Bootstrap Media queries Usage
Introduction
Like we talked before within the modern-day web that gets browsed almost likewise simply by mobile and desktop tools gaining your pages calibrating responsively to the screen they get shown on is a must. That is actually why we have the highly effective Bootstrap framework at our side in its most current fourth version-- currently in growth up to alpha 6 launched now.
But exactly what is this item beneath the hood that it certainly works with to do the job-- just how the web page's content becomes reordered correctly and what helps make the columns caring the grid tier infixes such as
-sm--md-The best ways to utilize the Bootstrap Media queries Css:
The responsive activity of one of the most well-known responsive framework inside its latest 4th version has the ability to perform with the help of the so called Bootstrap Media queries Using. The things they work on is having count of the width of the viewport-- the display of the device or the width of the web browser window if the webpage gets shown on desktop and applying different designing rules appropriately. So in usual words they use the basic logic-- is the width above or below a special value-- and respectfully activate on or else off.
Each and every viewport dimension-- such as Small, Medium and so forth has its own media query specified except for the Extra Small display screen scale which in the current alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The major syntax
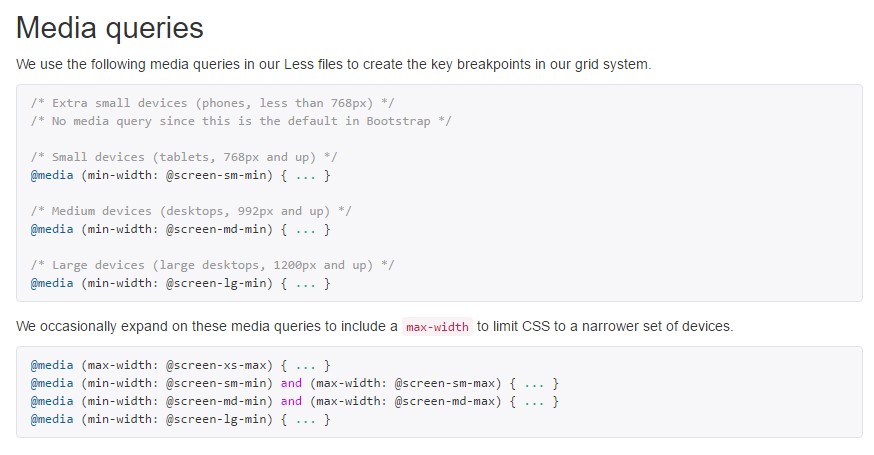
The basic syntax of the Bootstrap Media queries Grid Css located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more factor to keep in mind
Informative idea to observe right here is that the breakpoint values for the several screen sizes differ by means of a specific pixel depending to the rule which has been simply applied like:
Small display sizes -
( min-width: 576px)( max-width: 575px),Medium display sizing -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is developed to be mobile first, we use a small number of media queries to establish sensible breakpoints for interfaces and designs . These kinds of breakpoints are normally depended on minimal viewport widths and also make it possible for us to graduate up elements just as the viewport changes. ( visit this link)
Bootstrap mostly utilizes the following media query ranges-- or breakpoints-- in source Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write resource CSS in Sass, every media queries are accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries that go in the various other way (the delivered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific segment of display dimensions working with the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is no
-xs-@mediaThis improvement is targeting to brighten both of these the Bootstrap 4's style sheets and us as developers given that it complies with the common logic of the means responsive content operates accumulating after a specific point and with the canceling of the infix there certainly will be much less writing for us.
Look at a few video clip training relating to Bootstrap media queries:
Linked topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option