Bootstrap Button groups label
Introduction
Inside of the webpages we build we regularly possess a handful of available opportunities to present as well as a number of actions which in turn may be at some point gotten regarding a particular item or a topic so it would most likely be rather valuable assuming that they had an convenient and easy approach styling the controls responsible for the site visitor having one course or a different during a small group with common appeal and designing.
To care for such cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total assistance to the so knowned as Bootstrap Button groups toogle which in turn typically are clearly what the name explain-- groups of buttons wrapped as a particular component with all the components inside looking basically the very same so it's uncomplicated for the site visitor to pick out the right one and it's much less worrieding for the vision due to the fact that there is no free space in between the some components in the group-- it appears as a single button bar with several options.
Tips on how to employ the Bootstrap Button groups responsive:
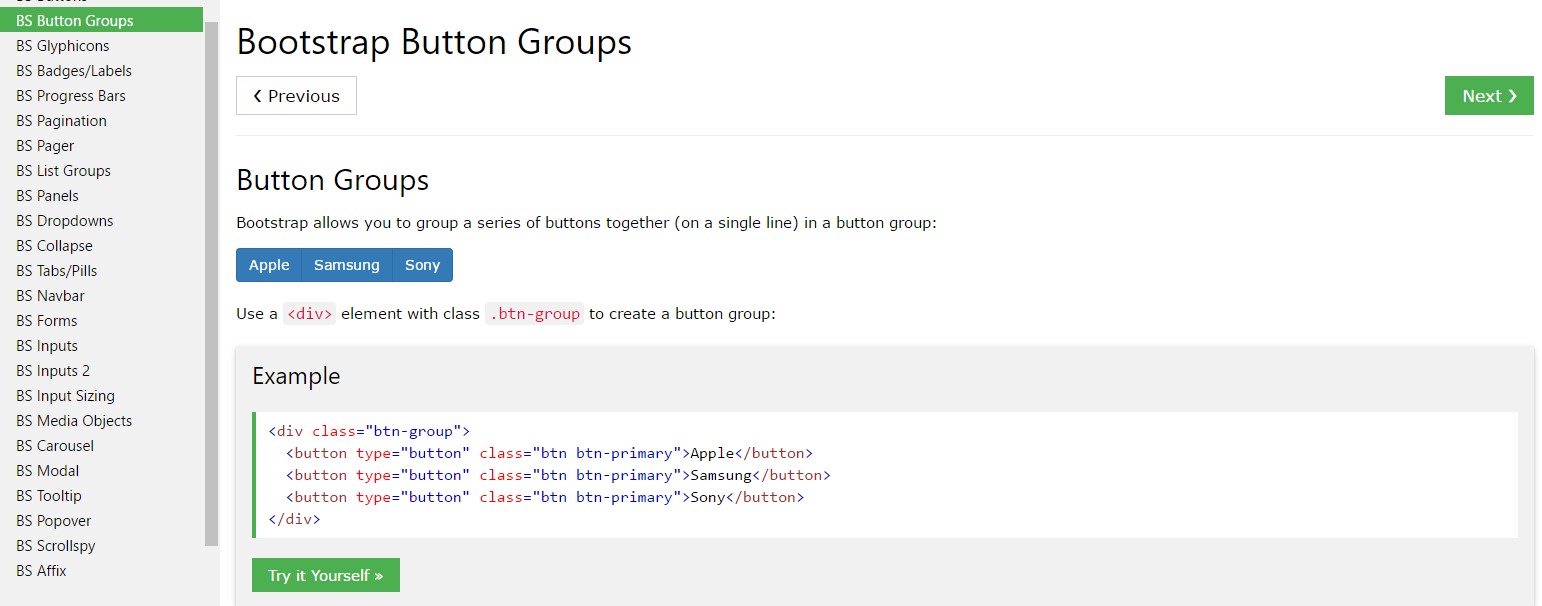
Producing a button group is certainly really easy-- everything you require is simply an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can be universally regulated so with specifying a single class to the entire group you can easily receive both small or large buttons inside it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
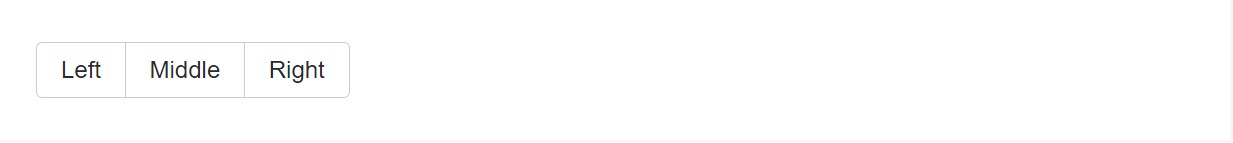
Cover a group of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
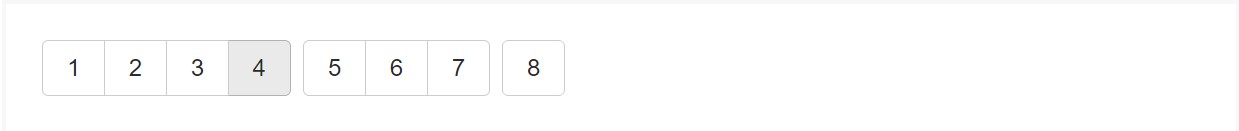
Integrate bunches of Bootstrap Button groups label into button toolbars for extra compound elements. Use utility classes functioning as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
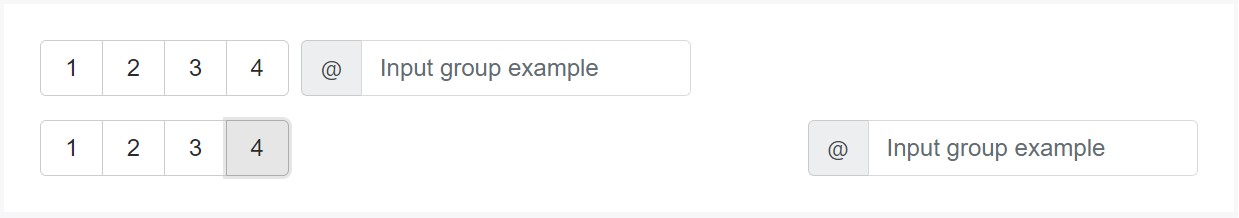
</div>Do not hesitate to combine input groups with button groups within your toolbars. Like the good example mentioned above, you'll probably really need some utilities though to space features efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
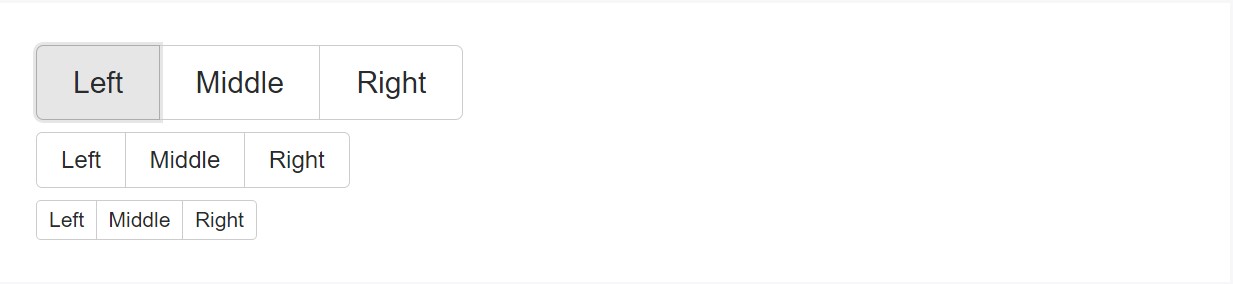
</div>Sizing
Instead of employing button measurements classes to every button inside a group, simply just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
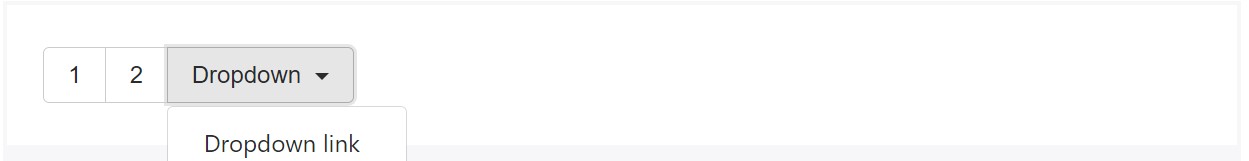
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
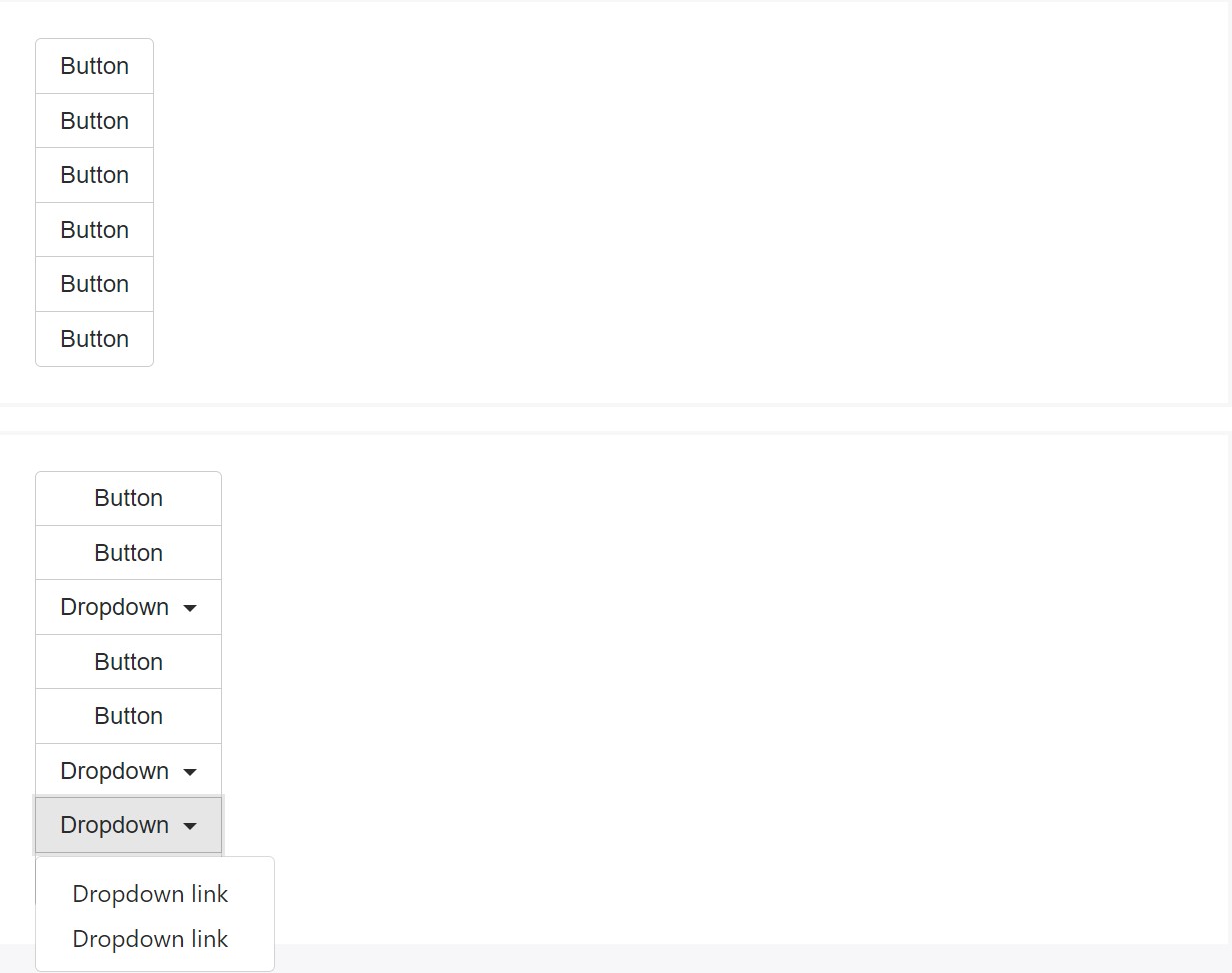
</div>Vertical alternative
Produce a set of buttons appear like upright loaded rather than horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the special execution ( plus other elements), a bit of specific casing is required for tooltips and popovers inside button groups. You'll have to define the option
container: 'body'One other point to take note
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is simply the manner in which the buttons groups become created through probably the most popular mobile friendly framework in its most current version-- Bootstrap 4. These can possibly be pretty effective not just showcasing a handful of possible possibilities or a courses to take but additionally as a additional navigation items coming about at particular spots of your page coming with constant look and easing up the navigating and total user look.
Inspect some video clip guide regarding Bootstrap button groups:
Connected topics:
Bootstrap button group main documentation

Bootstrap button group article

Sustain buttons with Bootstrap v4