Bootstrap Glyphicons Button
Intro
In the last several years the icons gained a major section of the websites we got used to equally observing and developing. Having the suggestive and simple instinctual meanings they basically instantly relay it turned into much easier to specify a concentration spot, feature, fortify or explain a certain detail without any loading spending tons of time searching or designing suitable illustrations and providing them to the load the web browser has to have every time the page gets presented on site visitor's display screen. That's reasons why in time the so beloved and comfortably incorporated in probably the most well-known mobile friendly system Bootstrap Glyphicons Button got a fixed location in our way of thinking when even depicting up the really following page we shall make.
Brand-new solutions
Still some things do move on and not really back and together with the latest Bootstrap 4 the Glyphicons got thrown off considering that so far there are actually plenty of suitable upgrades for all of them featuring a lot higher assortment in looks and appearances and the identical ease of use. In this way why narrow your creativeness to simply just 250 signs as soon as you have the ability to have many thousands? So the pioneer went back to take pleasure in the developing of a incredible selections of totally free iconic font styles it has evolved.
And so in order to get use a couple of really good looking icons along using Bootstrap 4 everything you require is picking up the selection applicable best for you plus incorporate it in your pages either simply by its own CDN link or even by simply getting and having it locally. The current Bootstrap version has being really thought perfectly run together with all of them.
Effective ways to operate
For functionality purposes, all of the icons demand a base class and separate icon class. To utilize, apply the following code practically everywhere. Be sure to make a field in between the icon and message for suitable padding.
Do not hybridize along with some other elements
Icon classes can not really be directly mixed by using different elements. They should not be used coupled with various classes on the exact feature. As an alternative, provide a embedded
<span><span>Exclusively for operation on empty components
Icon classes need to only be applied on the elements that incorporate no text content and provide no child components. ( helpful hints)
Switching the icon font specific location
Bootstrap expects icon font files will most likely be placed within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the connected URLs option delivered by Less compiler.
- Change the
url()Put to use any possibility best fits your specific development system.
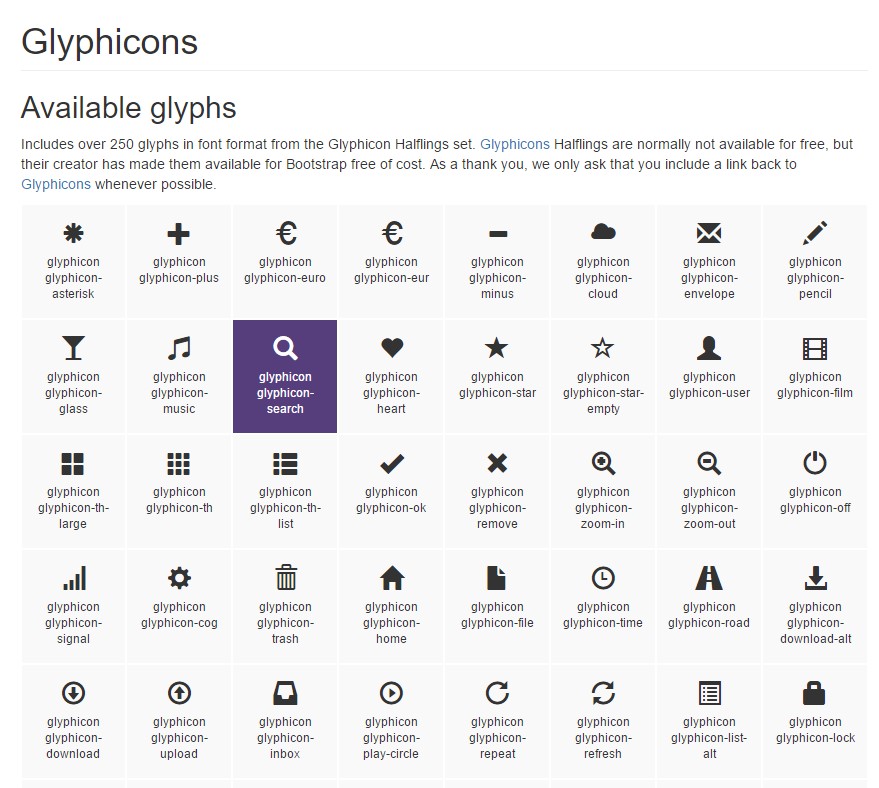
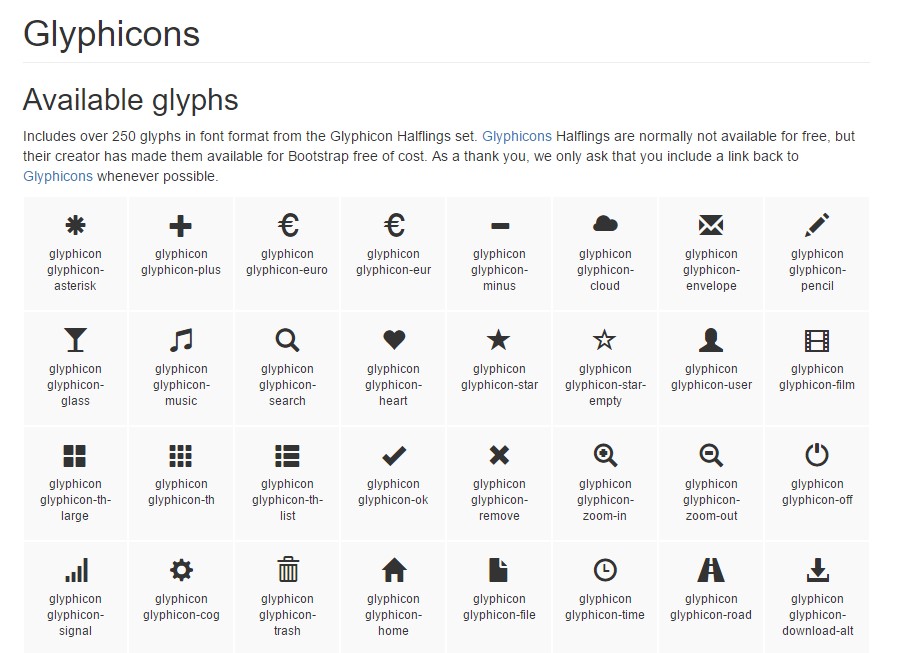
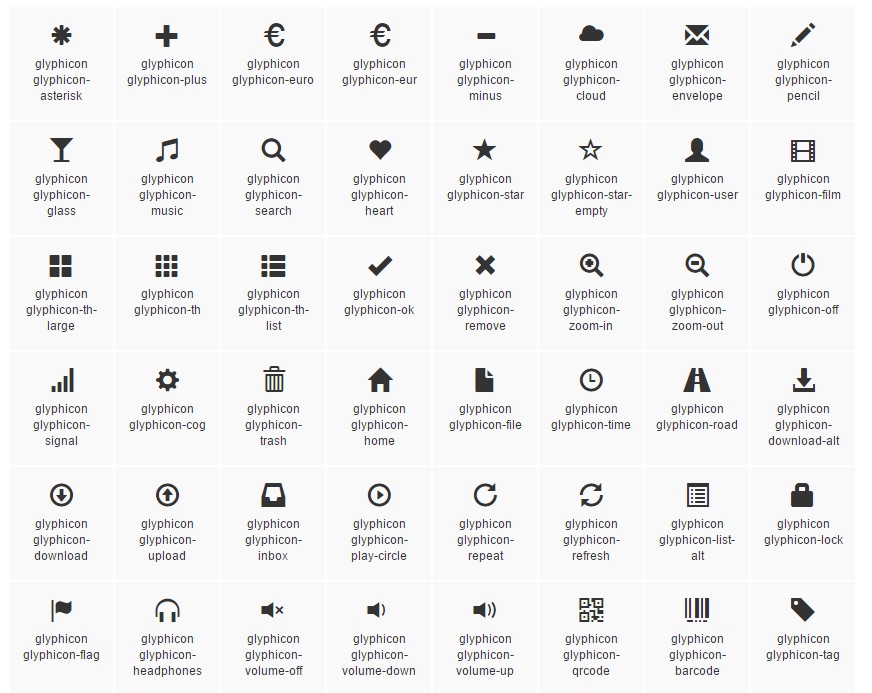
Readily available icons
Recent models of assistive modern technologies will certainly release CSS generated information, together with certain Unicode personalities. To keep away from unthinking and difficult result in display screen readers ( specifically once icons are utilized purely for design ), we disguise all of them by using the
aria-hidden="true"If you're using an icon to share explanation ( instead only as a decorative feature), make certain that this meaning is as well related to assistive technologies-- for instance, involve supplementary web content, visually covered by having the
. sr-onlyIn case you're developing controls with no alternative content ( like a
<button>aria-labelUltimate preferred icons
Below is a list of the very popular absolutely free and great iconic fonts that can possibly be simply employed as Glyphicons replacements:
Font Awesome-- utilizing more than 675 icons and a lot more are up to arrive. These additionally come in 5 additional to the default scale plus the website provides you with the opportunities of obtaining your own versatile embed url. The use is very simple-- just add an
<i><span>One other collection
Material Design Icons-- a selection having above 900 icons using the Google Fonts CDN. If you want to provide it you'll need to have simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact collection
Typicons-- a little small sized catalogue along with almost 336 items which major page is similarly the Cheet Sheet http://www.typicons.com/ where you can easily receive the certain icons classes from. The usage is essentially the very same-- a
<span>Conclusions:
And so these are a number of the another options to the Bootstrap Glyphicons Class from the old Bootstrap 3 version that can possibly be applied with Bootstrap 4. Applying them is easy, the documentation-- usually huge and near the bottom line only these three alternatives use nearly 2k clean pleasing iconic pictures that compared with the 250 Glyphicons is just about 10 times more. And so right now all that is actually left for us is having a glance at every one of them and scoring the suitable ones-- fortunately the internet lists do have a handy search function as well.

Tips on how to employ the Bootstrap Glyphicons Class:
Connected topics:
Bootstrap Icons official documentation