Bootstrap Multiselect CDN
Introduction
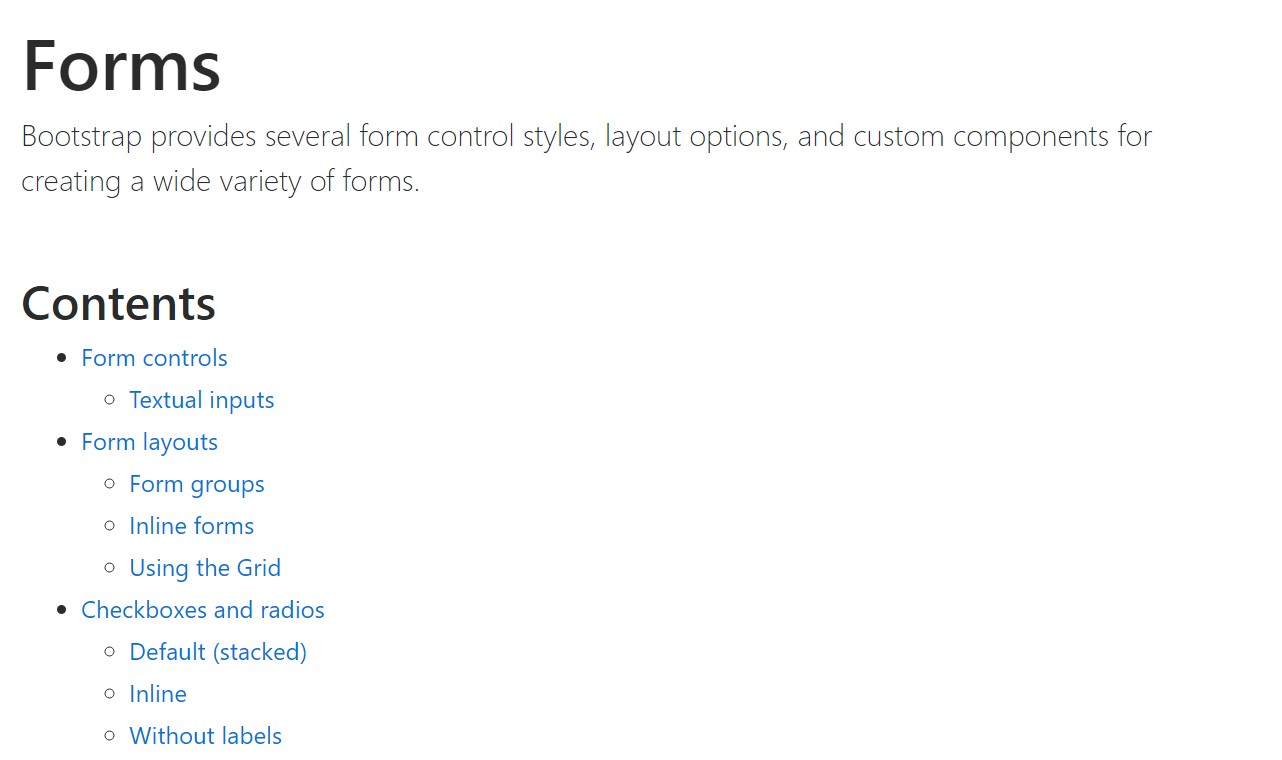
Forms are a notable component of the webpages we generate-- a valuable approach we are able to get the visitors required inside of whatever we are exhibit and ensure them an simple and practical method giving back several words, data or even place an order just in case we are really employing the page like an internet store. Properly designing the form's concept we're trying to imagine precisely how the website visitor would discover it most easy and enjoyable taking an action on it since if it's too basic it could be difficult to summarize the submissions and yet in the case that it is actually too challenging the site visitor can be actually get exhausted and pushed away-- in this way the balance definitely matters. Let's think of for example a standard product that can be on top of that equipped with multiple supplements and the users gets inquired to select which ones need to occur. Wouldn't it be definitely fantastic if this could be finisheded in a single element not helping make them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and most preferred Bootstrap framework in its own newest 4th edition ( presently up to alpha 6) has you covered upholding all of the native HTML5 form components granting great designing and layout possibilities for a real layout flexibility however because it is definitely not a magic wand solution there are certainly certain quite special and little stuff like the
<select>Ways to work with the Bootstrap Multiselect Class:
Let's take a fast sight exactly how it performs:
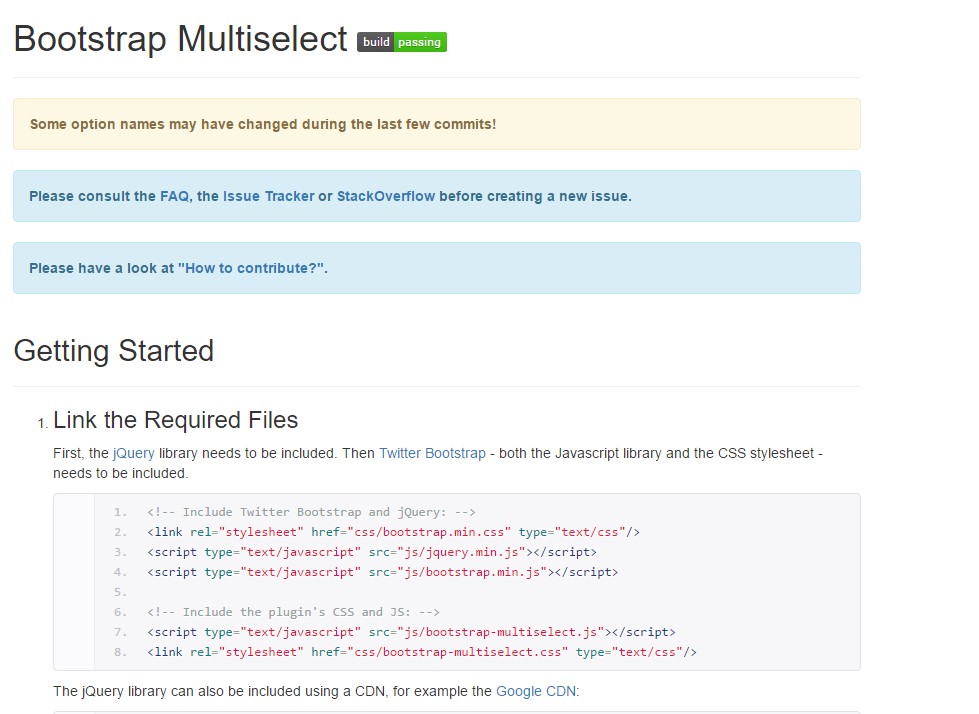
Incorporating it: In order the plugin to do the job you need to feature the jQuery Javascript library and accomplish it prior to consisting of the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Making use of it: Like been said-- fairly straightforward-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
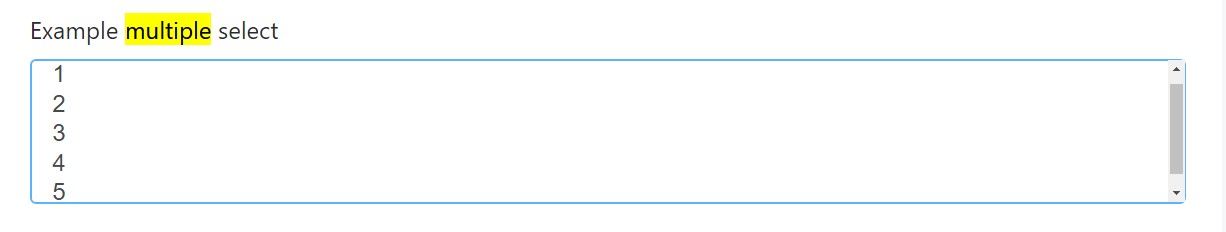
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
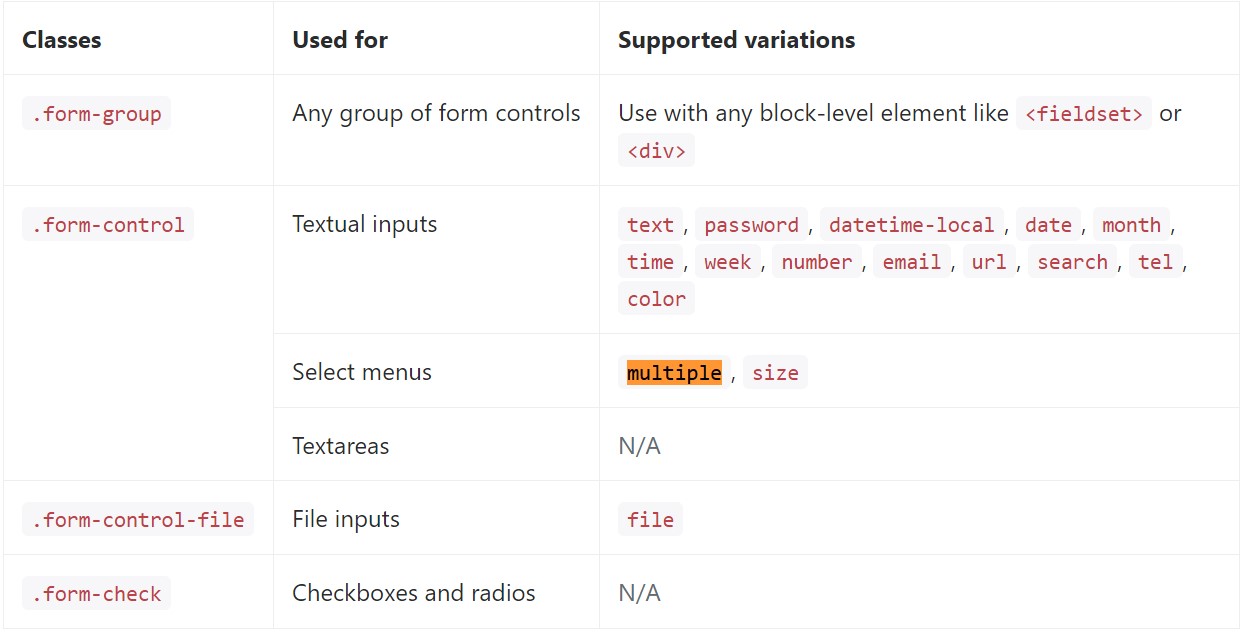
</div>Listed here is a full listing of the specific form controls assisted by Bootstrap and also the classes that modify them. Supplementary information is accessible for each group.

Final thoughts
And that's it-- you possess a working and pretty great appearing dropdown along with a checkbox in front of each and every selection-- all the visitors require to do currently is clicking on the ones they need. Supposing that you want to create things much more intriguing-- look at the plugin's docs to discover precisely how adding several simple limitations can certainly spice items up even further.
Check a number of on-line video short training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not do the job using Bootstrap V4 alpha