Bootstrap Label Value
Intro
As talked about before, located in the web pages that we are making, we often require involving uncomplicated or else more difficult forms to inquire the visitor for a point of view, feedback, certain individual information or perhaps preferences. We execute that including the appropriate commands within our forms very carefully taking into account the form construction and the exact controls that really should be operated referring to the relevant information we need to have and the special case involved-- just like we just cannot have an order for a single colored phone case which in turn is both blue and white , a person just cannot be both male and female in gender or a product have to be followed with numerous additionals that do not really exclude one another so clicking each should incorporate it not omitting the others presently chosen. In certain cases, of course, we do need to have a proper mail presented as well as a contact number which in turn needs to have the input which should comply with certain format in order to be appropriate and obviously at particular circumstances we simply just really need visitor's ideas on a subject the way they feel it-- in their personal words.
For all of these types of situations we use the proper regulations-- such as radio switches, checkboxes, input sectors, message area components and more yet there is definitely an critical component tied each of such fields which makes our forms comfortable and conveniently clear for the site visitor to navigate through knowing at all times what is certainly needed and easily handling even the small-sized controls such as radio switches and checkboxes.Especially nowadays when the internet turns much more mobile by having webpages shown on various small sized screens this element is essential in providing efficiency and speed in accomplishing our form.This element is a Bootstrap Label Text. ( read more)
Steps to apply the Bootstrap Label Class:
What already has been simply stated concerns the
<label><label>The structure is quite practical-- simply just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands inside labels is pretty difficulting the code and it is simply better to omit it-- also with the
for =""In addition to plain message in the
<label>Some example of form with no label
Should you provide no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating detail to note
Fascinating factor to keep in mind regarding labels within Bootstrap 4 if that in the recent edition of the framework this form of element's designing has been modified a little bit. The
<label>inline-blockConclusions
And so now you find out precisely what the # elements are for and just how they function in Bootstrap 4-- the only thing that's left is planning on the proper form fields you have to connect them to.
Take a look at a number of online video guide relating to Bootstrap label
Connected topics:
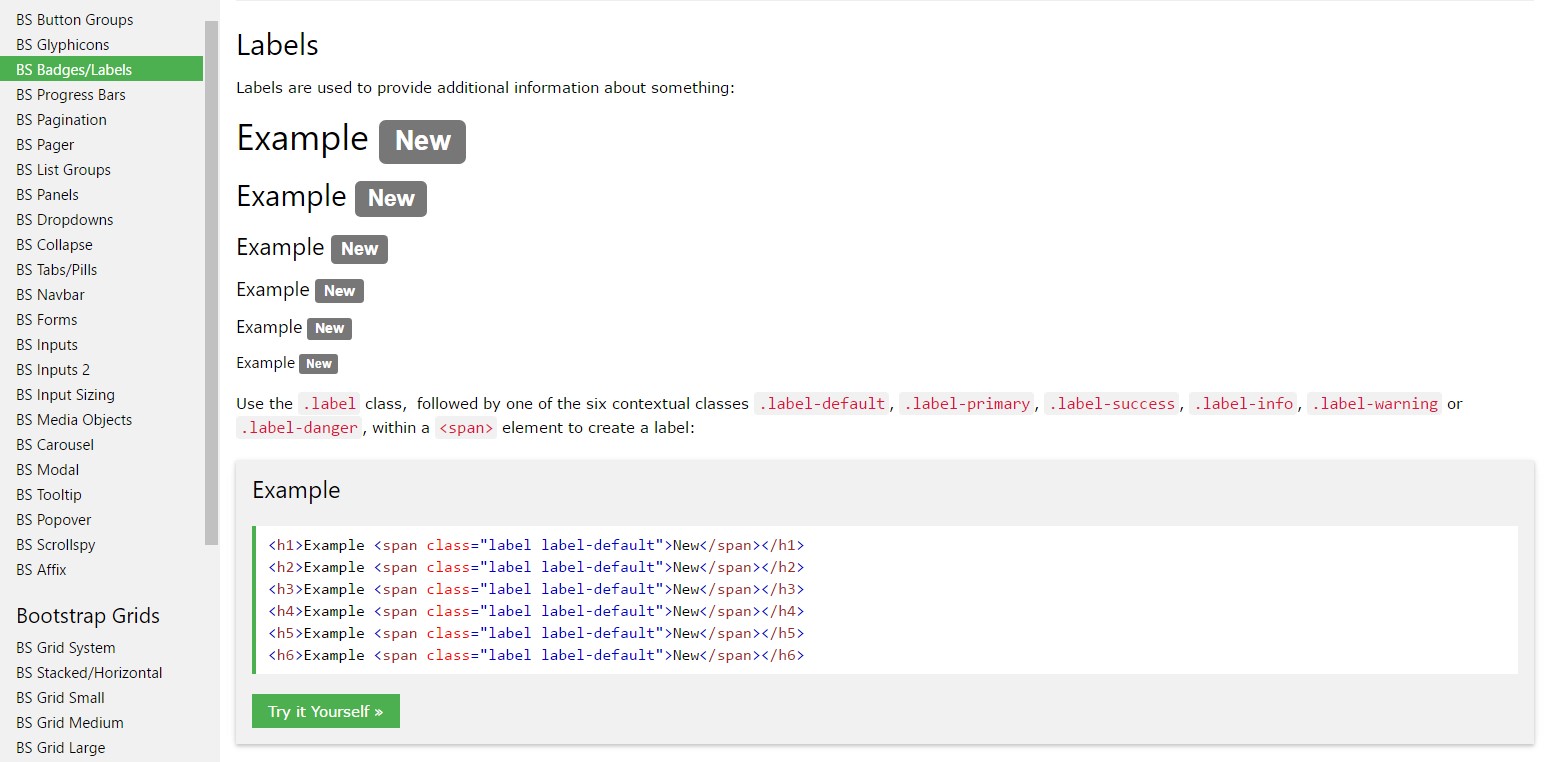
Usage of the label in in Bootstrap Forms: authoritative records

Bootstrap label tutorial

Eliminating label in Bootstrap 4