Bootstrap Modal Popup Position
Introduction
Usually, when ever we produce our pages there is this sort of material we don't want to arrive on them unless it is actually really required by the website visitors and once that time takes place they should be able to simply take a automatic and simple activity and get the required information in a matter of moments-- swiftly, easy and on any kind of display dimension. Once this is the scenario the HTML5 has simply the appropriate feature-- the modal. (read this)
Necessary things to take into account:
Right before getting started with Bootstrap's modal element, don't forget to check out the following since Bootstrap menu decisions have recently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They are really placed over everything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically provides a single modal pane at once. Nested modals aren't maintained while we think them to remain poor user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusContinue viewing for demos and usage tips.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Jquery. To achieve the equal effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to make use of the Bootstrap Modal Popup Form:
Modals are fully supported in the current fourth edition of probably the most well-known responsive framework-- Bootstrap and can easily as well be designated to reveal in several sizes according to designer's demands and vision however we'll come to this in just a minute. Initially why don't we view tips on how to produce one-- step by step.
Initially we require a container to handily wrap our hidden material-- to generate one develop a
<div>.modal.fadeYou need to put in a number of attributes as well-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we require a wrapper for the concrete modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is really moment for generating a wrapper for the modal web content -- it ought to occur along with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been designed it's moment for creating the element or elements which in turn we are willing to utilize to fire it up or else in other words-- make the modal show up ahead of the visitors whenever they make the decision that they really need the information brought in it. This usually gets accomplished by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Turns on your material as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the user right before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the caller before the modal has in fact been covered (i.e. just before the
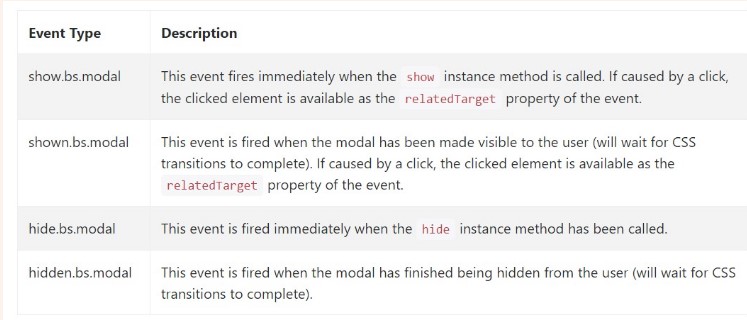
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for netting inside modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Essentially that is actually all the important points you ought to take care about anytime creating your pop-up modal element with the most recent 4th edition of the Bootstrap responsive framework-- right now go search for an element to hide within it.
Check out a number of video clip information regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal documents

Bootstrap Modal Popup: article information

Yet another valuable post about Bootstrap Modal Popup