Bootstrap Textarea Working
Introduction
Inside the webpages we develop we employ the form elements in order to collect several info coming from the website visitors and return it back to the web site owner fulfilling several goals. To perform it properly-- meaning obtaining the appropriate answers, the correct questions have to be asked so we architect out forms structure very carefully, consider all the conceivable instances and kinds of info really needed and actually presented.
But it doesn't matter how accurate we are in this, there regularly are some situations when the information we need from the user is rather blurry just before it becomes in fact delivered and has to expand over a lot more than simply just the standard a single or else a couple of words commonly filled in the input fields. That is really where the # element arrives-- it is certainly the only and irreplaceable element in which the visitors may easily write back a few terms offering a responses, providing a good reason for their activities or simply just a number of thoughts to ideally support us producing the product or service the web page is about even better. ( additional info)
How you can utilize the Bootstrap textarea:
Located in newest edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal feature is fully assisted immediately correcting to the width of the display screen page becomes displayed on.
Generating it is pretty straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive feature by default it extends the whole size of its parent component.
Extra recommendations
On the contrast-- there are a number of circumstances you would certainly desire to control the feedback delivered inside a
<textbox>maxlenght = " ~ some number here ~ "As an examples
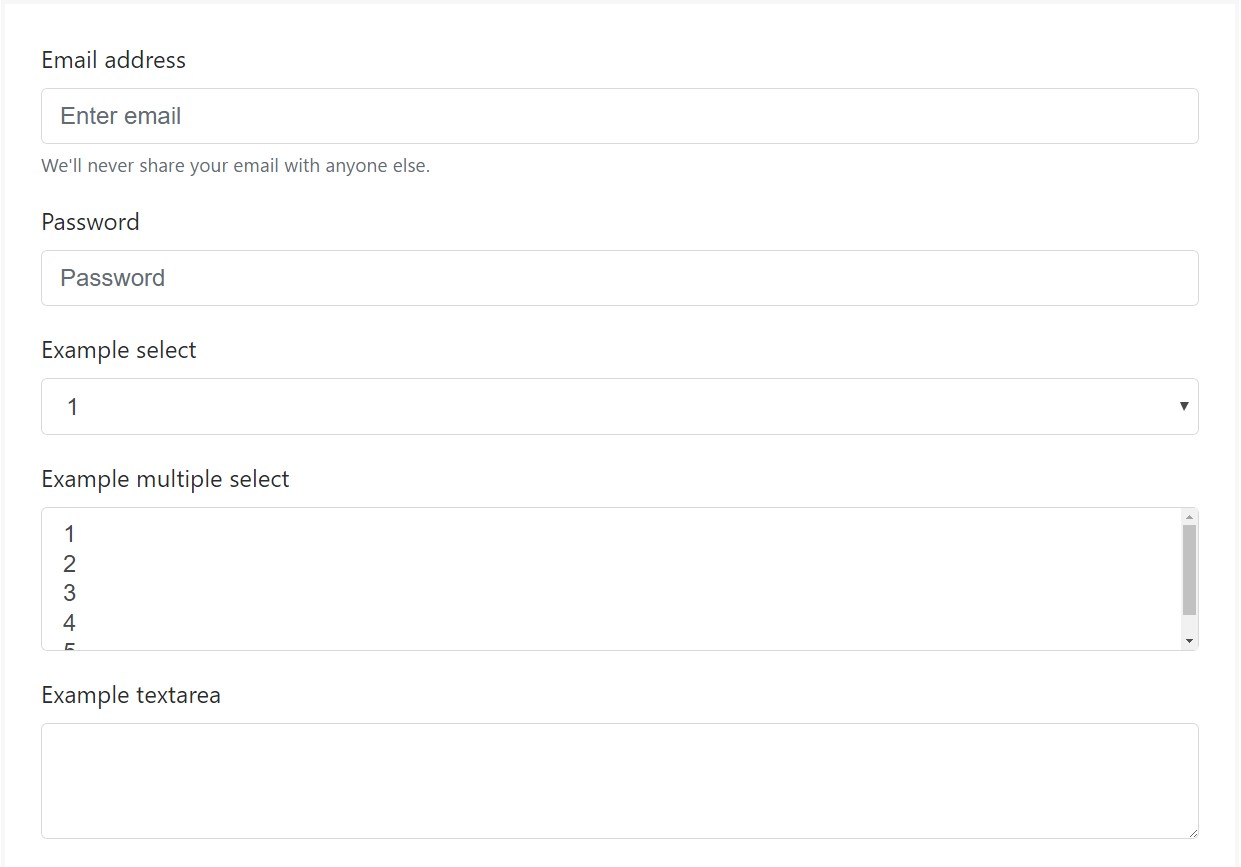
Bootstrap's form regulations expand on Rebooted form styles using classes. Employ these particular classes to opt into their modified displays for a more consistent rendering around devices and browsers . The example form listed here demonstrates standard HTML form elements which receive up-dated looks from Bootstrap with added classes.
Keep in mind, given that Bootstrap uses the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
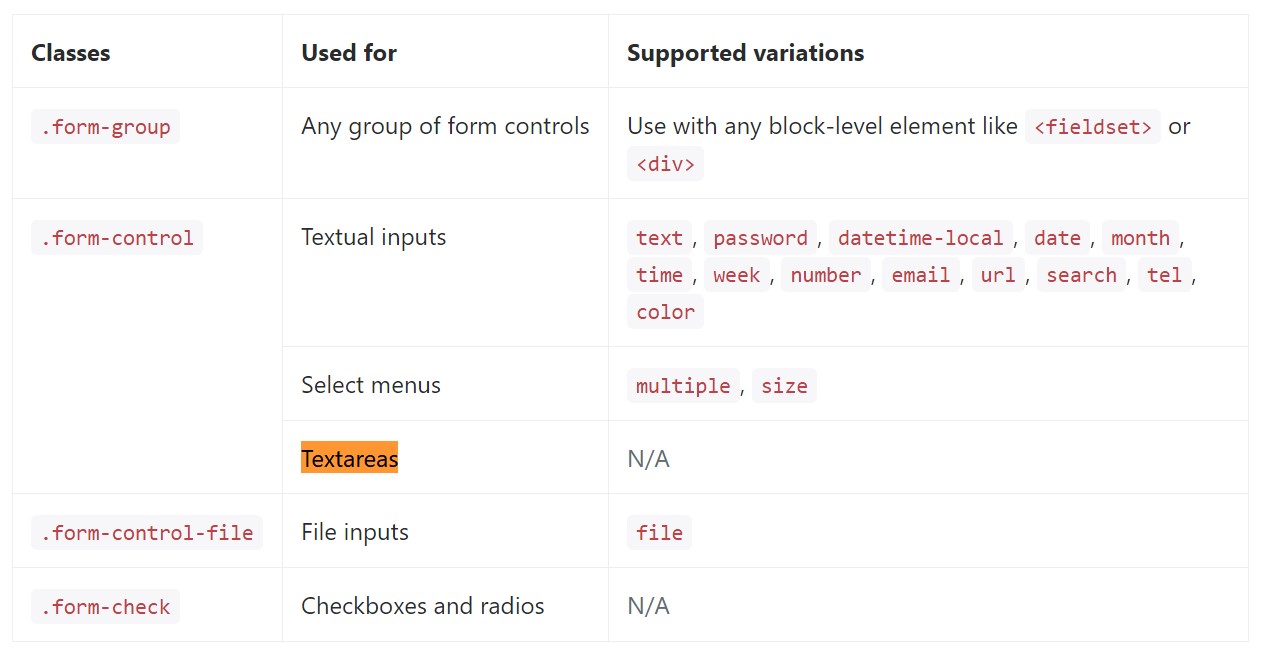
</form>Listed here is a total listing of the specific form regulations maintained simply by Bootstrap and the classes that customise them. Supplementary documentation is available for each and every group.

Final thoughts
And so currently you realize tips on how to set up a
<textarea>Take a look at a few on-line video information regarding Bootstrap Textarea Table:
Linked topics:
Concepts of the textarea

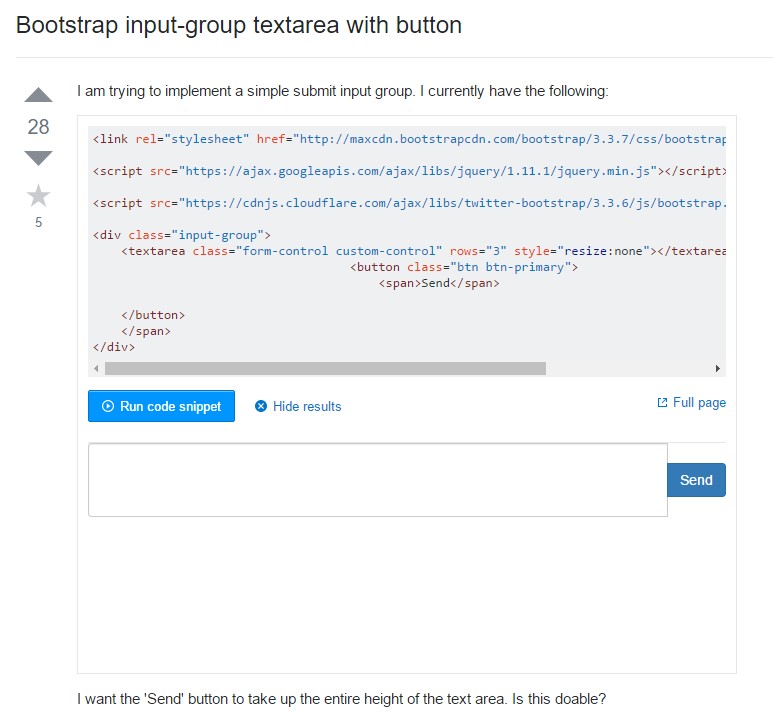
Bootstrap input-group Textarea button along with

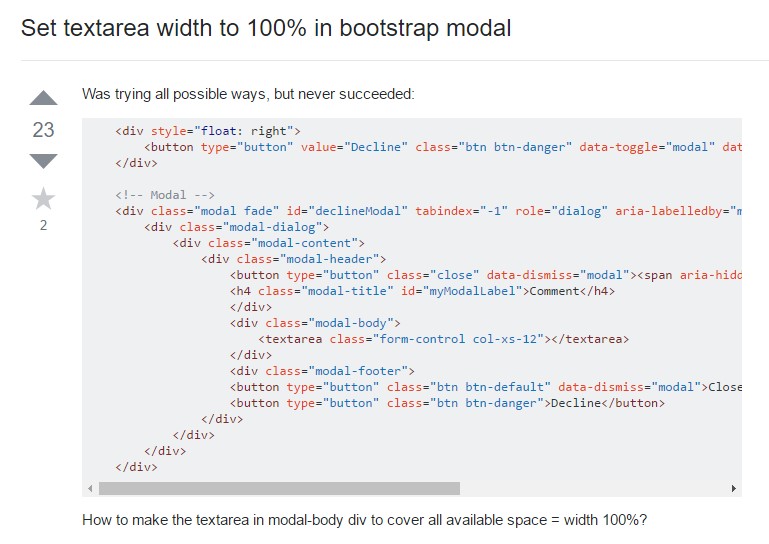
Establish Textarea width to 100% in Bootstrap modal