Bootstrap Tabs Plugin
Overview
In some cases it's quite effective if we can simply just place a few sections of details sharing the same place on webpage so the website visitor easily could surf throughout them with no actually leaving the display. This gets simply realized in the new 4th edition of the Bootstrap framework with the help of the
.nav.tab- *Tips on how to utilize the Bootstrap Tabs Events:
To start with for our tabbed section we'll need to have several tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Using system has been simply made it is actually time for establishing the sections holding the actual information to get displayed. 1st we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to as well generate tabbed panels utilizing a button-- like appearance for the tabs themselves. These are likewise referred as pills. To do it just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
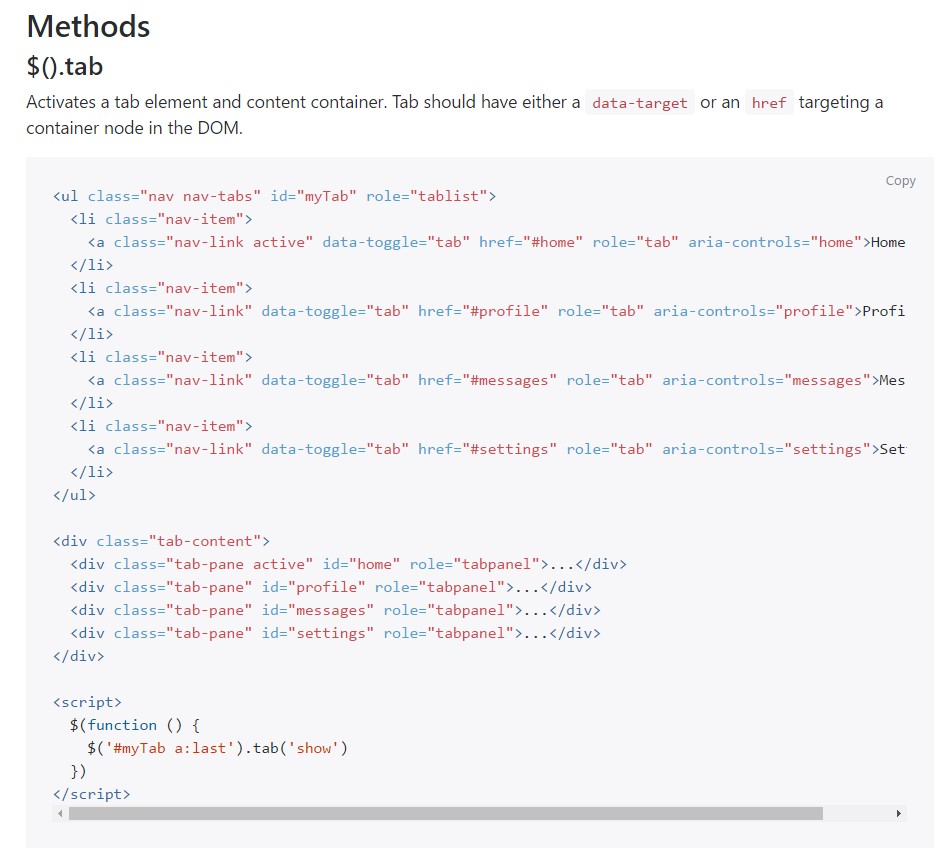
$().tab
$().tabTriggers a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and gives its associated pane. Some other tab that was recently picked ends up being unselected and its associated pane is hidden. Returns to the caller prior to the tab pane has really been shown ( id est before the
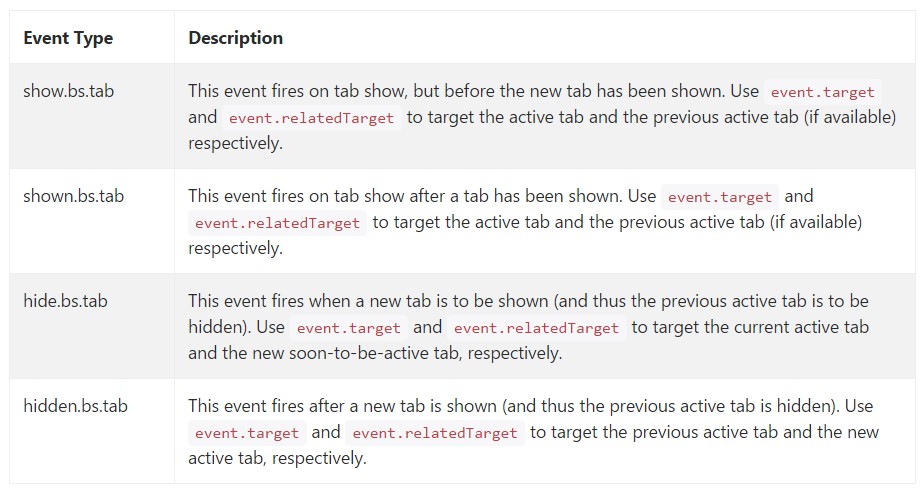
shown.bs.tab$('#someTab').tab('show')Activities
When demonstrating a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is simply the approach the tabbed control panels get created through the newest Bootstrap 4 version. A detail to look out for when making them is that the different contents wrapped inside each and every tab control panel must be practically the identical size. This are going to assist you prevent certain "jumpy" activity of your web page once it has been actually scrolled to a specific location, the site visitor has started exploring through the tabs and at a particular moment gets to open a tab together with extensively extra web content then the one being noticed right prior to it.
Inspect several youtube video information about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documents

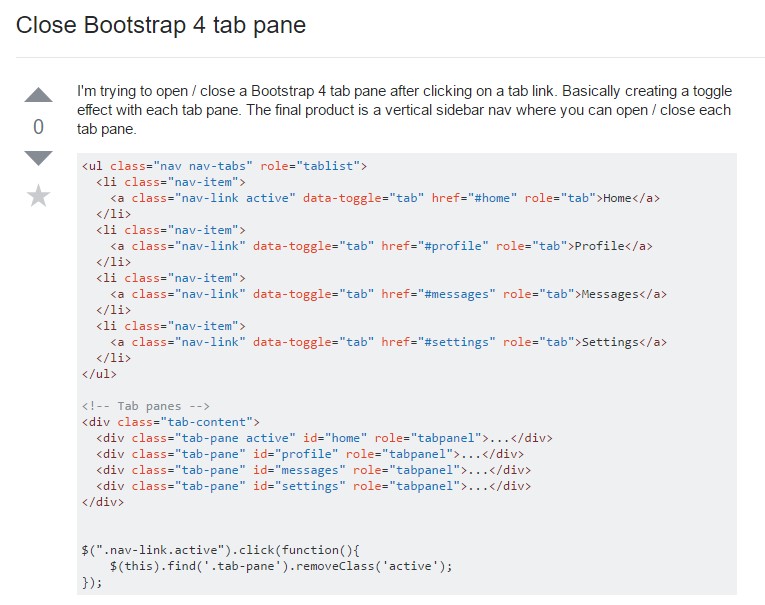
The best way to close Bootstrap 4 tab pane

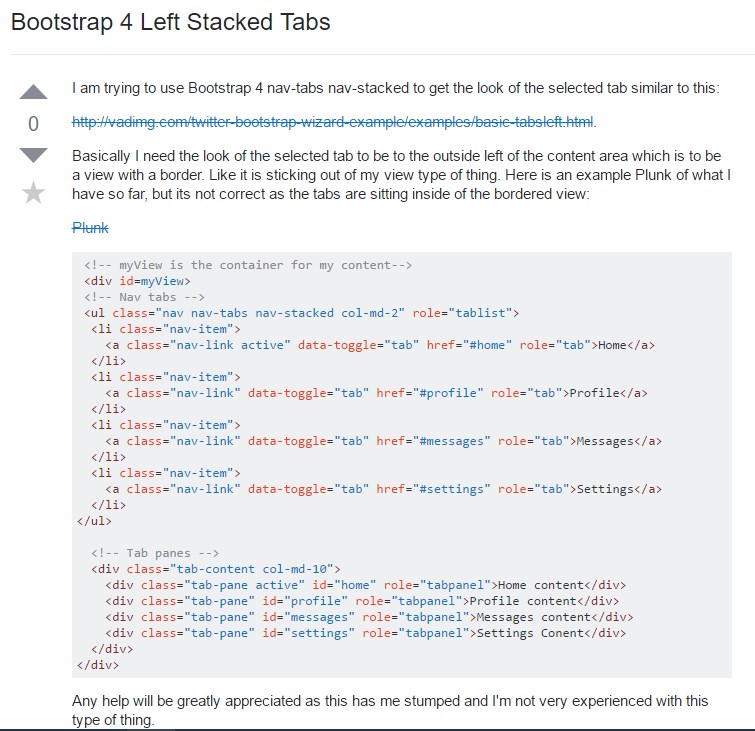
Bootstrap 4 Left Stacked Tabs