Bootstrap Collapse Panel
Introduction
As you surely understand, Bootstrap instantly develops your web site responsive, employing its features just as a reference for positioning, scale, etc.
Learning this, in case we are to produce a menu working with Bootstrap for front-end, we will ought to note a number of the standards and standards set by Bootstrap to get it instantly form the components of the page to keep responsive the right way.
Some of the most interesting options of operating this particular framework is the creation of menus displayed on demand, according to the acts of the users .
{ A fabulous method to get employing menus on small display screens is to attach the options in a variety of dropdown which only sets up when ever it is turned on. That is , set up a button to activate the menu as needed. It is definitely very easy to accomplish this through Bootstrap, the functions is all ready.
Bootstrap Collapse Toggle plugin permits you to toggle web content within your web pages along with a few classes because of some effective JavaScript. ( more tips here)
Steps to put into action the Bootstrap Collapse Button:
To create the Bootstrap Collapse Responsive in to small displays, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly cause the menu be lost upon the smaller sized displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this feature will be rendered in the context of the menu. Via decreasing the personal computer screen, it compresses the inside elements and cover up, showing only with clicking on the
<button class = "navbar-toggle">By doing this the menu will certainly come into view although will definitely not work when moused click. It is actually by cause of this features in Bootstrap is performed with JavaScript. The very good information is that we do not really need to prepare a JS code line at all, but for all things to function we ought to add Bootstrap JavaScript.
At the end of the webpage, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Select the buttons shown below to reveal and cover yet another feature with class improvements:
-
.collapse-
.collapsing-
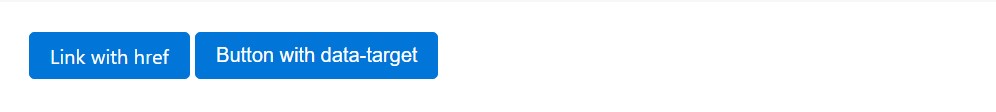
.collapse.showYou can easily apply a web link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
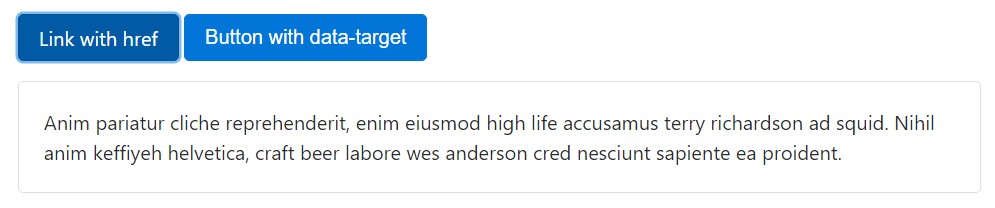
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
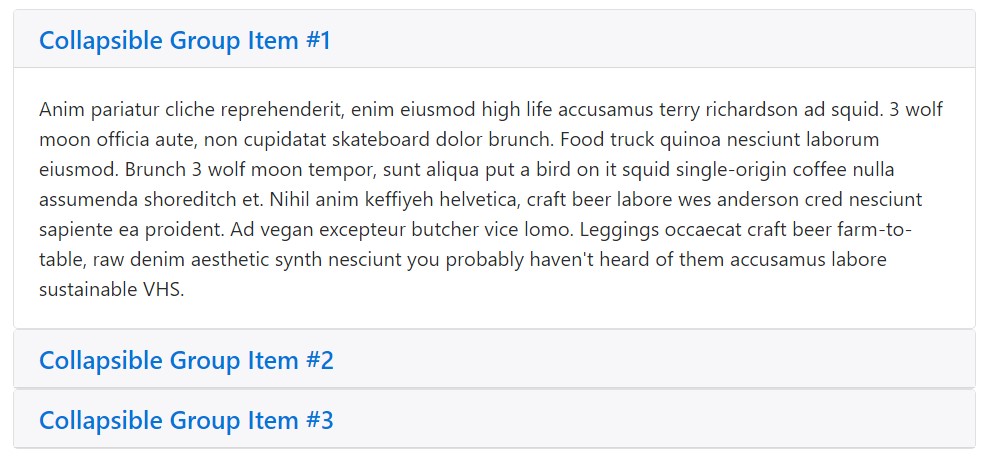
</div>Accordion an example
Extend the default collapse activity to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And also, if your control element is aim for a single collapsible component-- such as the
data-targetidaria-controlsidUsage
The collapse plugin uses a few classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can be seen in
_transitions.scssBy data attributes
Simply include
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"Via JavaScript
Make it possible by hand by using:
$('.collapse').collapse()Options
Features are able to be passed by using data attributes or JavaScript. For data attributes, append the feature name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your content as a collapsible component. Receives an optionally available possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to revealed or else covered.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Occasions
Bootstrap's collapse class presents a several activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We make use of Bootstrap JavaScript implicitly, for a useful and fast result, without having perfect programming effort we will definitely have a fantastic final result.
However, it is not actually only handy for making menus, yet as well other components for presenting or covering up on-screen parts, according to the acts and requirements of users.
As a whole these kinds of functions are at the same time valuable for covering or else presenting massive amounts of details, equipping extra dynamism to the site as well as keeping the layout cleaner.
Review a number of online video guides about Bootstrap collapse
Connected topics:
Bootstrap collapse main information

Bootstrap collapse training

Bootstrap collapse question