Bootstrap Layout Form
Intro
In the last few years the mobile devices came to be such critical part of our daily lives that the majority of us just cannot actually think of how we had the ability to get around without them and this is certainly being stated not only for getting in touch with others by communicating just as if you remember was the primary goal of the mobile phone but in fact linking with the entire world by featuring it straight in your arms. That is certainly the key reason why it additionally became very necessary for the most common habitants of the World wide web-- the website page must display as great on the small mobile screens as on the standard desktops which in the meantime got even wider helping make the size difference also larger. It is supposed somewhere at the beginning of all this the responsive frameworks come to pop up delivering a convenient solution and a selection of clever tools for having web pages behave regardless of the device checking out them.
However what's quite possibly vital and bears in the bases of so called responsive website design is the approach in itself-- it is actually entirely unique from the one we used to have indeed for the fixed width web pages from the last decade which consequently is very much comparable to the one in the world of print. In print we do have a canvass-- we prepared it up once in the start of the project to transform it up perhaps a number of times as the work goes yet near the bottom line we end up using a media of size A and art work with size B arranged on it at the pointed out X, Y coordinates and that's it-- if the project is accomplished and the dimensions have been adjusted everything ends.
In responsive web design however there is simply no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so putting up a fixed value for an offset or a size can possibly be wonderful on one display but quite annoying on another-- at the other and of the specter. What the responsive frameworks and specifically the most well-known of them-- Bootstrap in its own most recent fourth edition deliver is some smart ways the web pages are being developed so they systematically resize and also reorder their certain components adapting to the space the viewing screen grants them and not flowing far from its size-- in this manner the visitor reaches scroll only up/down and gets the content in a practical size for studying free from having to pinch focus in or out in order to see this component or another. Let us discover ways in which this generally works out. ( find out more)
The way to employ the Bootstrap Layout Grid:
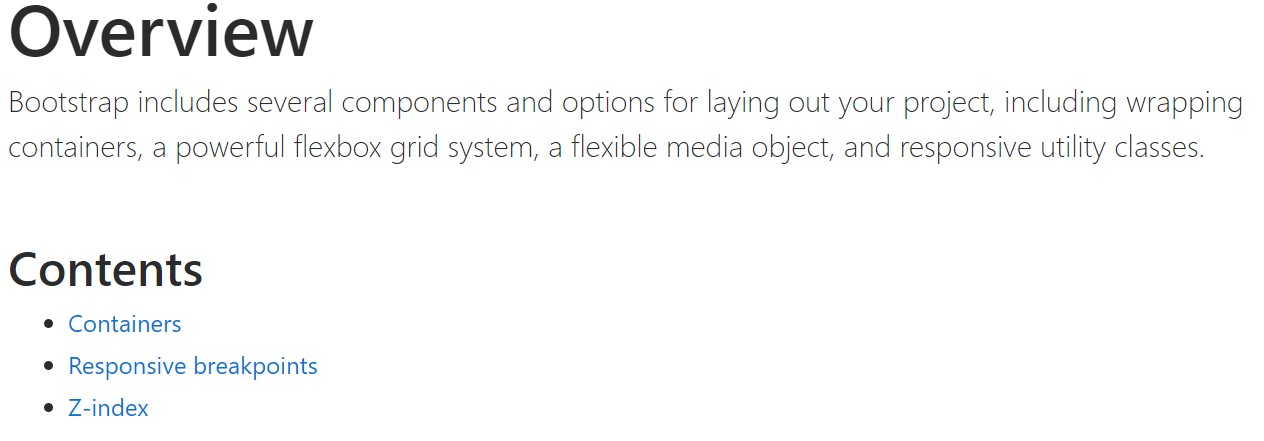
Bootstrap includes numerous components and options for installing your project, providing wrapping containers, a highly effective flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the page's material. In case you are really just setting up this the abbreviation gets much simpler to remember due to the fact that you will probably in certain cases wonder at first what component provides what. This come for Container-- Row-- Columns and that is the system Bootstrap framework utilizes for making the pages responsive. Each responsive web-site page consists of containers keeping generally a single row along with the needed number of columns within it-- all of them together creating a significant material block on page-- similar to an article's heading or body , listing of material's functions and so on.
Let's have a look at a single web content block-- like some features of whatever being certainly provided out on a page. Initially we are in need of wrapping the entire thing into a
.container.container-fluidAfter that within our
.container.rowThese are utilized for handling the placement of the material features we set within. Due to the fact that newest alpha 6 version of the Bootstrap 4 framework employs a styling method named flexbox along with the row element now all kind of alignments setup, grouping and sizing of the web content can be accomplished with simply providing a basic class but this is a complete new story-- for now do understand this is the component it is actually completeded with.
Finally-- within the row we need to install several
.col-Standard layouts
Containers are some of the most standard design element in Bootstrap and are needed whenever utilizing default grid system. Choose from a responsive, fixed-width container ( suggesting its own
max-width100%While containers may possibly be nested, the majority of Bootstrap Layouts configurations do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Due to the fact that Bootstrap is created to be definitely mobile first, we apply a fistful of media queries to create sensible breakpoints for user interfaces and designs . Such breakpoints are typically based on minimum viewport widths and enable us to size up elements like the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- or else breakpoints-- in Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we produce source CSS in Sass, all of the Bootstrap media queries are actually available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that proceed in the additional way (the presented screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are likewise provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a specific section of display screen dimensions utilizing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may possibly span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap items employ
z-indexWe don't suggest modification of these particular values; you evolve one, you very likely need to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that enable click-dismissing-- usually reside on a low
z-indexz-indexOne more advice
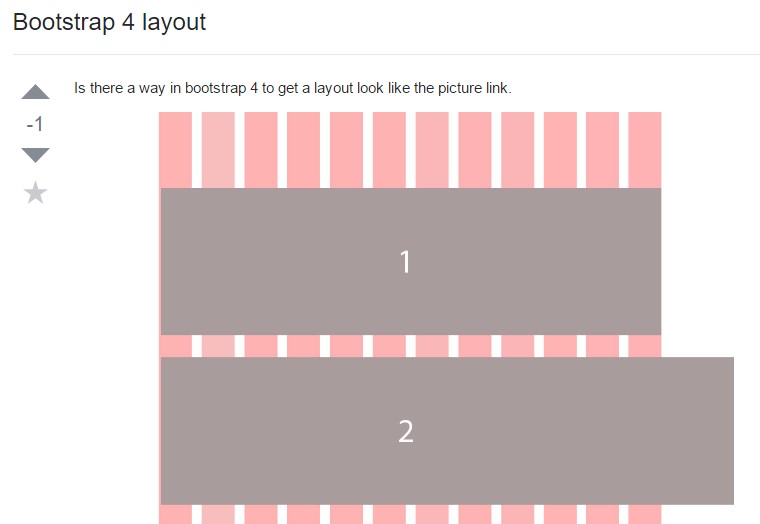
Utilizing the Bootstrap 4 framework you have the ability to create to five separate column looks baseding upon the predefined in the framework breakpoints yet normally 2 to 3 are quite enough for getting finest appeal on all of the screens. ( discover more here)
Final thoughts
And so right now hopefully you do possess a fundamental idea just what responsive web site design and frameworks are and how the most famous of them the Bootstrap 4 system handles the webpage material in order to make it display best in any screen-- that is actually just a fast glance but It's believed the knowledge just how items do a job is the strongest structure one should get on just before searching in to the details.
Check several video short training relating to Bootstrap layout:
Connected topics:
Bootstrap layout formal information

A technique in Bootstrap 4 to set up a preferred style

Style samples throughout Bootstrap 4