Bootstrap Grid Template
Overview
Bootstrap includes a helpful mobile-first flexbox grid technique for setting up styles of any forms and sizes . It is simply founded on a 12 column format and has a number of tiers, one for each and every media query range. You can certainly employ it using Sass mixins or else of the predefined classes.
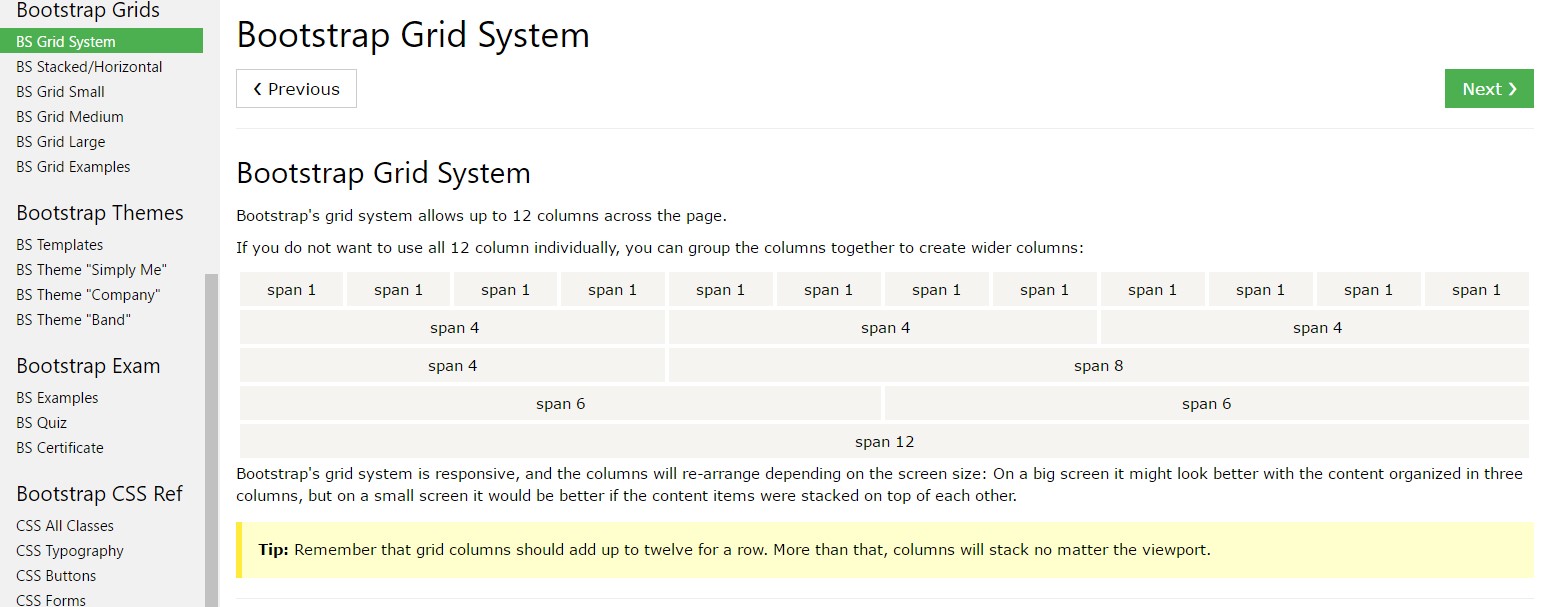
Among the most necessary element of the Bootstrap platform making it possible for us to establish responsive page interactively converting to constantly fit the width of the screen they become displayed on still looking beautifully is the so called grid system. What it mainly does is delivering us the capability of creating complex layouts combining row and a certain number of column features held within it. Just imagine that the viewable size of the display is split up in twelve matching elements vertically.
Steps to work with the Bootstrap grid:
Bootstrap Grid Tutorial uses a number of containers, columns, and rows to layout and also straighten material. It's created through flexbox and is totally responsive. Below is an illustration and an in-depth explore how the grid interacts.
The aforementioned scenario develops three equal-width columns on little, medium, large, and extra big devices using our predefined grid classes. Those columns are concentered in the page along with the parent
.containerHere is actually in what way it does the job:
- Containers provide a means to centralize your web site's elements. Make use of
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are really aligned effectively. We use the negative margin method with regards to
.row- Web content needs to be placed inside of columns, also just columns may be immediate children of rows.
- Because of flexbox, grid columns free from a established width will promptly layout with equal widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you wish to employ from the possible 12 per row. { In this way, in case you really want three equal-width columns, you can use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, huge, and extra big.
- Grid tiers are built upon minimal widths, meaning they relate to that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or else Sass mixins for additional semantic markup.
Bear in mind the limitations together with bugs about flexbox, like the lack of ability to apply several HTML elements as flex containers.
Seems good? Great, let us go on to seeing all that with an instance. ( click this link)
Bootstrap Grid Tutorial capabilities
Basically the column classes are something like that
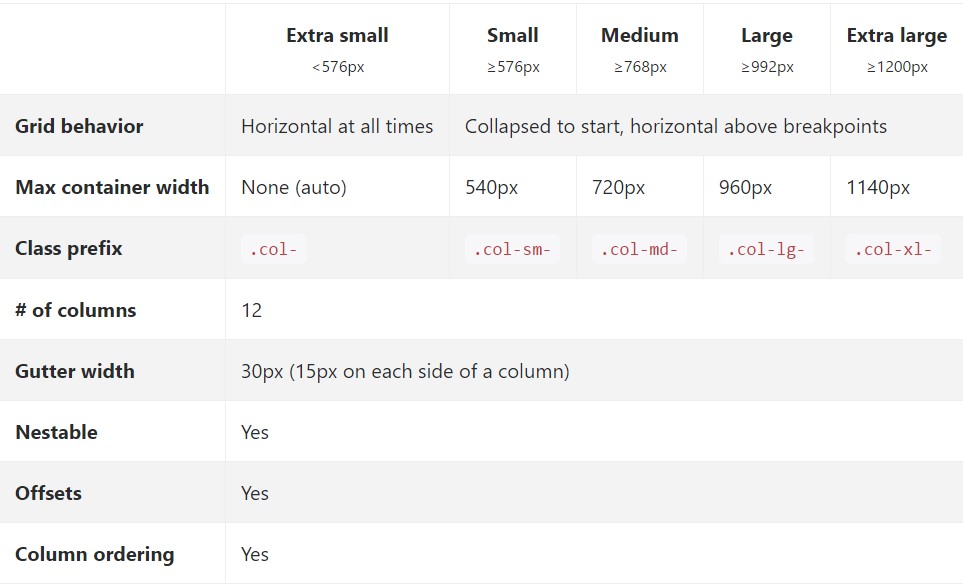
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid HTML sizings-- all of the workable widths of the viewport (or the visual space on the screen) have been parted in five variations just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap uses
emrempxSee the way in which components of the Bootstrap grid system do a job across various gadgets having a functional table.

The different and fresh from Bootstrap 3 here is one added width range-- 34em-- 48em being appointed to the
xsAll the features styled with a particular viewport width and columns maintain its size in width for this viewport plus all above it. Once the width of the screen goes below the defined viewport size the features pile over one another packing the entire width of the view .
You have the ability to likewise designate an offset to an aspect by means of a defined quantity of columns in a certain display scale and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to think about whenever creating the markup-- the grids featuring columns and rows should be set in a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto style columns
Apply breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for every breakpoint you require and every single column will definitely be the same width.
Identical width
For instance, listed below are two grid layouts that used on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
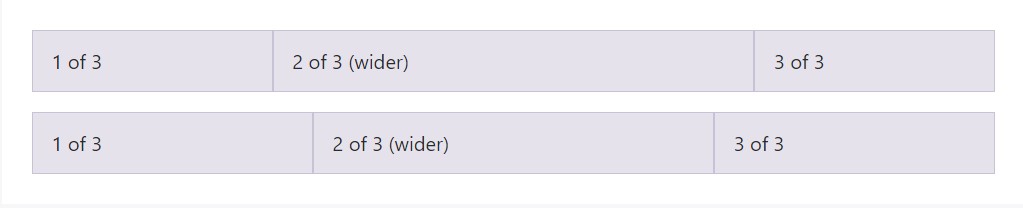
Auto-layout for the flexbox grid columns additionally signifies you have the ability to put the width of one column and the others will immediately resize about it. You can employ predefined grid classes ( just as shown below), grid mixins, or inline widths. Notice that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
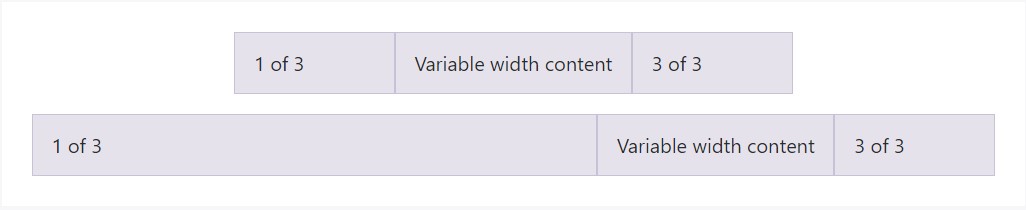
</div>Variable size content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
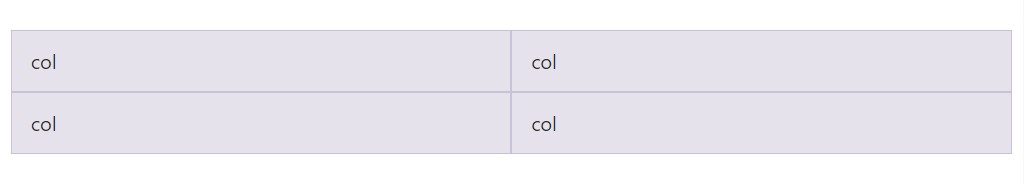
</div>Equal width multi-row
Set up equal-width columns which extend multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive styles. Modify the size of your columns upon extra small, small, medium, large, as well as extra large devices however you choose.
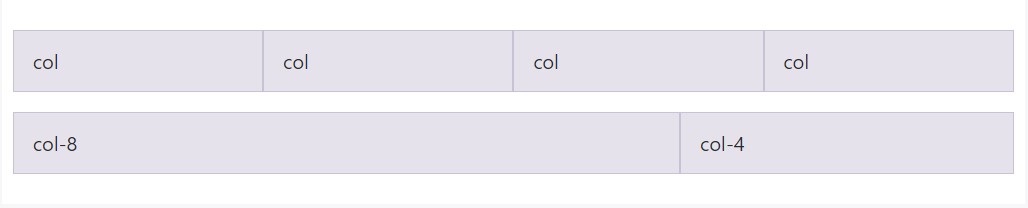
All of the breakpoints
To grids that are the similar from the tiniest of devices to the largest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
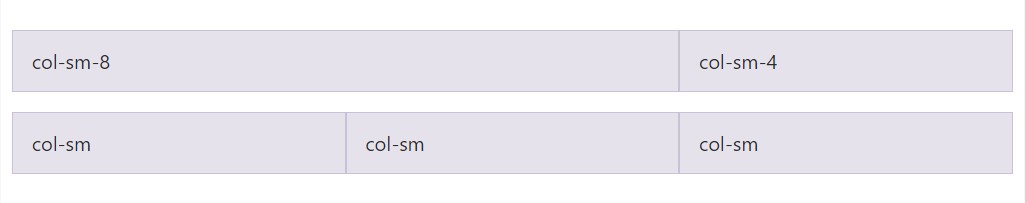
</div>Loaded to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
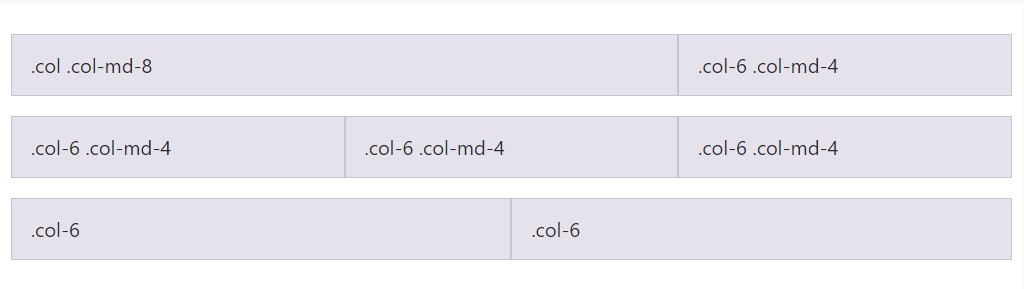
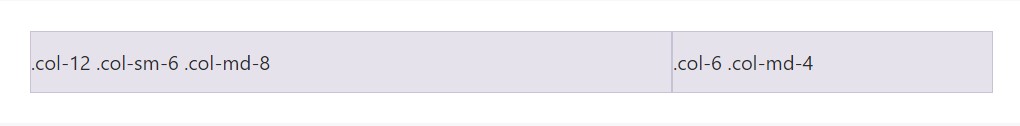
</div>Mix and match
Don't desire your columns to simply pile in a number of grid tiers? Take a combo of several classes for every tier as required. View the illustration listed here for a best idea of just how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox arrangement utilities to vertically and horizontally align columns. ( click this)
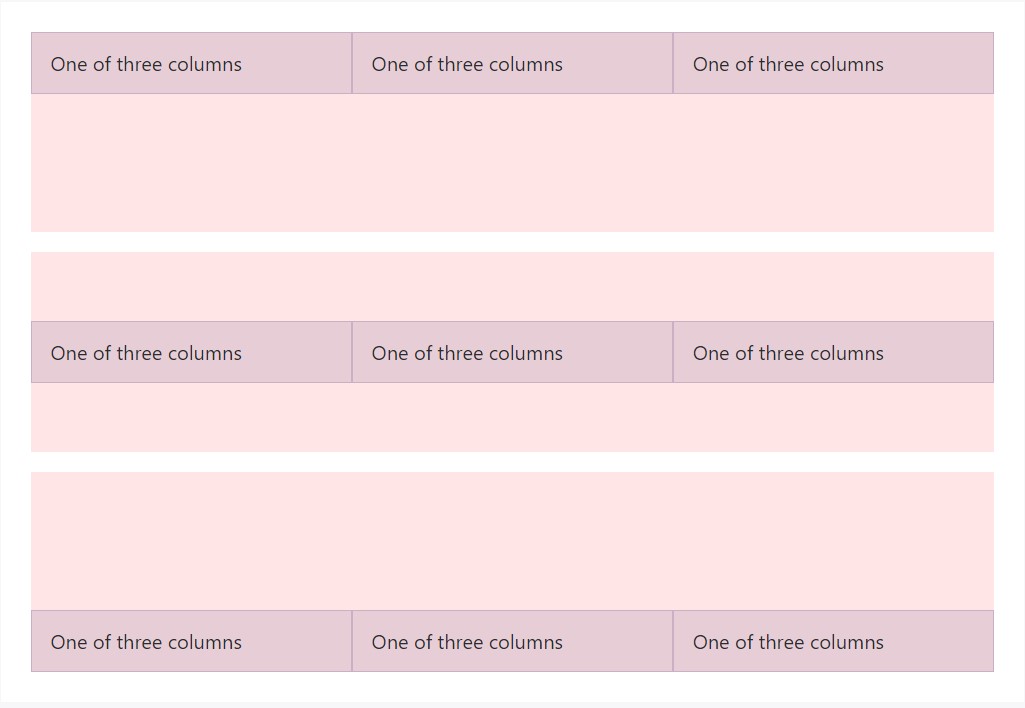
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
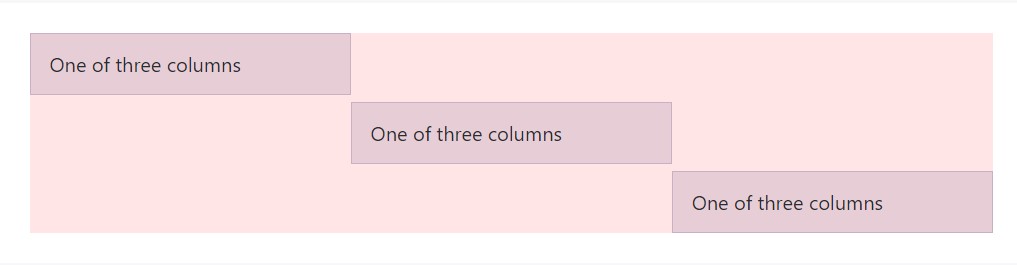
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
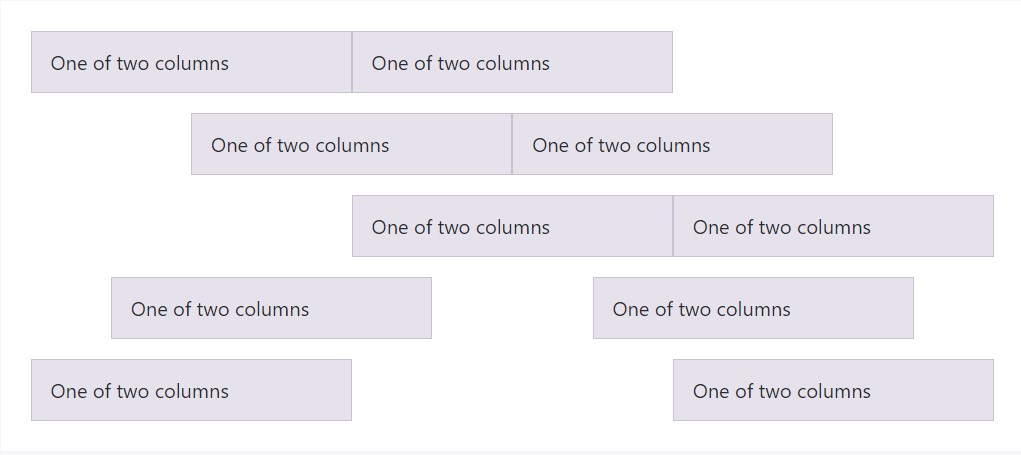
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters of columns within our predefined grid classes can possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the origin code for developing these types of formats. Bear in mind that column overrides are scoped to simply the first children columns and are actually targeted via attribute selector. While this provides a much more specific selector, column padding can still be extra customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Bear in mind you have the ability to remain to work with this with all of the various other predefined grid classes ( providing column widths, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
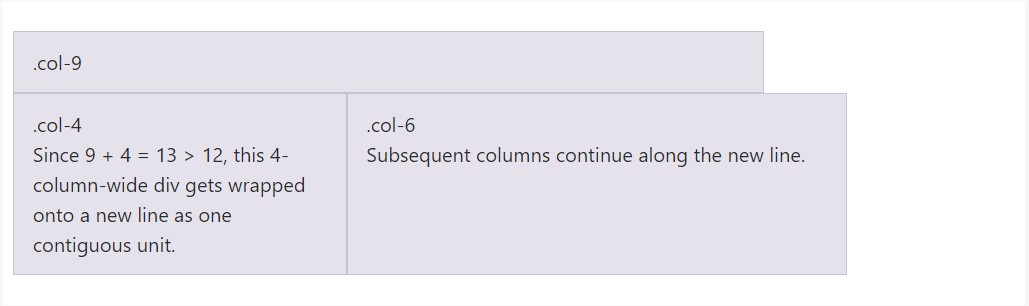
</div>Column wrap
Assuming that more than 12 columns are set inside a single row, each and every group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
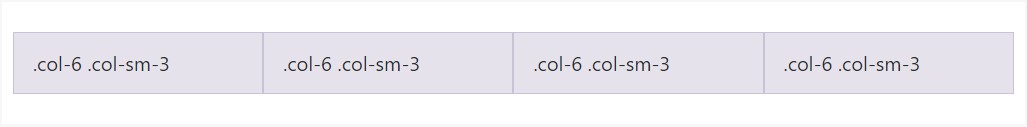
</div>Reseting of the columns
Along with the fistful of grid tiers accessible, you're bound to run into challenges where, at specific breakpoints, your columns do not clear quite right as one is taller compared to the other. To deal with that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
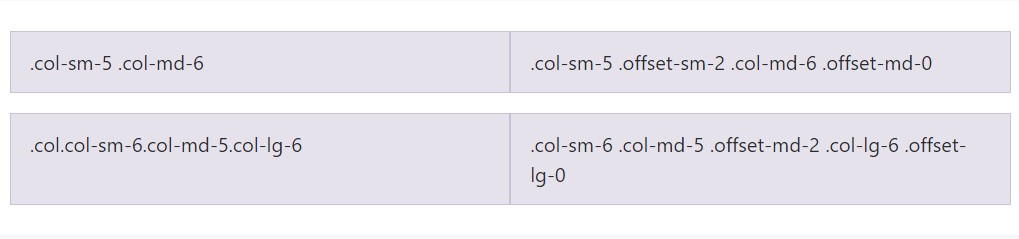
</div>Aside from column cleaning at responsive breakpoints, you may perhaps will need to reset offsets, pushes, or pulls. Observe this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
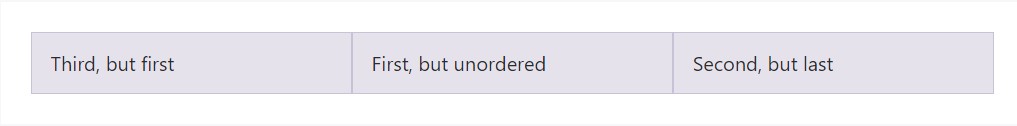
Flex purchase
Make use of flexbox utilities for managing the visional order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
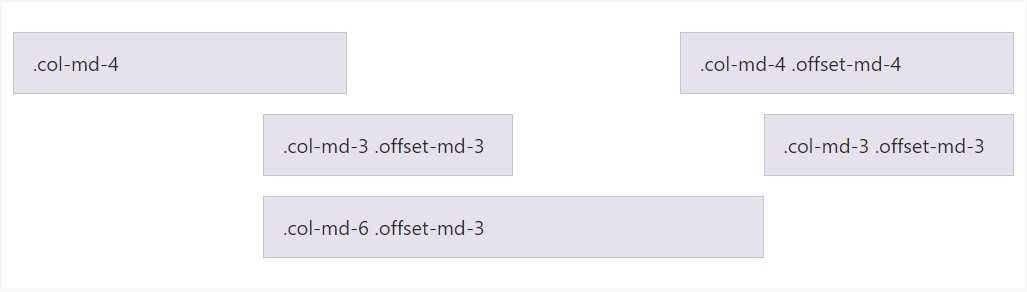
</div>Offsetting columns
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
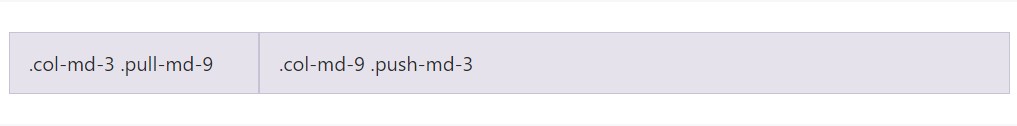
</div>Pushing and pulling
Simply switch the disposition of our incorporated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
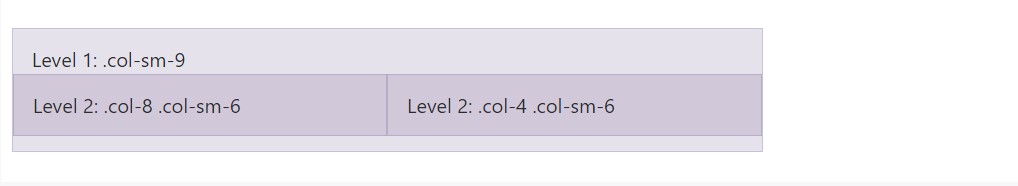
</div>Information placement
To roost your content along with the default grid, add in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass documents
Once working with Bootstrap's source Sass data, you have the option of using Sass variables and mixins to set up custom-made, semantic, and responsive page designs. Our predefined grid classes use these identical variables and mixins to provide a whole set of ready-to-use classes for fast responsive designs .
Options
Maps and variables control the amount of columns, the gutter size, and the media query point. We apply these to produce the predefined grid classes reported just above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can certainly customize the variables to your very own custom-made values, or simply utilize the mixins using their default values. Here is actually an example of utilizing the default configurations to build a two-column format with a divide in between.
View it at work in this delivered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Working with our built-in grid Sass maps and variables , it's achievable to entirely modify the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and also the container sizes-- then recompile.
Columns and gutters
The number of grid columns and their horizontal padding (aka, gutters) can be modified by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going beyond the columns themselves, you can as well modify the number of grid tiers. Supposing that you preferred simply just three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If creating any kind of changes to the Sass variables or maps , you'll ought to save your updates and recompile. Doing this will definitely out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be upgraded to use the custom breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Utilizing special classes we can tell the particular elements to span a established amount of columns basing on the definite width in pixels of the exposed area in which the web page becomes exhibited. And due to the fact that there are actually a a number of classes identifying the column width of the elements rather than examining everyone it is definitely more useful to try to learn ways in which they in fact get developed-- it is undoubtedly really convenient to remember having simply a few things in mind.
Inspect a couple of on-line video short training relating to Bootstrap grid
Linked topics:
Bootstrap grid main documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column