Bootstrap List Group
Introduction
List group is a effective and functional component which is discovered in Bootstrap 4. The element is put to use for showing a string or 'list' material. The list group elements are able to be modified and increased to maintain just about any sort of web content inside together with a variety of features available for customization inside of the list itself. These list groups can surely in addition be applied for navigation together with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Example is a element which styles the unordered lists in a special manner given that it paves the way for generating customized information inside system lists without any having to think about the presentation difficulty (since the language deals with that on its own). ( click this link)
Solutions of Bootstrap List Button:
Presented lower are the functions which are attainable in the list group element in Bootstrap 4:
• Unordered list: Easily the most common type of list group which you are able to develop in Bootstrap 4 is an unordered list that has a set of elements using the effective classes. You can certainly built upon it by the other possibilities which are available in the element.
• Active elements: You can highlight the present active choice via just simply incorporating the
.active.list-group-item• Disabled materials: You are able to as well de-highlight a list element to get it show up as despite the fact that it has been disabled. You simply need to include the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you may conveniently create an actionable object within the Bootstrap List View which means that you will certainly be able to bring in hover, active, and disabled states to all of these objects via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more excellent capability that becomes part of the list group component which allows you to design each list object together with a definitive color and background. These are specifically handy for emphasize individual objects as well as categorizing all of them according to color-'s code.
• Badges: You have the ability to in addition provide badges to a list item to demonstrate the unread counts, activity on the thing, and help some other interactive components with making use of a few other utilities. (see page)
Lets view a couple of good examples
Primary type
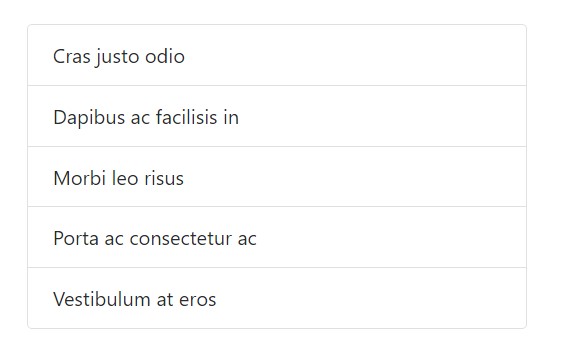
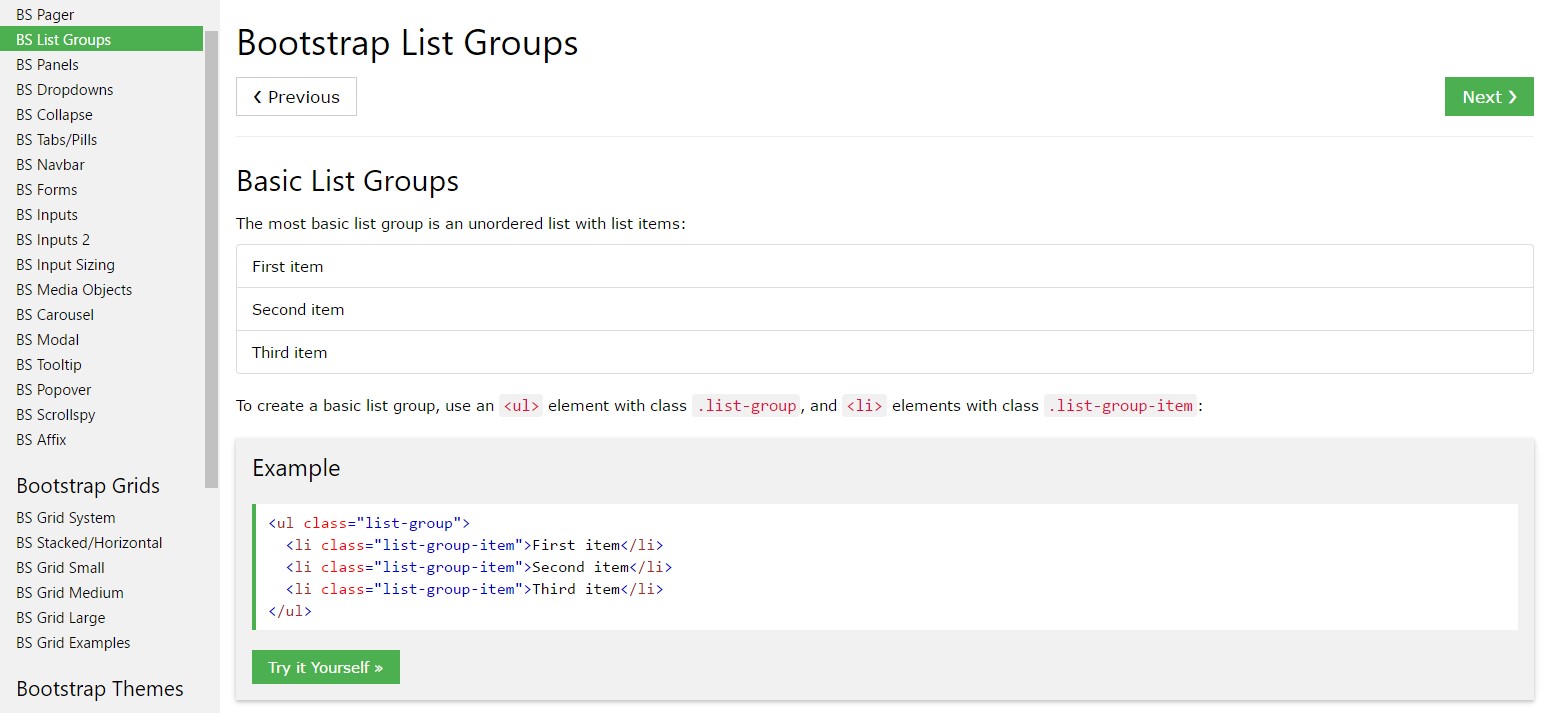
The most fundamental list group is an unordered list together with list pieces and the proper classes. Build upon it using the options that come next, or utilizing your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
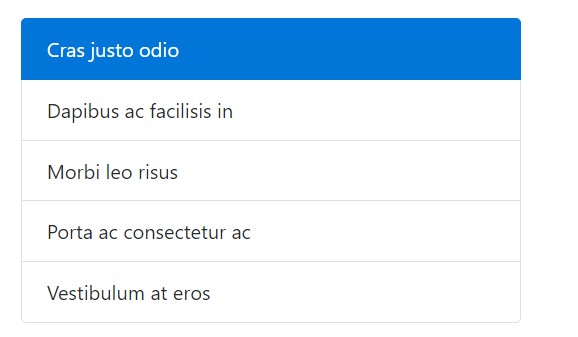
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
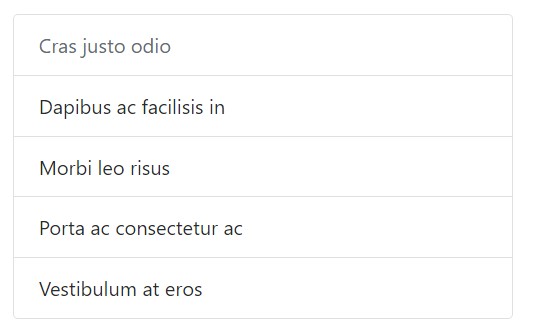
</ul>Disabled objects
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Make sure to not work with the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to mode list elements together with a stateful background and also color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning to assistive technologies.
Using color option to add in indicating just presents a visual sign, which in turn will certainly not be shown to users of assistive technological innovations -- just like display screen readers. Be sure that info denoted by the different colors is either clear from the web content in itself (e.g. the detectable content), or else is featured with alternative methods, for example, added text concealed with the
.sr-onlyWith badges
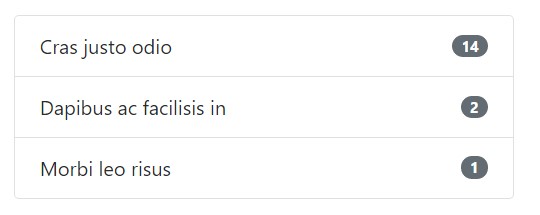
Provide badges to any list group object to display unread sums, activity, and much more using several utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
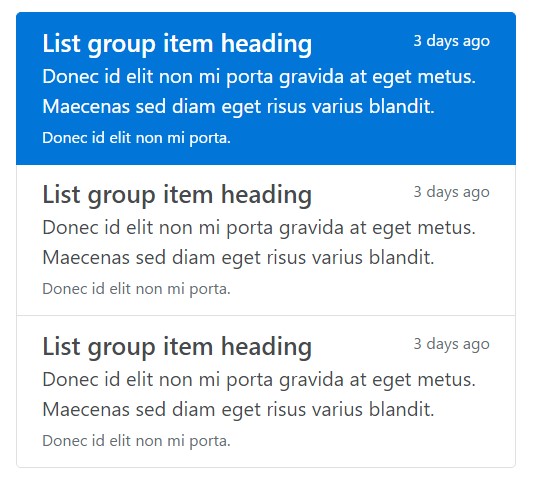
Bring in nearly any type of HTML in, and even for linked list groups just like the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element in Bootstrap 4 which helps you to produce an unordered list much more prepared, interactive, and responsive without spoiling on the visual appeal as well as layout of the list elements themselves.
Check a number of youtube video training about Bootstrap list:
Related topics:
Bootstrap list authoritative records

Bootstrap list information

Bootstrap list trouble