Bootstrap Image Template
Introduction
Select your images in to responsive behavior (so they never come to be bigger than their parent components) and also add in light-weight designs to them-- all by using classes.
Despite of just how effective is the message display in our web pages no doubt we need some as efficient images to back it up getting the material truly glow. And due to the fact that we are definitely within the smart phones generation we additionally require those pics functioning as needed so as to reveal finest at any kind of screen size due to the fact that nobody enjoys pinching and panning around to become able to effectively notice what a Bootstrap Image Resize stands up to show.
The guys on the side of the Bootstrap framework are effectively conscious of that and directly from its foundation one of the most popular responsive framework has been giving powerful and convenient instruments for most ideal visual appeal and also responsive behavior of our image elements. Listed here is just how it work out in the latest edition. ( useful source)
Differences and changes
Unlike its antecedent Bootstrap 3 the fourth edition utilizes the class
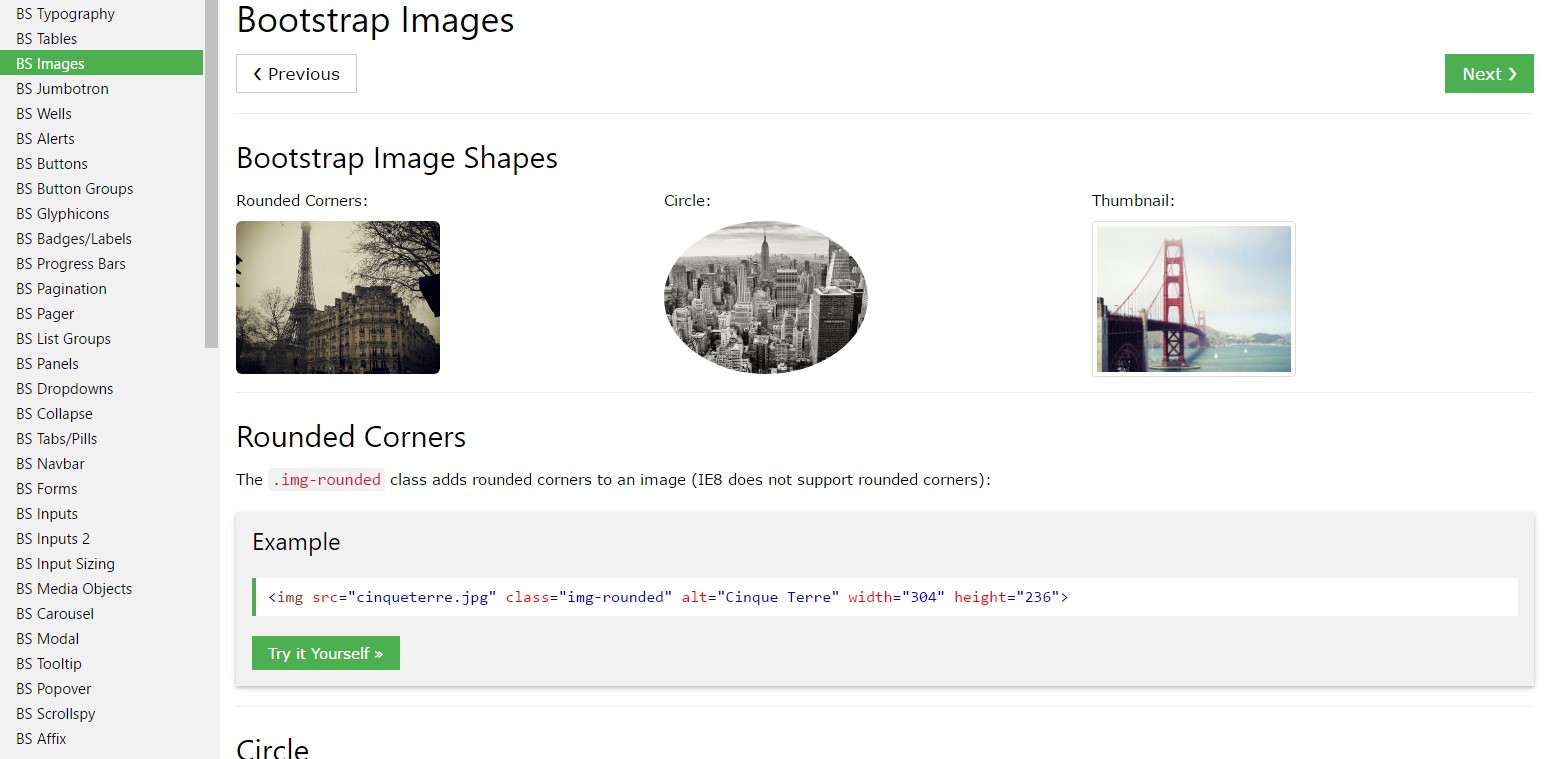
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also exploit the predefined designing classes producing a certain pic oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you have the ability to apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it approaches arrangement you can certainly exploit a handful of really powerful techniques just like the responsive float assistants, text message position utilities and the
.m-x. autoThe responsive float devices might be used to put an responsive picture floating right or left as well as transform this arrangement depending on the measurements of the present viewport.
This classes have utilized a few changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the images in Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockStraighten images having the helper float classes as well as text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the content position utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is actually the way you have the ability to include simply just a few easy classes to obtain from usual images a responsive ones by using current build of probably the most well-known framework for building mobile friendly website page. Right now all that's left for you is getting the appropriate ones.
Check out a few video guide about Bootstrap Images:
Linked topics:
Bootstrap images approved documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.