Bootstrap Row Class
Introduction
Just what do responsive frameworks handle-- they supply us with a useful and working grid environment to put out the material, ensuring if we define it right so it will function and show properly on any sort of gadget despite the dimensions of its screen. And much like in the building each framework involving the absolute most prominent one in its most current edition-- the Bootstrap 4 framework-- include simply just a few basic elements that made and integrated appropriately can assist you generate almost any appealing look to fit your layout and sight.
In Bootstrap, in general, the grid arrangement gets created by three fundamental components which you have most likely previously seen around reviewing the code of several webpages-- these are actually the
.container.container-fluid.row.col-Supposing that you're pretty new to this entire thing and sometimes get to question which was the suitable way these 3 must be set within your markup here is a plain secret-- all you must keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And as you'll briefly get used to noticing the columns just as the innermost feature it is certainly not change probable you would definitely oversight what the first and the last C means. ( click this)
Number of words about the grid system in Bootstrap 4:
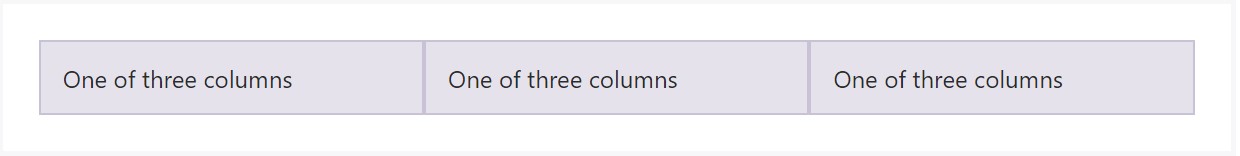
Bootstrap's grid system employs a variety of columns, containers, and rows to layout and align web content. It's created by having flexbox and is totally responsive. Below is an illustration and an in-depth check out exactly how the grid comes together.
The mentioned above scenario makes three equal-width columns on small, middle, big, and also extra sizable gadgets utilizing our predefined grid classes. All those columns are focused in the web page along with the parent
.containerHere is likely the ways it works:
- Containers present a way to center your web site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are definitely organized properly. We make use of the negative margin method regarding
.row- Material ought to be installed inside of columns, also only columns may possibly be immediate children of Bootstrap Row Class.
- Thanks to flexbox, grid columns without any a established width will promptly design having equal widths. As an example, four instances of
.col-sm- Column classes identify the several columns you want to apply out of the possible 12 per row. { So, assuming that you want three equal-width columns, you can absolutely apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, normal, large size, and extra huge.
- Grid tiers are formed on minimal widths, indicating they put on that one tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limitations and errors about flexbox, such as the incapability to apply several HTML components as flex containers.
Whilst the Containers provide us fixed in max width or expanding from edge to edge straight space on screen with small convenient paddings across and the columns provide the means to distributing the screen space horizontally-- again with certain paddings around the factual web content giving it a territory to inhale we are simply planning to target our focus to the Bootstrap Row element and all the awesome techniques we have the ability to apply it for designating, coordinating and distributing its materials using the brilliant brand-new to alpha 6 flexbox utilities which are really a number of classes to include to the
.row-sm--md-How to apply the Bootstrap Row Panel:
Flexbox utilities can be employed for establishing the structure of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright location which in Bootstrap 4 flexbox utilities has been addressed as
.align-.align-items-start.row.align-items-end.align-items-centerA different solutions are fixing the materials by their base lines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities discussed thus far uphold independent grid tiers infixes-- insert them right before the final word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually just how this necessary but at first look not so customizable element-- the
.rowInspect a few on-line video short training regarding Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved records

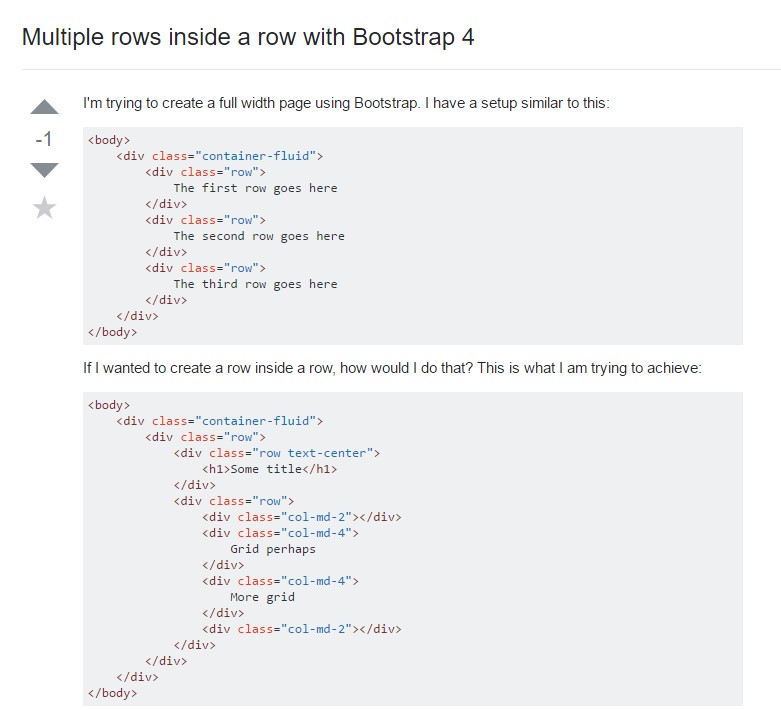
Multiple rows inside a row with Bootstrap 4

Another difficulty: .row
causes horizontal overflow
.row