Bootstrap Offset Tooltip
Overview
It is undoubtedly excellent when the material of our webpages simply fluently arranges over the entire width accessible and suitably transform sizing as well as ordination when the width of the screen changes though occasionally we need granting the features some area around to breath with no additional features around them considering that the balance is the secret of purchasing pleasant and light visual appeal easily relaying our content to the ones checking out the web page. This free territory as well as the responsive behavior of our webpages is definitely an important component of the style of our web pages .
In the newest edition of one of the most famous mobile friendly framework-- Bootstrap 4 there is simply a exclusive set of tools assigned to situating our components specifically where we need to have them and changing this positioning and visual appeal according to the size of the display page gets shown.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-Tips on how to employ the Bootstrap Offset Using:
The fundamental syntax of these is really easy-- you have the activity you need to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff set up results
.offset-md-3.offsetRepresentation
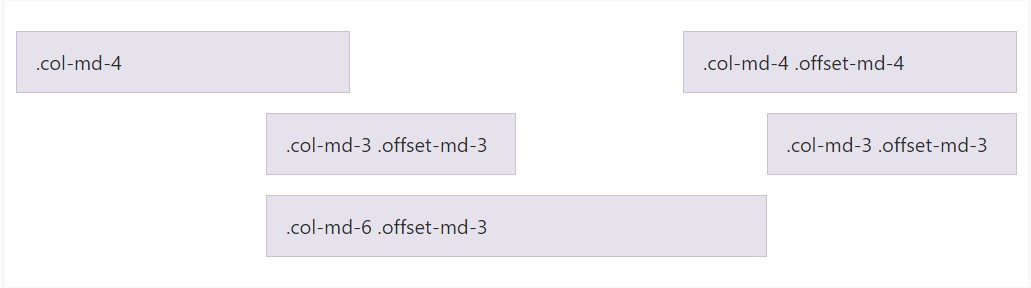
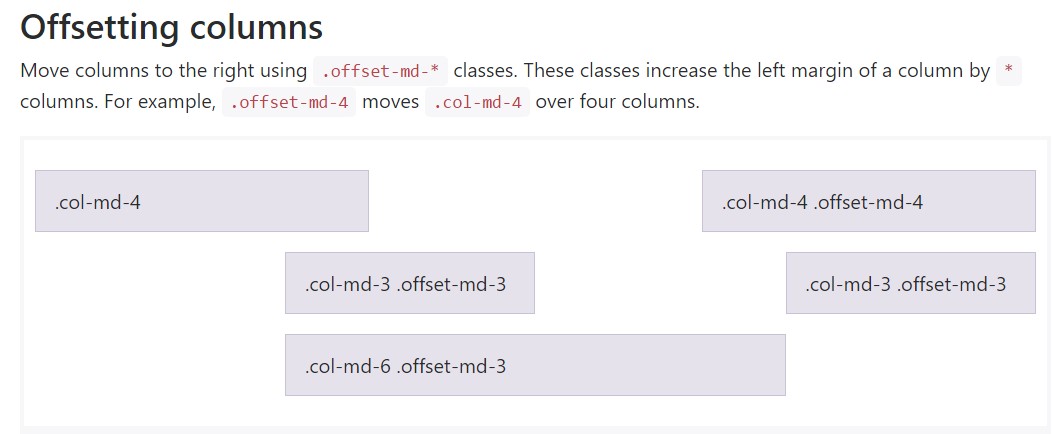
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary aspect
Important thing to note here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does work in scenario when you have to format a particular element. In case you however for some sort of factor wish to exile en element according to the ones surrounding it you can employ the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for placing web content you have the ability to additionally utilize these for reordering your content utilizing classes like
.flex-first.flex-lastFinal thoughts
So primarily that is simply the solution the most fundamental elements of the Bootstrap 4's grid structure-- the columns get appointed the intended Bootstrap Offset System and ordered exactly like you desire them no matter the way they come about in code. Nevertheless the reordering utilities are very effective, what should be shown first really should likewise be determined first-- this will certainly likewise make it a lot easier for the people checking out your code to get around. But certainly everything depends upon the certain instance and the targets you are actually intending to achieve.
Inspect some online video information about Bootstrap Offset:
Related topics:
Bootstrap offset official information

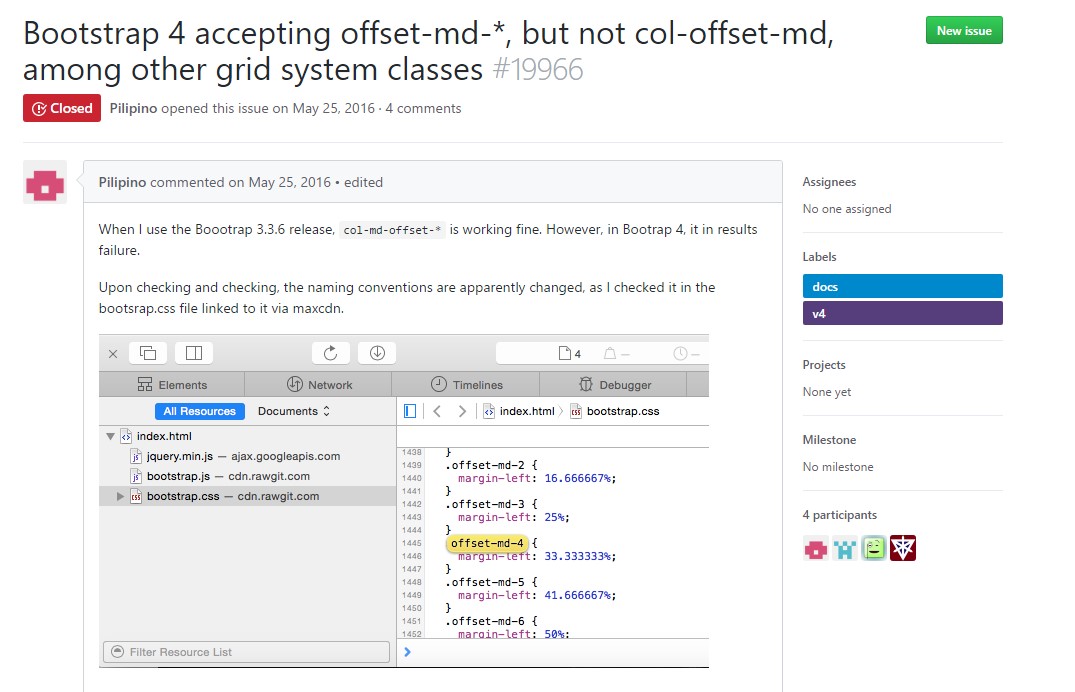
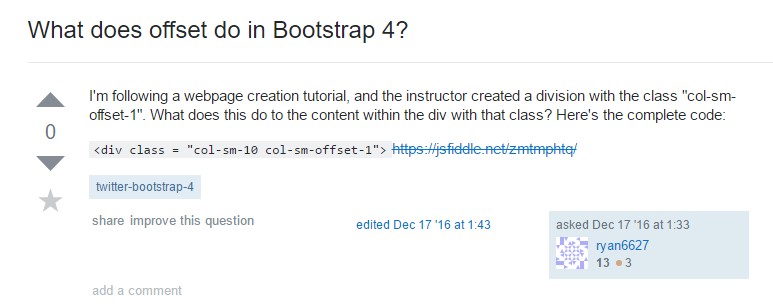
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub