Bootstrap Select Jquery
Overview
Bootstrap is one of the most well-known system for building absolutely responsive web sites for the certain number of years now and it becomes increasingly efficient, easy to use and well thought with each and every fresh edition attempting to stay up to date with the web site design trends and web developer's concerns. The brand new Bootstrap 4 edition is actually speedier and less complicated to work with compared to its predecessor that became the absolute favorite every time it comes to mobile friendly. It is however still just a great thought set of designating regulations and classes and not a magic stick capable of providing practically anything a web site developer could actually think of or a customer might actually want-- no framework might ever accomplish that. ( useful reference)
That is certainly the reason why on time different plugins become generated to fill the tiny spaces completing the necessity of special appearance and activity in this uncommon situations when the main framework simply cannot do the job. This in fact is a good approach because basically we just involve the basic framework files for best look and capability and the plugins appear and become loaded by web browser only when really needed providing the effective web server load and speed for our web pages.
Over here we're planning to have a glance at one of those plugins-- the Bootstrap Select Style. It offers a considerable extension to the default
<select>Exactly how to employ the Bootstrap Select Box Plugin:
The page you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you have the ability to discover the CDN urls in the event that you make a decision not to self-host. When you have actually linked it inside your web page you can easily receive use of it assigning the class
.selectpicker<select>You can certainly separate the practical alternatives inside the dropdown menu to a number of groups-- just wrap the
<option><optgroup>label= “ “A handful of alternatives could be picked at the same time-- a thick shows up next to the ones you need to have within the web page-- in the case that you want this sort of behavior just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous feature is adding in a useful search box on the top of the dropdown-- by doing this in cases of a really extensive list of choices the site visitor can efficiently narrow the list down by simply just typing a number of letters of the name of the required one-- the list quickly gets cleaned. To obtain his capability you need to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a handful of simple examples to present you the complete impact how you can surely get things handled-- normally, through just adding a few words for custom-made attributes to the
.selectpickerInspect a number of video clip guide relating to Bootstrap Select Style plugin:
Connected topics:
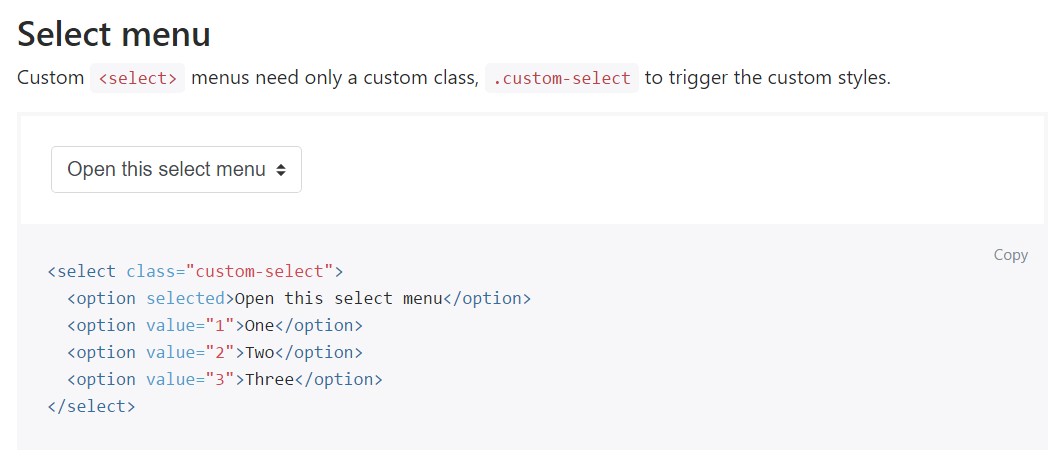
Some example of the select menu

Select plugin problem

Standard handling of the select plugin