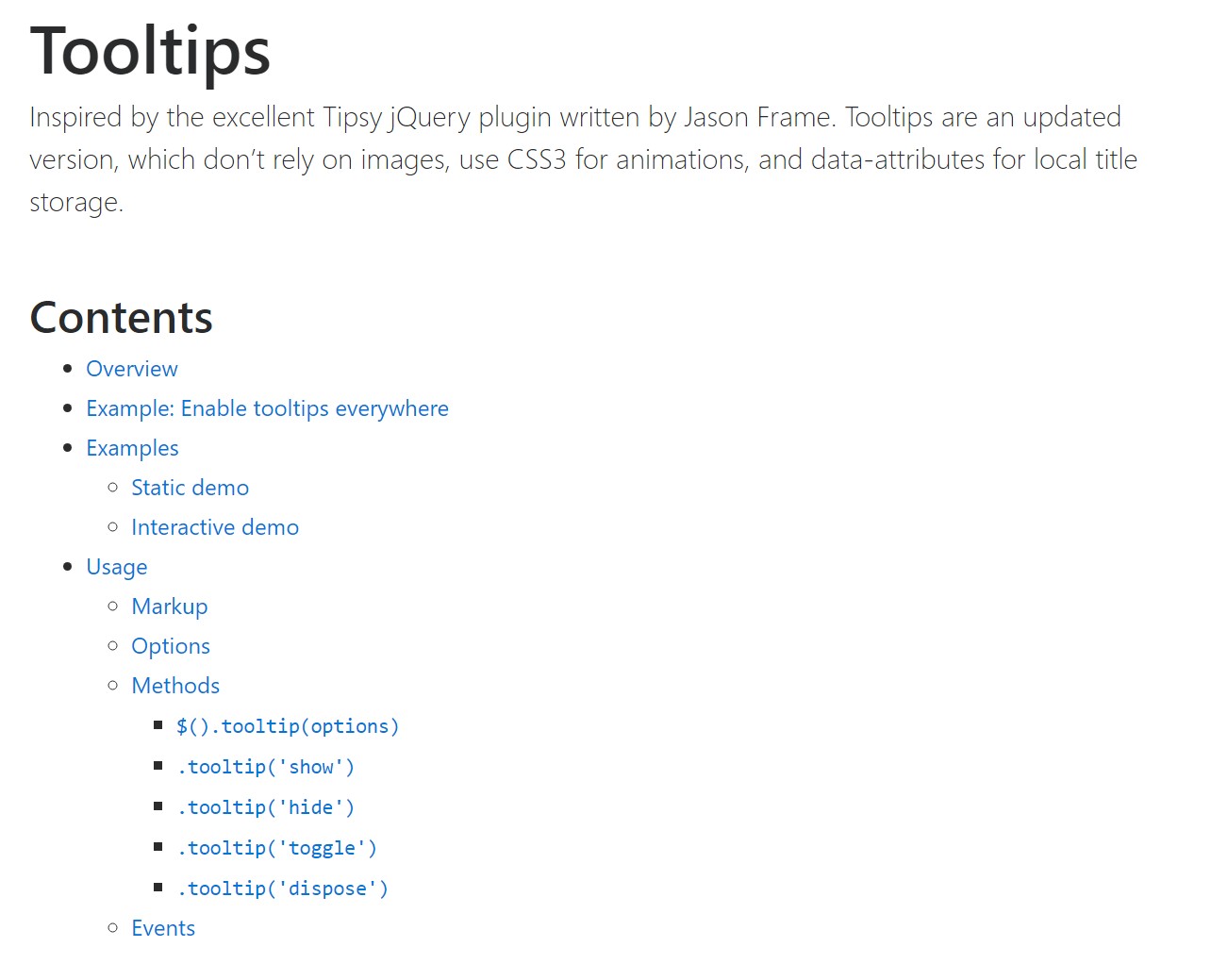
Bootstrap Tooltip Function
Intro
In certain circumstances, especially on the desktop it is a fantastic idea to have a subtle callout with several suggestions appearing when the site visitor positions the mouse arrow over an element. In this way we ensure that the proper info has been given at the proper time and hopefully improved the user practical experience and comfort while using our web pages. This behaviour is managed by the tooltip element which has a trendy and constant to the whole framework design appeal in the most recent Bootstrap 4 edition and it's truly convenient to add in and set up them-- let's check out precisely how this gets done . ( click this)
Details to learn while using the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the Third party library Tether for positioning . You ought to feature tether.min.js prior to bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for productivity factors, so you need to initialize them by yourself.
- Bootstrap Tooltip Content along with zero-length titles are never shown.
- Point out
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on covert elements will certainly not operate.
- Tooltips for
.disableddisabled- Once activated from website links which span a number of lines, tooltips will be centralized.Use
white-space: nowrap<a>Got all that? Outstanding, why don't we see just how they deal with certain examples.
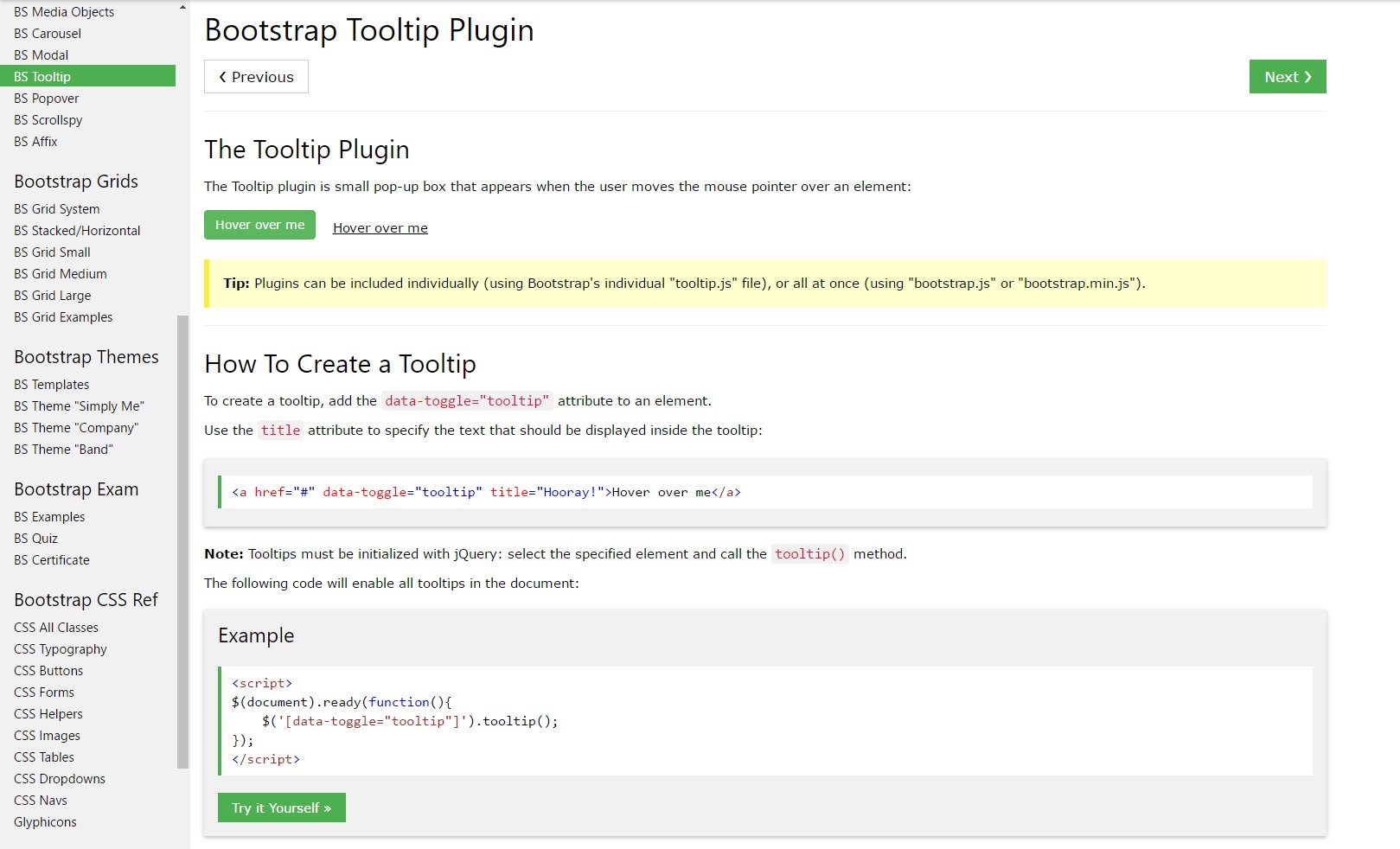
Steps to use the Bootstrap Tooltips:
First of all in order to get use the tooltips capability we must enable it due to the fact that in Bootstrap these particular features are not enabled by default and require an initialization. To do this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips really do is receiving what is certainly inside an element's
title = ””<a><button>As soon as you have turned on the tooltips capability to delegate a tooltip to an element you have to bring in two necessary and only one extra attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and activity has kept essentially the exact same in each the Bootstrap 3 and 4 versions due to the fact that these really perform function really effectively-- practically nothing much more to be required from them.
Examples
One way to initialize all of tooltips on a web page would most likely be to pick them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
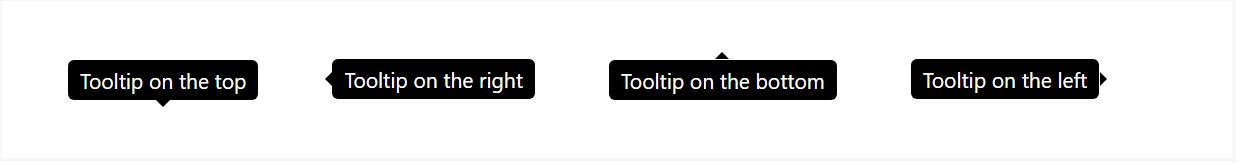
)Fixed Demo
4 options are offered: top, right, bottom, and left aligned.
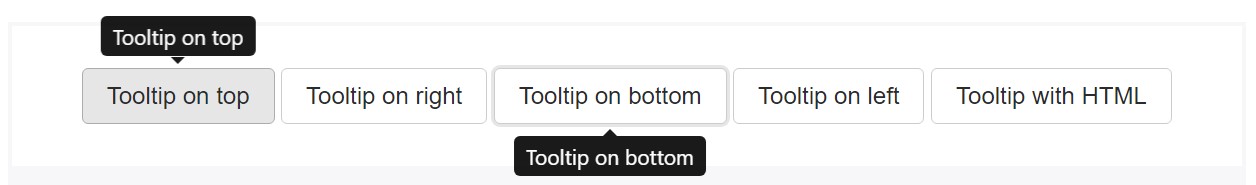
Interactive
Hover over the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin creates material and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopHelping make tooltips do the job for key-board and also assistive technology users.
You must only bring in tooltips to HTML features that are generally interactive and ordinarily keyboard-focusable ( like web links or form controls). Although arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
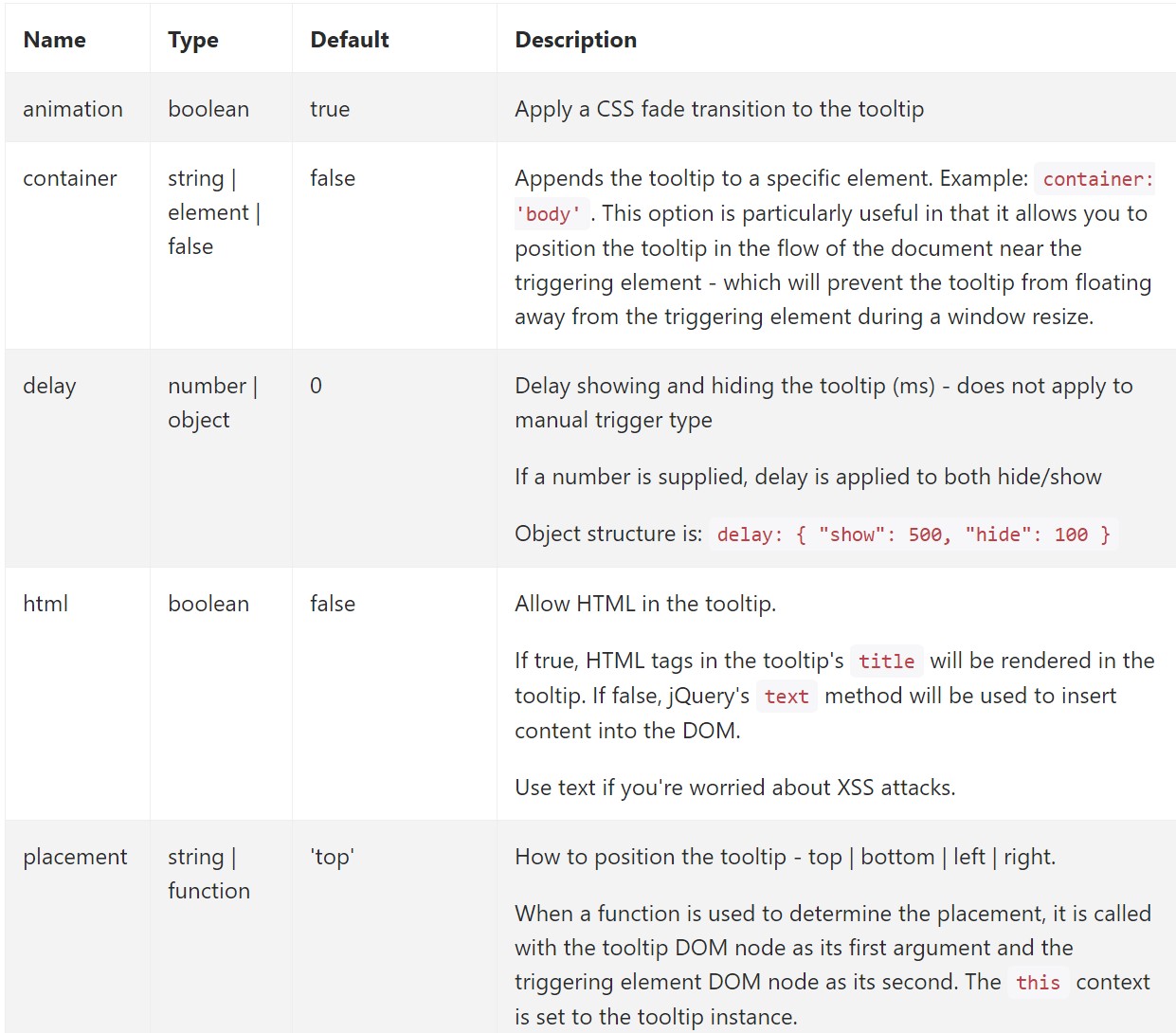
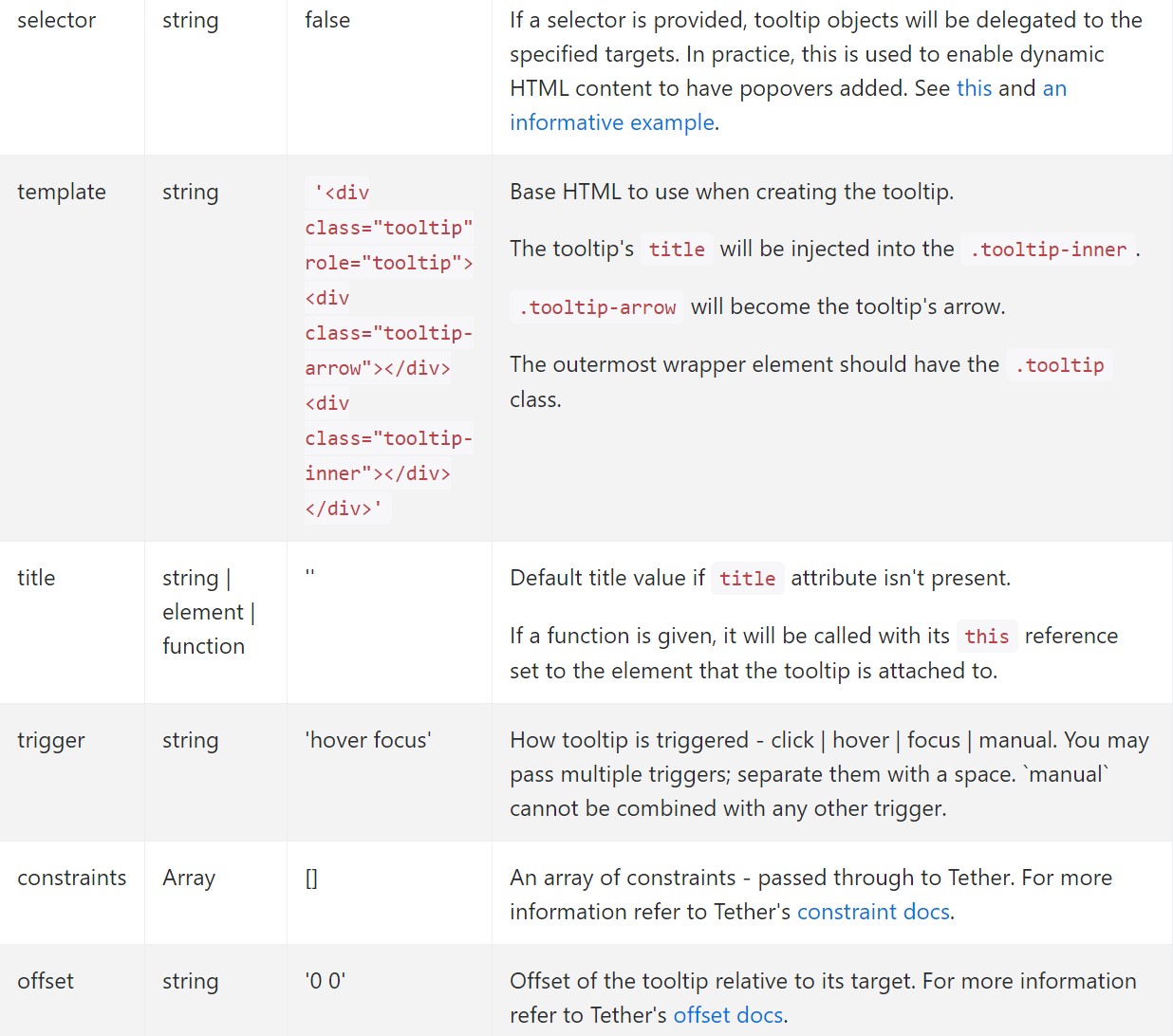
</div>Possibilities
Possibilities can be pass by using data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Options for special tooltips have the ability to additionally be defined with the use of data attributes, like revealed above.
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Goes back to the caller just before the tooltip has really been presented (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the caller just before the tooltip has in fact been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been demonstrated or else concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that use delegation ( that are generated working with the selector opportunity) can not actually be separately gotten rid of on descendant trigger components.
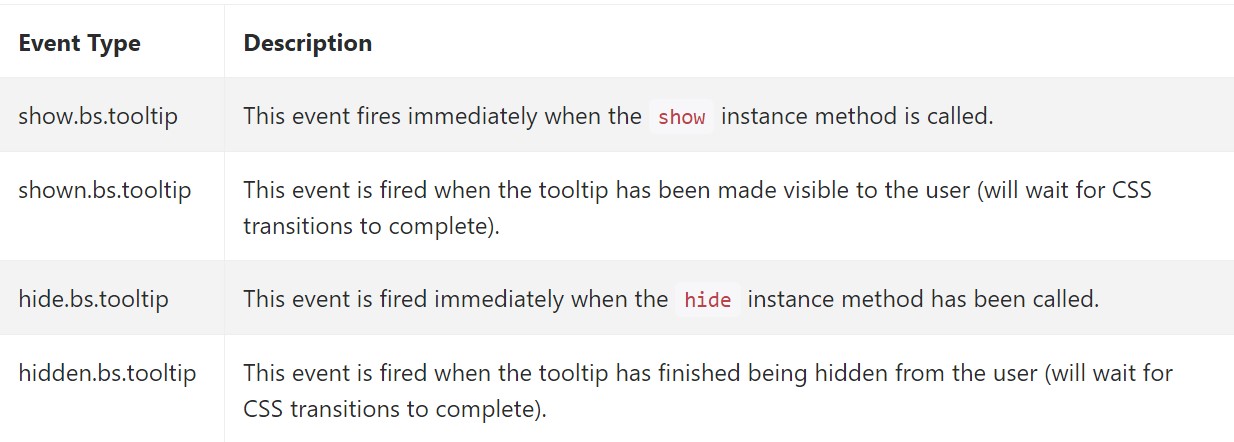
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of info that appears to be inserted into the # attribute and at some point-- the positioning of the tooltip depending on the placement of the major feature on a display. The tooltips should be precisely this-- quick useful ideas-- mading way too much details might actually even confuse the visitor rather than help getting around.
Additionally in the event that the primary component is extremely close to an edge of the viewport setting the tooltip beside this very border might probably trigger the pop-up content to flow out of the viewport and the info inside it to become practically unusable. And so when it comes to tooltips the balance in operation them is essential.
Take a look at several online video guide about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh