Bootstrap Progress bar Working
Introduction
We realize really well this specific clear horizontal component being definitely presented void in the beginning and becoming full of a vivid colour little by little as an operation, a download of a documents or typically any type of action is being actually completed drop by drop-- we find it every day on our devices therefore the message it gives became quite intuitive to get-- something gets done and presently it's finished at this specific amount of percent or else assuming that you like looking at the empty area of the glass-- there is this much left before completing . One more bonus is that the information it gives does not meet any kind of language barrier since it clean graphic so whenever comes time for present the level of our various skills, or the progression or various elements of a project or normally whatever having a entire and not a lot parts it is definitely fantastic we have the ability to have this type of visual component placed straight inside our webpages in a swift and easy way.
What's updated?
Within recent fourth edition of one of the most favored mobile friendly framework this grows even swifter and easier with just a single tag element and also there are certainly a lot of customizations attainable which are completed with simply designating the suitable classes. What is really brand-new here is since the Bootstrap 4 parts with the IE9 support we can surely now require entire advantage of the powers of HTML5 and as an alternative to developing the outer so called void container along with a
<div><div><progress>General features
In order to set up simply create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we realize ways in which it performs why don't we see the ways to make it look far better appointing a number of effects and colors . Firstly-- we have the ability to operate the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last assuming that you require to acquire older internet browser compatibility you can utilize a couple of
<div>.progressstyle = " width:23%; "Tips and case studies
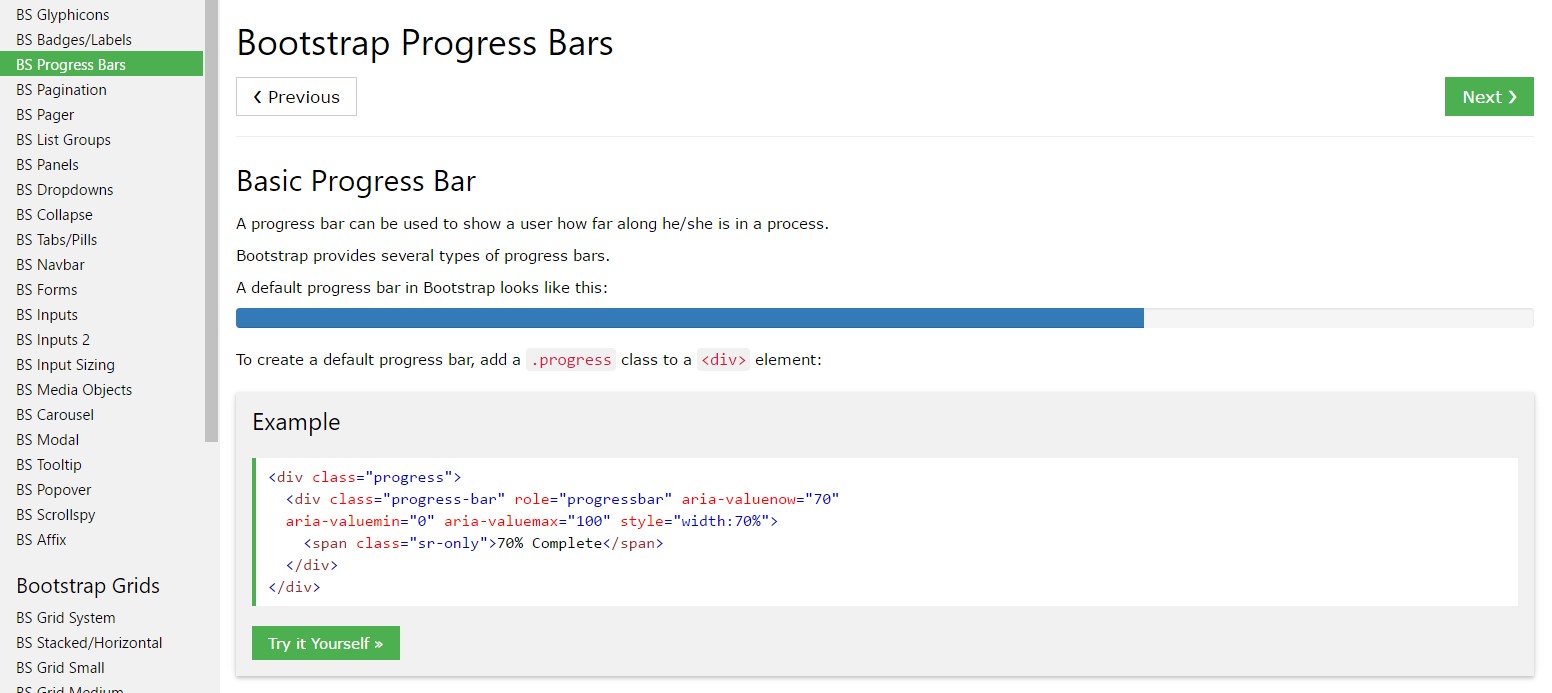
How you can utilize the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are developed with two HTML components, some CSS to specify the width, as well as a several attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
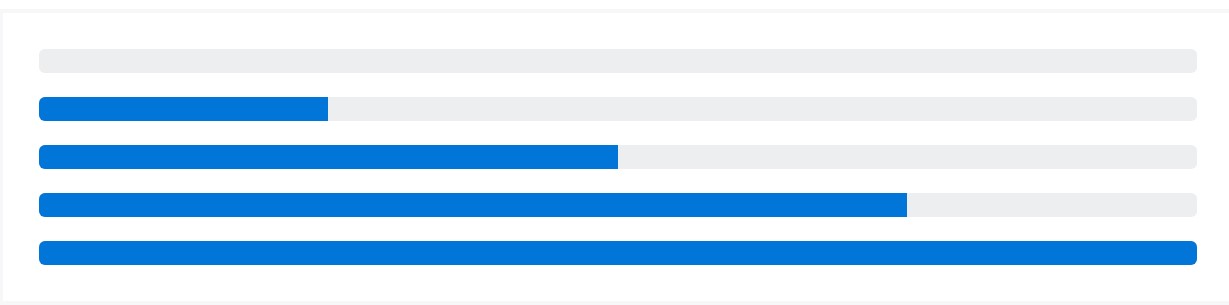
.progress-barroleariaSet that all together, and you get the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
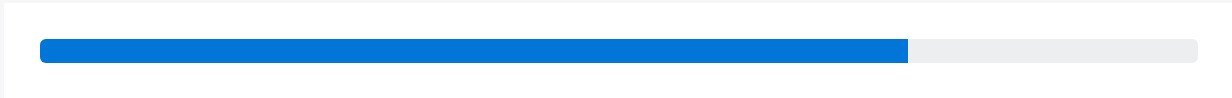
</div>Bootstrap provides a handful of utilities for preparing width. According to your demands, these may assist with efficiently configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customize the visual appeal of your progress bars through custom made CSS, background utilities, stripes, and even more.
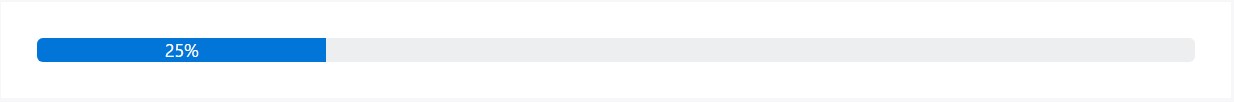
Labels
Incorporate labels to your progress bars simply by placing content within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to evolve the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Involve numerous progress bars within a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
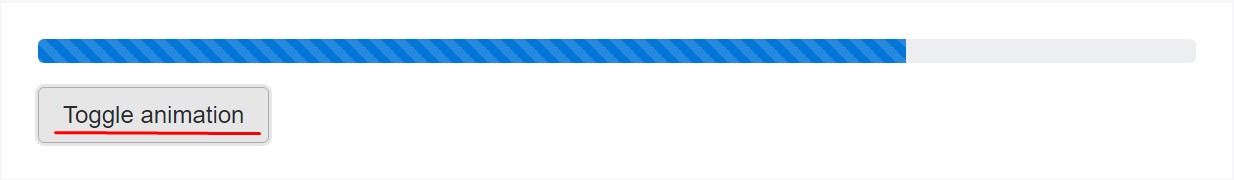
</div>Animated stripes
The striped gradient can also be simply animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- considering that they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the approach you are able to display your status in beautiful and almost immediate progress bar features with Bootstrap 4-- right now all you need to have is some works in progress to get them showcased.
Check several video clip short training about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar approved information

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?