Bootstrap Toggle Dropdown
Intro
Nevertheless the attractive illustrations wonderful capability and striking effects at the bottom line the web pages we produce purpose narrows down to relaying several content to the visitor and therefore we may possibly call the web the new kind of document container because more and more details obtains released and accessed online alternatively as information on our local computers or the classical way-- printed on a hard copy media. ( learn more)
It all shortens to content yet in the environment where the visitor awareness becomes attracted from almost everywhere simply just releasing what we ought to share is definitely not far enough-- it ought to be structured and delivered like this that even a large numbers of completely dry informative plain text find a way helping keep the site visitor's focus and be actually convenient for searching and looking for simply just the required part quickly and fast-- if not the site visitor could get annoyed as well as frustrated and surf away nevertheless someplace out there in the message's body get concealed a number of priceless gems.
And so we desire an element that has less area feasible-- very long plain text areas press the site visitor elsewhere-- and eventually some movement and interactivity would certainly be likewise strongly appreciated due to the fact that the viewers became quite used to clicking on buttons all around.
Well the Bootstrap 4 system has just exactly that-- useful collapsible control panels capable of supporting huge quantity of information presenting just a heading line to guide us more effective navigate and enlarging to illustrate what is certainly needed upon clicking on the header. These are actually the accordion and toggle panels that work practically the exact same having a single exception-- as the name recommends in the accordion section extending a some collapsible item collapses all of the others as long as in the toggle element you can easily have as many increased areas just as you need to-- all of it accordings to the certain web content of the large text concealed inside the collapsible control panels and the way you're thinking the user will sooner or later employ it. ( useful reference)
How to utilize the Bootstrap Toggle Value:
The real usage of a toggle block is pretty uncomplicated in the latest version of the Bootstrap system-- it uses the newly presented
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Dropdown block is pretty convenient in the current version of the Bootstrap framework-- it employs the recently introduced
.cardid = " ~element's unique name ~ "Next it is certainly moment for creating the particular toggle component-- we'll apply the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been definitely designed it's moment for developing the collapsing component-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we should put a container for our web content carrying the
.card-blockSome example of toggle states
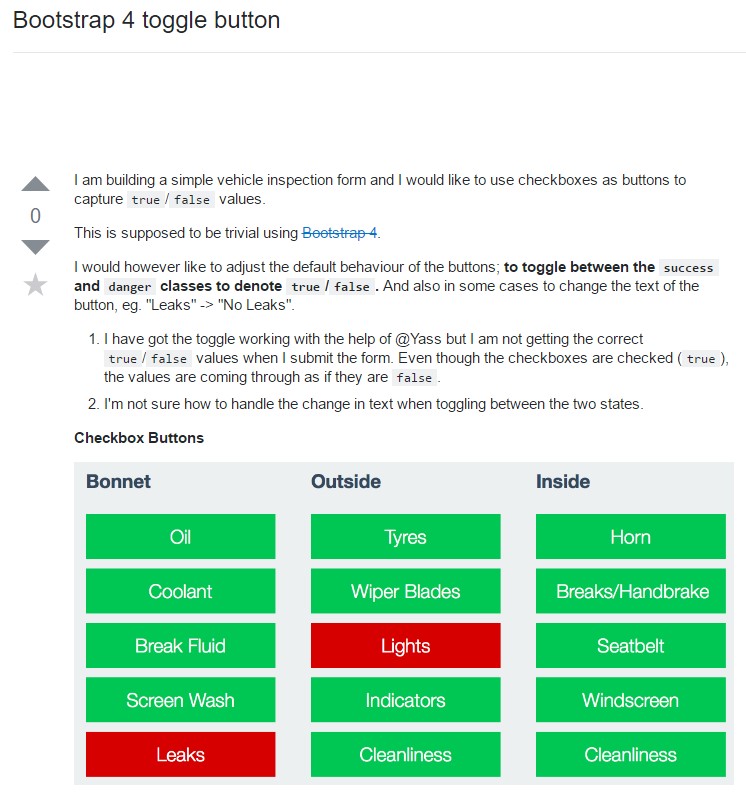
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is actually the way a particular collapsible element becomes developed in Bootstrap 4. If you want to produce the whole control panel you require to repeat the moves from above building as lots of
.cardCheck out a couple of video information about Bootstrap toggle:
Related topics:
Bootstrap toggle official documents

Bootstrap toogle trouble

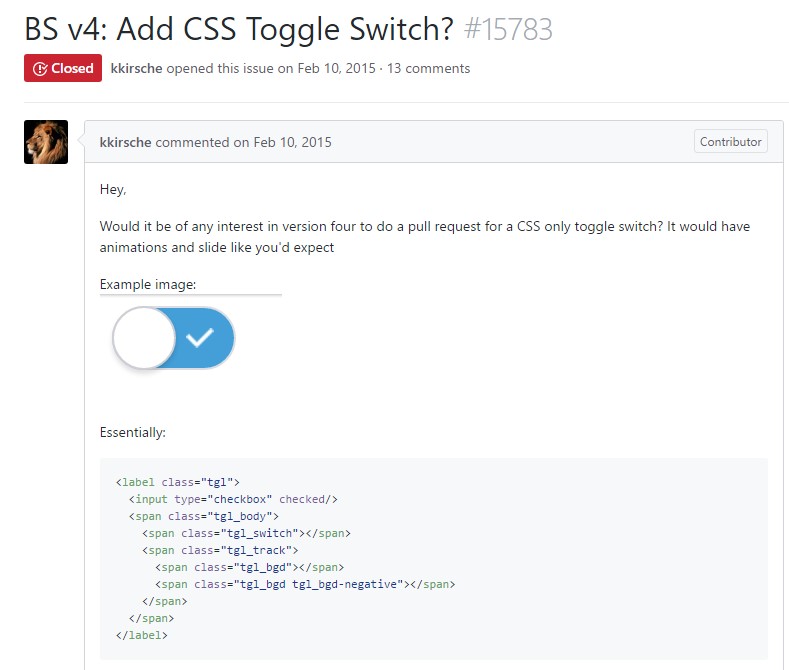
Effective ways to add in CSS toggle switch?