Bootstrap Login forms Design
Overview
Sometimes we really need to take care of our precious material to grant access to only certain people to it or dynamically individualize a part of our web sites baseding on the certain viewer that has been simply watching it. But just how could we actually know each specific website visitor's persona since there are certainly so many of them-- we should look for an simple and reliable solution learning more about who is whom.
This is where the site visitor access control comes along first communicating with the website visitor with the so knowledgeable login form component. In the current fourth version of one of the most popular mobile friendly web site page creation framework-- the Bootstrap 4 we have a plenty of features for setting up this type of forms and so what we are certainly intending to do here is having a look at a certain example just how can a basic login form be created employing the convenient tools the current version comes with. ( useful content)
Efficient ways to put into action the Bootstrap Login forms Modal:
For starters we need a
<form>Inside of it certain
.form-groupTypically it's more handy to use visitor's email as an alternative to making them identify a username to authorize to you considering that normally anyone understands his mail and you have the ability to regularly ask your visitors eventually to specifically give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we really need a
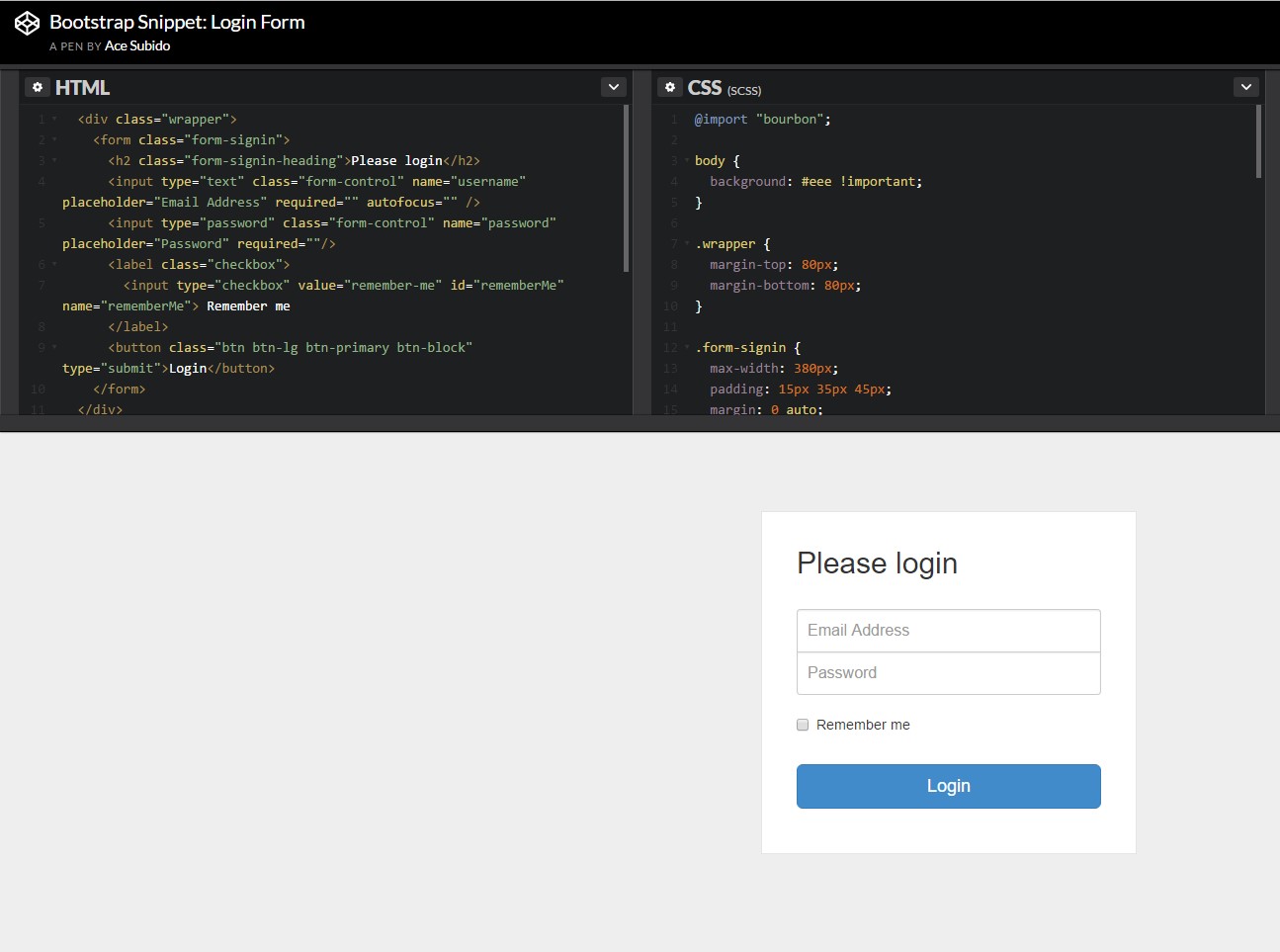
<button>type="submit"Example of login form
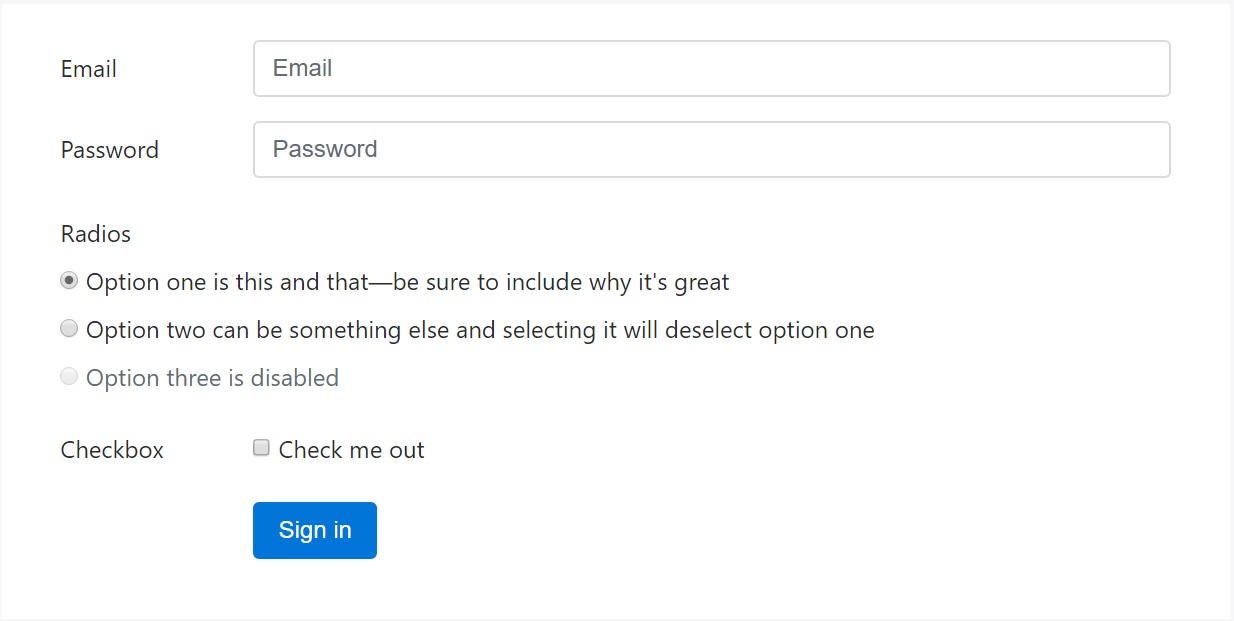
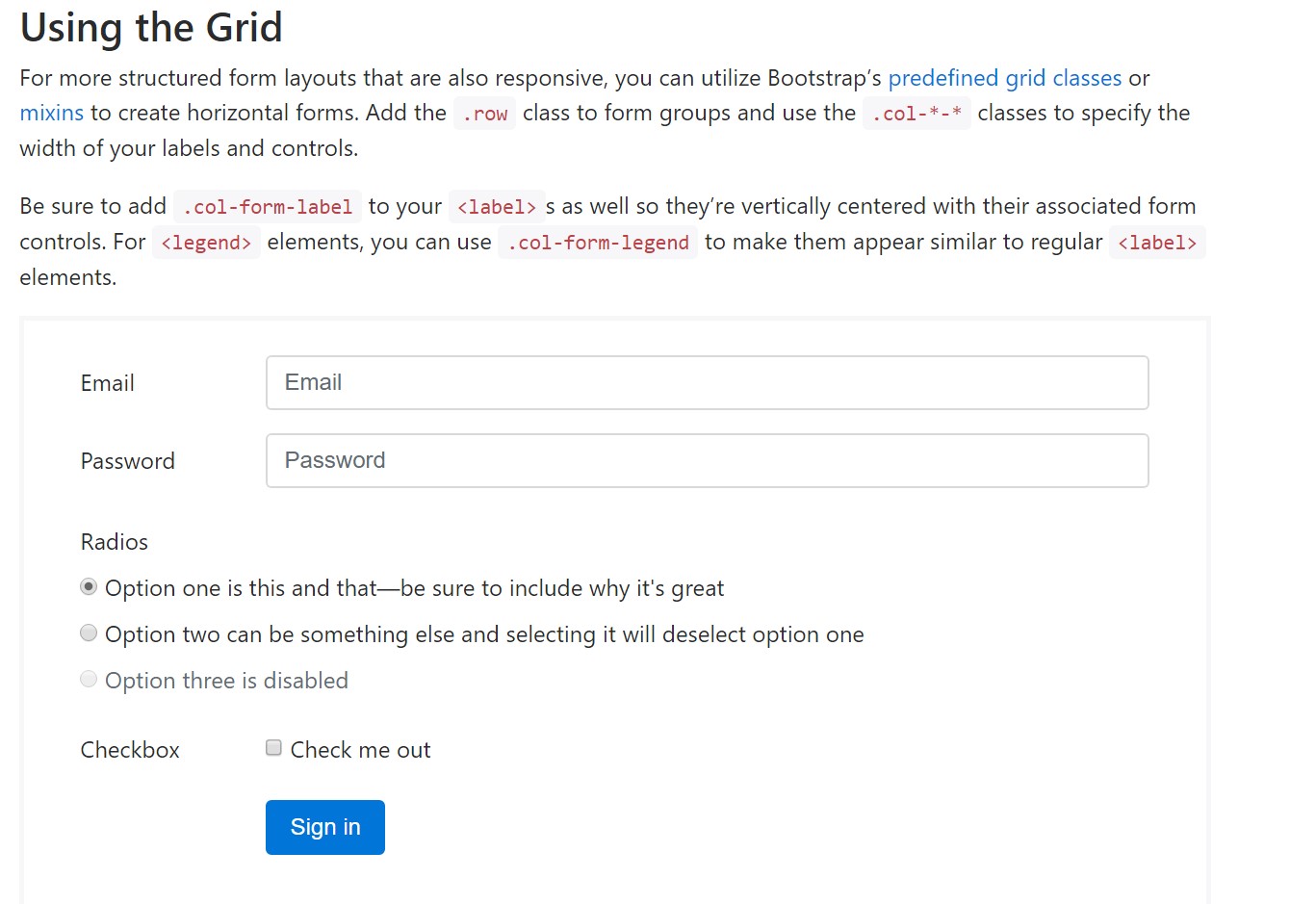
For extra structured form layouts that are as well responsive, you can absolutely make use of Bootstrap's predefined grid classes or mixins to make horizontal forms. Bring in the
. row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic components you'll need in order to design a standard Bootstrap Login forms Popup with the Bootstrap 4 system. If you angle for some extra challenging appearances you are actually free to take a complete benefit of the framework's grid system organizing the components just about any way you would believe they must take place.
Check out a few video clip training relating to Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form authoritative documentation

Short training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form