include a little bit more personality to their pages.
Quite possibly the gold true is buried somewhere between-- just like utilizing the slider component yet not really with the good old stuffing the complete component area images however probably some with opaque areas making them it such as a certain elements and not the entire background of the slider moves-- the choice is fully to you and needless to say is different for every project.
At any rate-- the slider element stays the uncomplicated and most handy solution every time it concerns including some shifting images accompanied along with highly effective text message and summon to action tabs to your web pages. ( read here)
Efficient ways to make use of Bootstrap Slider Menu:
The picture slider is a component of the major Bootstrap 4 system and is perfectly sustained by both the style sheet and the JavaScript files of the current edition of still the most famous responsive framework around. Each time we speak about illustration sliders in Bootstrap we actually manage the element as Carousel-- that is clearly the identical stuff simply using a different name.
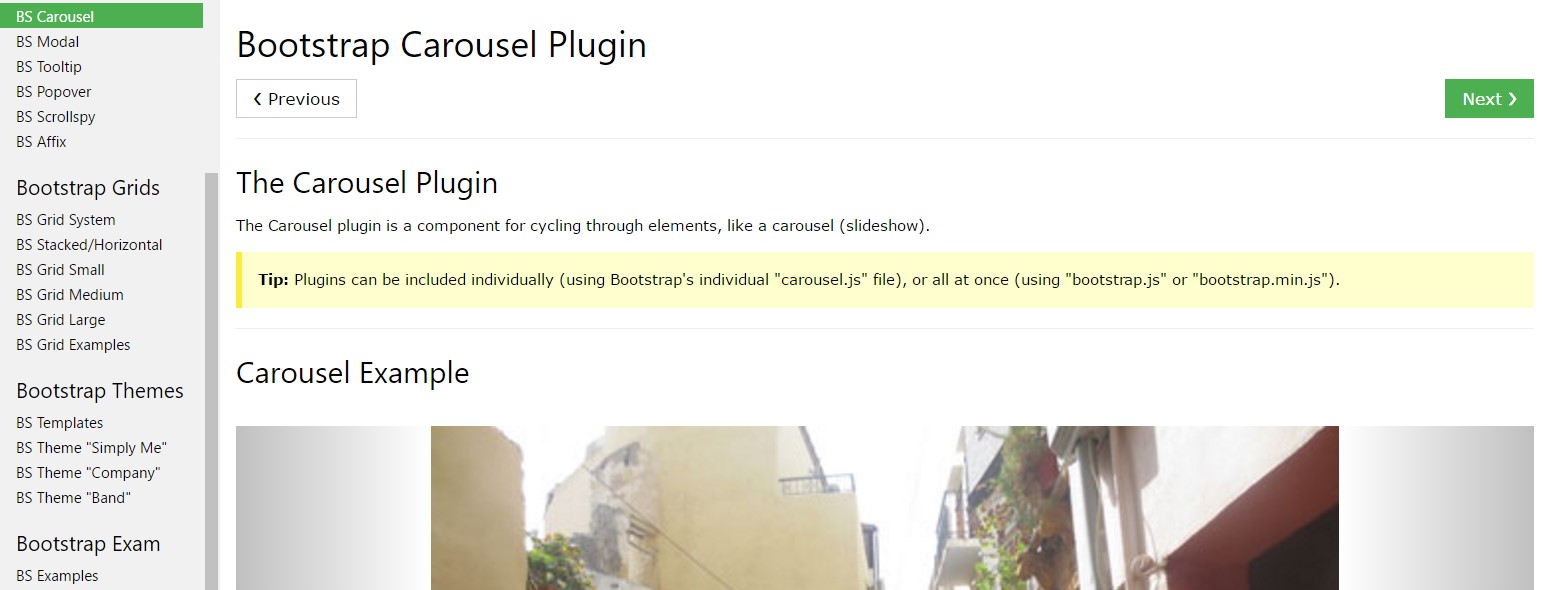
Producing a carousel component utilizing Bootstrap is quite simple-- all you should do is follow a useful structure-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small features presenting you the location each pictures takes in the Bootstrap Slider Carousel -- you are able to additionally select them to jump to a special picture. In order to incorporate signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can as well add the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in titles to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
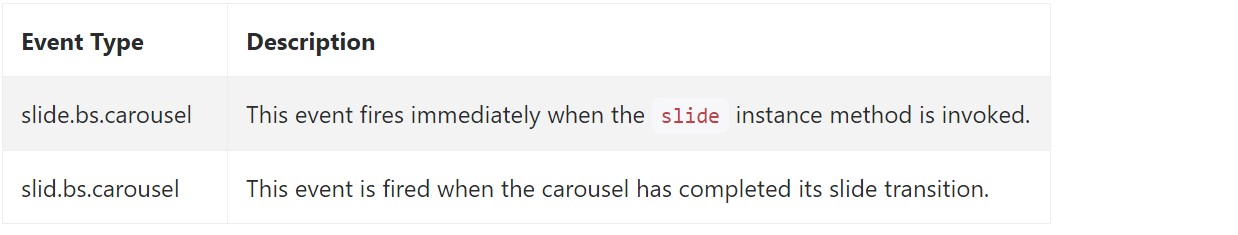
Bootstrap's slide carousel class reveals two occurrences for hooking into carousel capability. Each ofthose activities have the following added properties:
direction"left""right"relatedTargetAll of the carousel occurrences are ejected at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is certainly the construction an illustration slider (or carousel) must have by using the Bootstrap 4 system. Right now everything you need to do is think of several desirable illustrations and text to place inside it.
Review a few video training relating to Bootstrap slider:
Connected topics:
Bootstrap slider main information

Bootstrap slider article

Mobirise Bootstrap slider

jQuery Bootstrap Slider Carousel
CSS Bootstrap Slider Slideshow
Responsive Bootstrap 4 Slider with Swipe
Responsive Bootstrap Slider Example