Bootstrap Clearfix Class
Overview
Potential in our interpretation means and greater flexibility-- that is really what's never sufficient every time we're sketching the very following style for our brand-new project due to the fact that there usually is a strong visual aspect idea and even two of them we abandon to attempt implementing next time.But the feeling something isn't really complete still remains until we try to find a way actually applying this fantastic idea we had even though the project was currently being actually represented on a paper.That is simply ways in which several creative workarounds such as the Bootstrap Clearfix Form get to life just to generate possibly not the very best at all times yet still working services and really help us implement just what we primarily were desired. ( more hints)
Effective ways to put into action the Bootstrap Clearfix Using:
Commonly just what Clearfix does is preventing the zero height container problem as soon as it comes down to containing floated elements-- for instance-- if you have simply two elements in a container one floated left and the other one - right and you wish to design the element containing them with a certain background color without having the help of the clearfix plugin the whole workaround will finish with a slim line in the needed background color going on over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin included so to attain the wanted end result from the above sample everything you need is simply adding the class
.clearfixGood examples
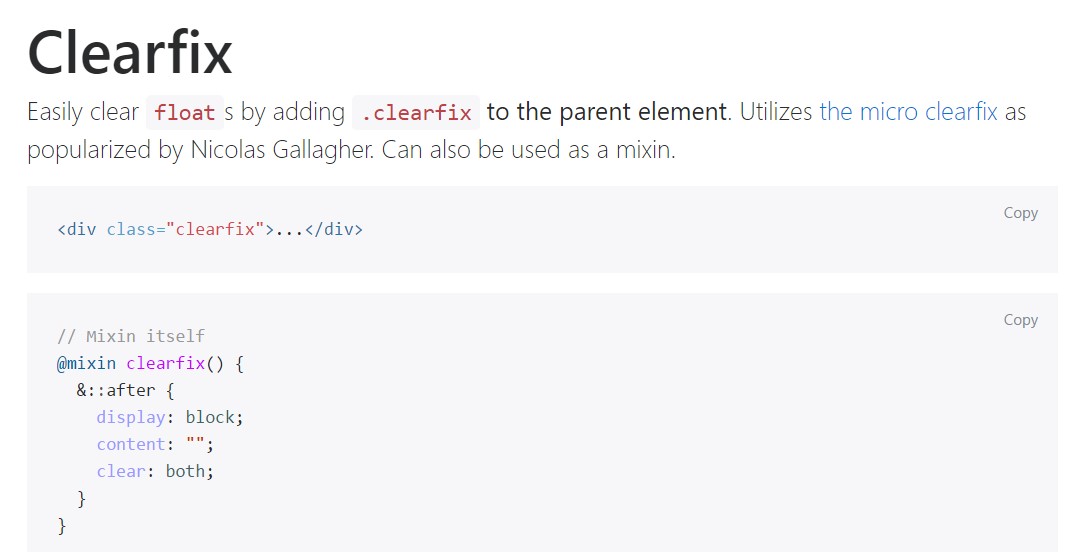
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
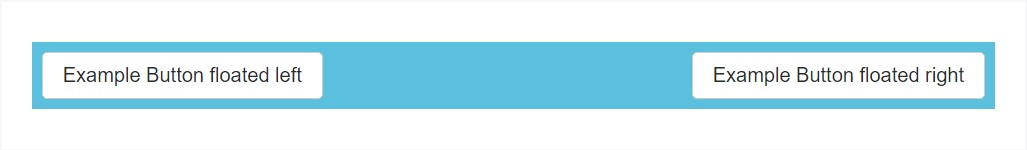
@include clearfix;The following instance displays the way the clearfix can be applied. Without any the clearfix the wrapping div would not span around the buttons which would lead to a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In newest version of among the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will most probably receive less and less worked with and likely -- even left behind because the dev team has decided dealing with the flexbox layout for a lot of the basic page features-- it is certainly a far more effective and contemporary method for sizing, installing and spreading a particular element's children without the need of floats and therefore-- the
.clearfixThis strategy is bright new for the current alpha 6 of Bootstrap 4 and might just be thought about relatively a bold step given that it likewise means going down the IE9 help for and greatest visual appeal of the webpages created on modern browsers only but as the innovation development proceeds this does not seem like a hidden issue at all. Without a doubt there still be a few cases when we will certainly also require the very good classic float approaches hence when we perform that-- we additionally have the
.clearfixFinal thoughts
So currently you know things that the # in Bootstrap 4 mean-- do have it in thoughts whenever you run into unexpected look of several wrappers including floated elements however the most effective thing to accomplish is really using com time taking a look at the way the new star in town-- flexbox helps make the things executed because it presents a handful of pretty neat and very easy format sollutions to get our webpages to the very next level.
Take a look at some online video information about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved documents

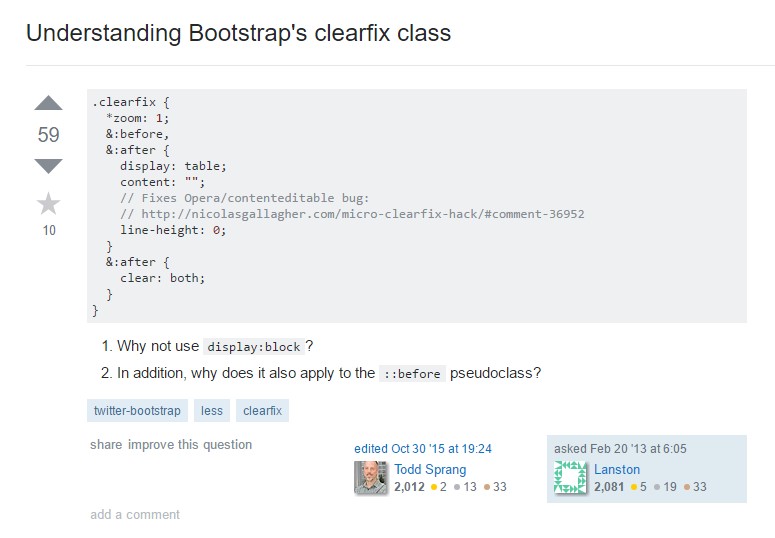
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes