Bootstrap Carousel Using
Overview
Who doesn't like shifting images with various cool titles and content detailing what exactly they speak of, much better relaying the text message or why not much more useful-- also having a several buttons along calling the site visitor to take some activity at the very start of the page since these kinds of are normally localized in the start. This stuff has been certainly managed in the Bootstrap framework with the integrated in carousel feature which is perfectly supported and quite easy to acquire together with a plain and clean building.
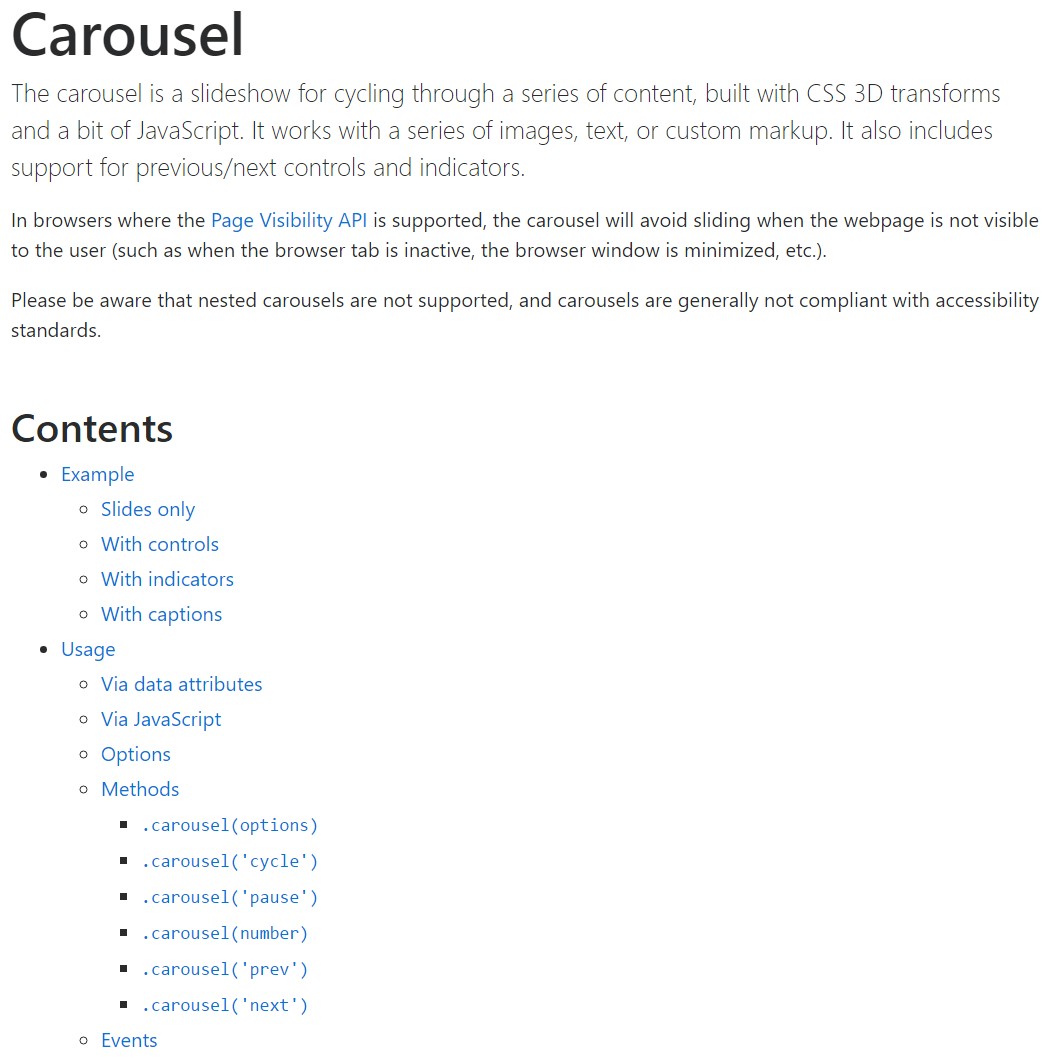
The Bootstrap Carousel Example is a slide show for cycling throughout a series of content, constructed with CSS 3D transforms and a piece of JavaScript. It collaborates with a set of images, text message, as well as custom-made markup. It additionally features support for previous/next controls and indicators.
The way to utilize the Bootstrap Carousel Mobile:
All you require is a wrapper element plus an ID to feature the whole carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels don't systematically normalize slide sizes. Because of this, you may likely will need to apply special utilities or possibly custom made varieties to effectively size content. Although slide carousels promote previous/next controls and signs, they are really not clearly required. Customize and provide as you see fit.
Don't forget to set a special id on the
.carouselOnly slides
Here's a Bootstrap Carousel Slide using slides solely . Bear in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You may additionally establish the time each and every slide becomes shown on webpage via adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow with manipulations
The site navigation around the slides becomes done by specifying two hyperlink features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to guarantee the commands will operate effectively but to also make sure the site visitor knows these are there and realizes exactly what they are performing. It additionally is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- positioning the actual pics that need to take place inside the slider. Each picture element have to be wrapped within a
.carousel-item.item classIncorporating in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indicators
You can absolutely additionally bring in the indicators to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Incorporate a number of subtitles too.
Incorporate subtitles to your slides simply with the .carousel-caption feature just within any .carousel-item.
In order to add some captions, information as well as switches to the slide add an added
.carousel-captionThey can absolutely be simply covered on smaller viewports, like presented here, utilizing extra display utilities. We cover them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A nice secret is if you want to have a hyperlink or perhaps a switch on your web page to direct to the slide carousel but in addition a particular slide in it as being visible at the time. You may really accomplish this with delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Usage
By data attributes
Use data attributes in order to quickly manipulate the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand by having:
$('.carousel').carousel()Capabilities
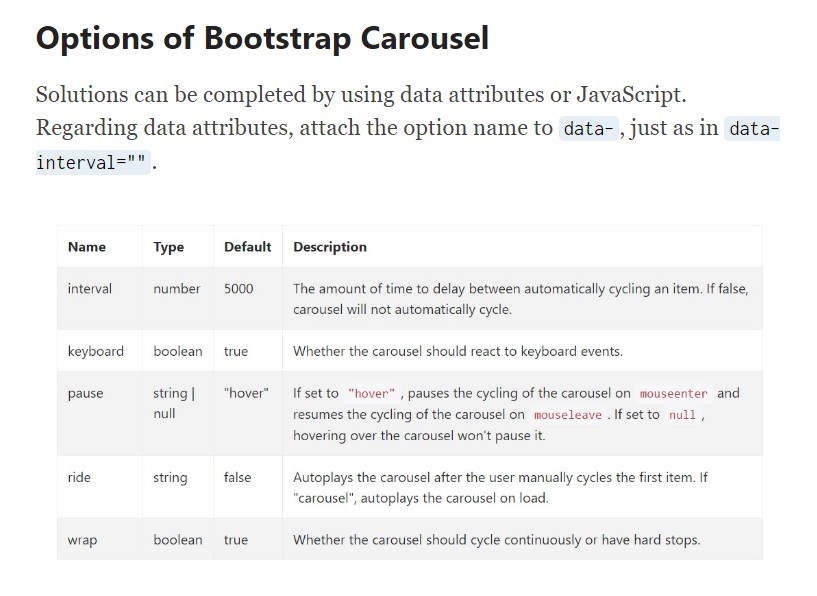
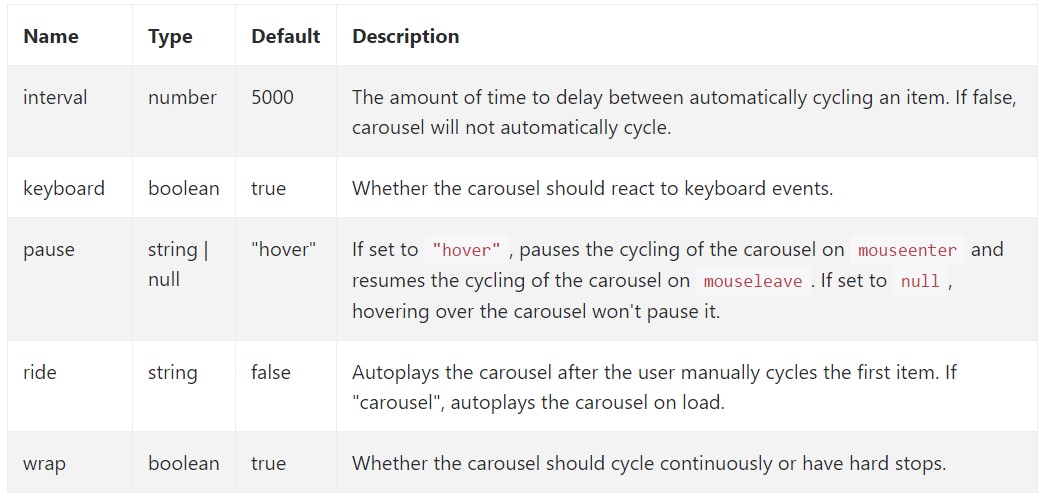
Solutions can be completed via data attributes or JavaScript. With regard to data attributes, attach the option title to
data-data-interval=""
Practices
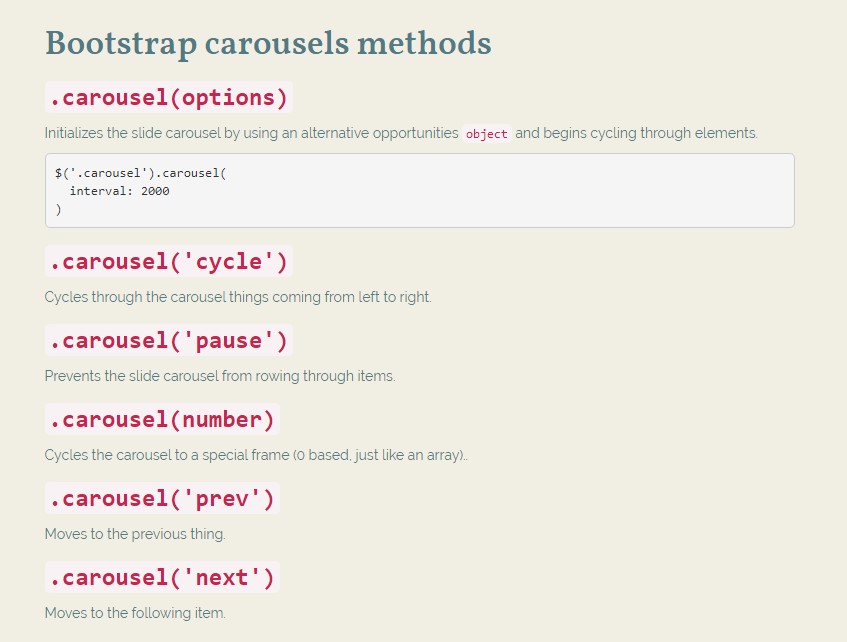
.carousel(options)
.carousel(options)Initializes the slide carousel using an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next object.
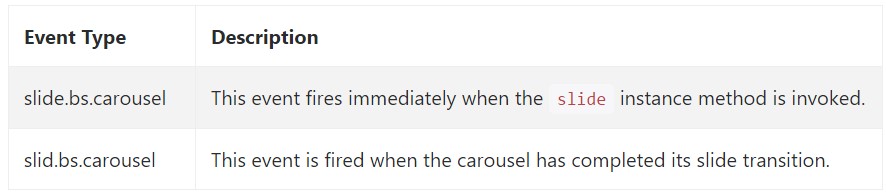
Events
Bootstrap's carousel class reveals two occurrences for connecteding in to slide carousel functionality. Each ofthose activities have the following additional properties:
direction"left""right"relatedTargetAll of the carousel events are launched at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So essentially this is the technique the slide carousel element is designed in the Bootstrap 4 framework. It is definitely really simple and direct . However it is quite an handy and beautiful solution of display a lot of material in much less space the slide carousel feature really should however be employed carefully thinking about the clarity of { the information and the visitor's comfort.
An excessive amount of illustrations could be missed out being observed with scrolling down the webpage and in the event that they slide very fast it could become hard certainly seeing them as well as check out the texts which might sooner or later mislead or maybe frustrate the site visitors or even an necessary request to action might be skipped-- we definitely do not want this specific to occur.
Review a number of youtube video tutorials regarding Bootstrap Carousel:
Related topics:
Bootstrap Carousel official documentation

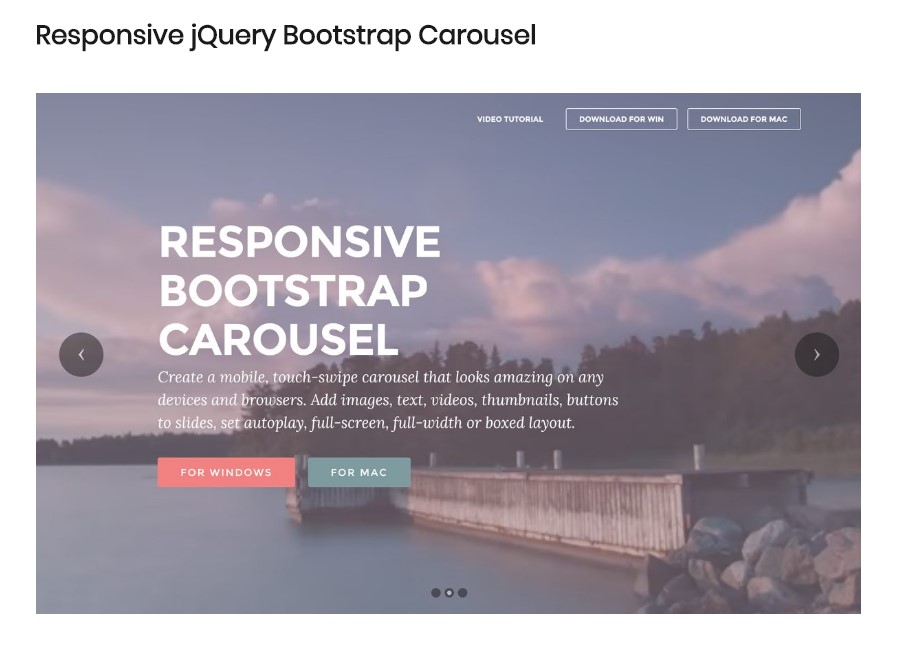
Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

CSS Bootstrap Carousel with Swipe
HTML Bootstrap Carousel with Video
jQuery Bootstrap Image Carousel with Video
Bootstrap 4 Carousel with Options