Bootstrap Radio Style
Overview
Occasionally the small features happen to be really the super important considering that the whole entire pic is definitely a all consisting of many tiny components perfected and collected to look and show like a well-oiled bright machine. Such spicy words might possibly sound a little too much once it goes to make commands but supposing that you just consider about it for a little bit there is definitely just a single component enabling the website visitor to pick up one amongst a couple provided options. And so if you're featuring certain forms with this form of selections controls over your several web sites does this mean they are going to all look alike? And more significantly-- would you agree to that?
Fortunately for us the current edition of one of the most popular mobile friendly system - Bootstrap 4 goes fully filled having a brilliant new concept to the responsive attitude of the Bootstrap Radio Toggle regulations and what is bright new for this edition-- the so called customized form commands-- a combination of predefined appearances you can simply take and operate for you to include the so preferred in today times assortment in the visual presentations of more or less boring form elements. In this degree let's take a look exactly how the radio switches are meant to be defined and designated in Bootstrap 4. ( see post)
The best way to employ the Bootstrap radio button:
To generate a radio tab we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to determine in the case that you desire the radio control to first load as checked once the webpage gets loaded. In case this is certainly what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Toggle as an examples
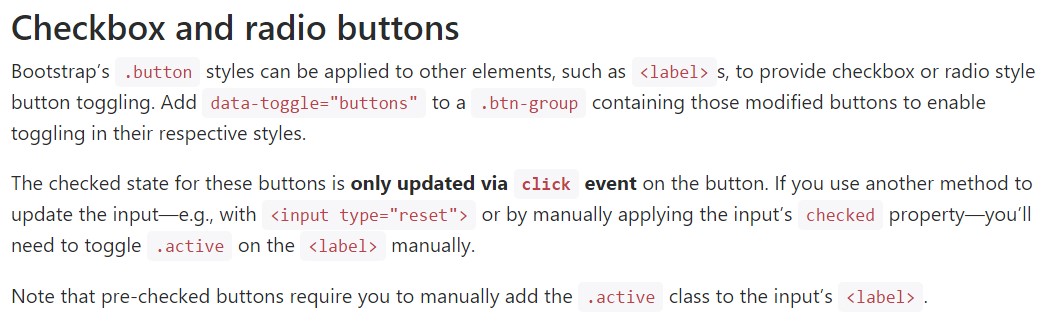
The reviewed condition for these buttons is only upgraded via click event on the button. If you make use of one more method to modify the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually put in the
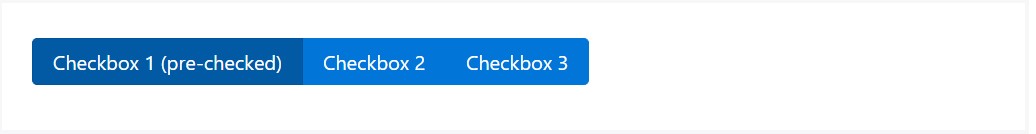
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
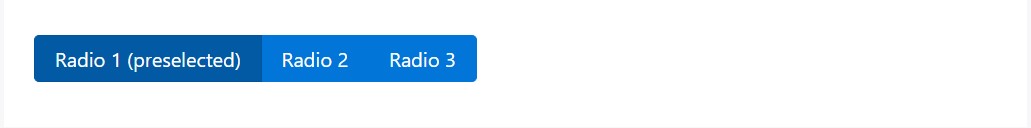
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
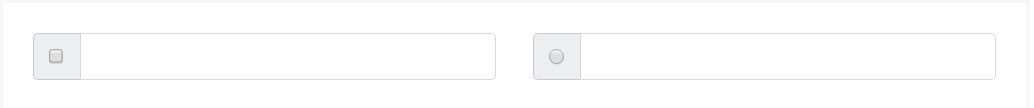
When we want the site visitor to choose a single of a set of selections, we can probably put into action input components of the radio type. ( click here)
Only one particular can surely be selected in the event that there is more than just one component of this form by having the equivalent value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the strategy the default radio tabs get specified and carry on along in Bootstrap 4-- in a moment everything you require are some opportunities for the visitors to select from.
Review some video short training relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative records

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling