Bootstrap Header Content
Intro
Just as within set documents the header is just one of the more essential elements of the website pages we build and get to use regularly. It securely possesses some of the most critical related information on the identification of the establishment as well as individual behind the web page in itself and the essence of the whole site-- its own navigating system which together with the Bootstrap Header Form itself ought to be thought and made in this sort of approach that a visitor in a rush or not really actually realizing in which way to head to simply take a view at as well as find the wanted info. This is the preferred situation-- in the real life getting as close as feasible to this look and activity likewise goes since we practically each moment have some project certain restrictions to keep in mind. Furthermore compared to the written documents all over the world of cyberspace we should really always remember the assortment of possible gadgets on which our webpages could possibly get featured-- we should assure their responsive activity or else in other words-- make certain they will show optimal at any display screen size achievable.
And so let's have a glance and check out ways in which a navbar gets developed in Bootstrap 4. ( find out more)
The ways to work with the Bootstrap Header Template:
First off if you want to produce a page header or since it gets knowned as in the framework-- a navbar-- we ought to wrap the whole thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we should certainly begin by inserting a button element which in turn shall be operated to show the collapsed material on a smaller display screen sizes-- to perform that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the crucial component-- developing the collapsible container for the fundamental site navigating-- to do it produce an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
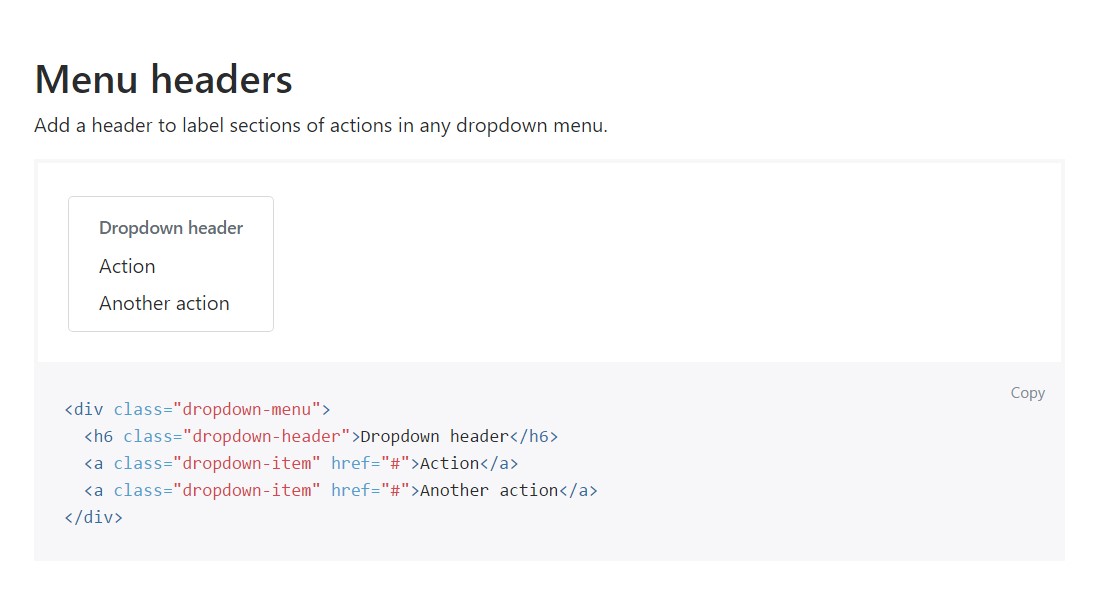
Add in a header to label areas of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional features
Yet another brand-new feature for this particular edition is the opportunity to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it goes to the header items in recent Bootstrap 4 edition this is being certainly looked after with the constructed in Collapse plugin and some site navigation special content classes-- a few of them created specifically for keeping your label's identification and others-- to earn sure the real webpage navigating system will reveal best collapsing in a mobile phone style menu when a indicated viewport size is accomplished.
Check a number of on-line video tutorials about Bootstrap Header
Related topics:
Bootstrap Header: main information

Bootstrap Header training

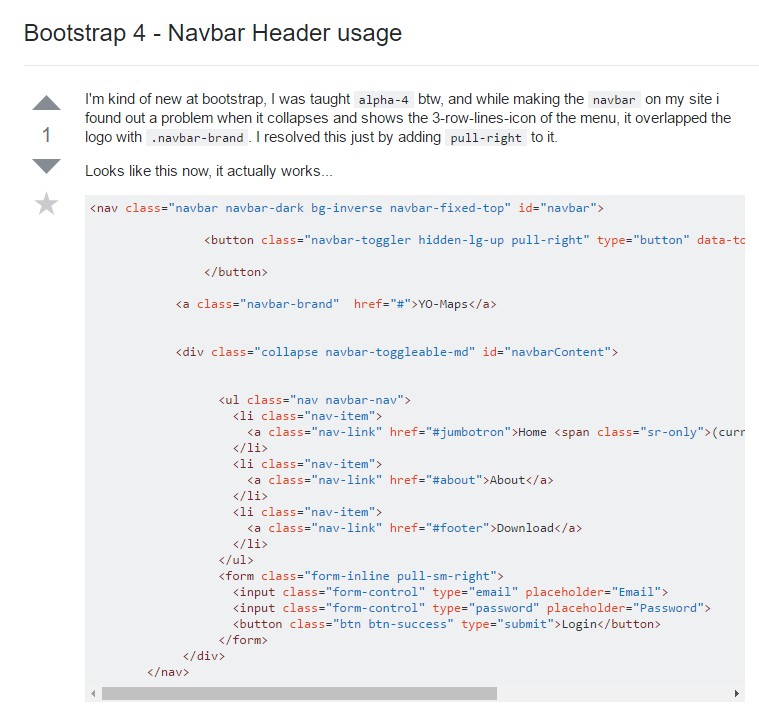
Bootstrap 4 - Navbar Header utilization