Bootstrap Jumbotron Class
Introduction
In certain cases we want display a statement clear and loud from the very start of the web page-- such as a promotion information, upcoming event notice or whatever. In order to generate this announcement loud and clear it is actually likewise probably a great idea placing them even above the navbar as kind of a fundamental caption and announcement.
Featuring these types of elements in an appealing and more significantly-- responsive manner has been actually considered in Bootstrap 4. What the most updated version of one of the most popular responsive system in its own most current fourth version has to encounter the need of revealing something with no doubt fight across the web page is the Bootstrap Jumbotron Carousel feature. It becomes styled with large size content and a number of heavy paddings to receive attractive and spotless appearance. ( check this out)
The ways to put into action the Bootstrap Jumbotron Form:
To include this type of component in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly produced your Jumbotron element-- still clear yet. By default it becomes designated utilizing a little rounded corners for friendlier appeal and a light grey background colour - currently all you ought to do is simply wrapping several web content like an appealing
<h1><p>Representations
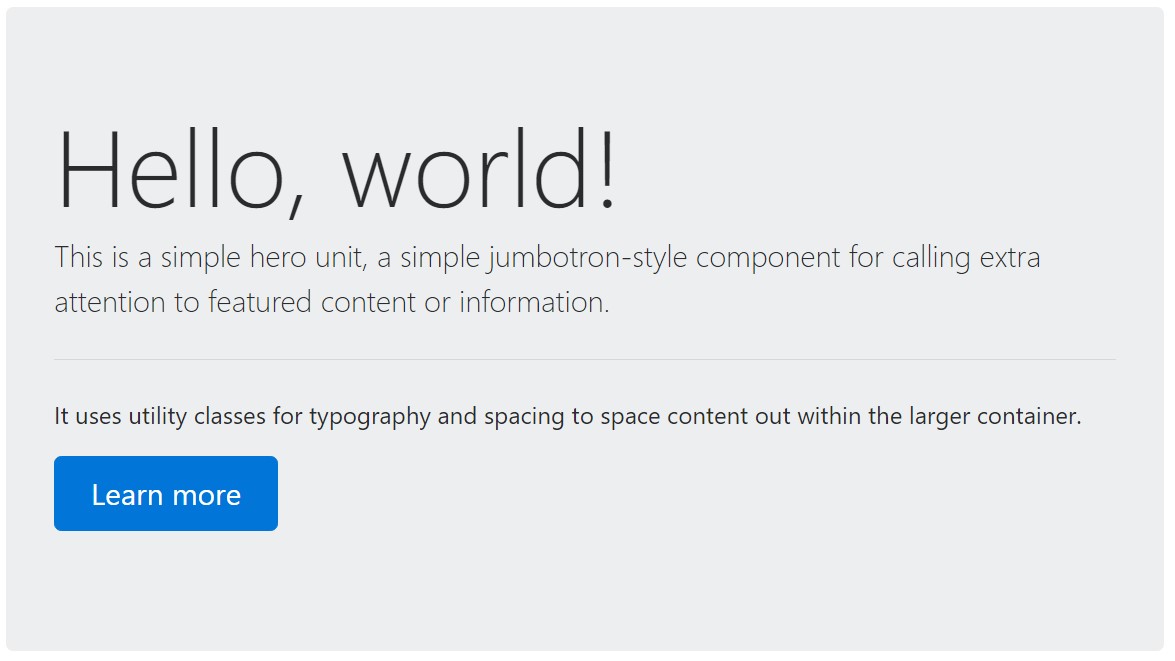
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
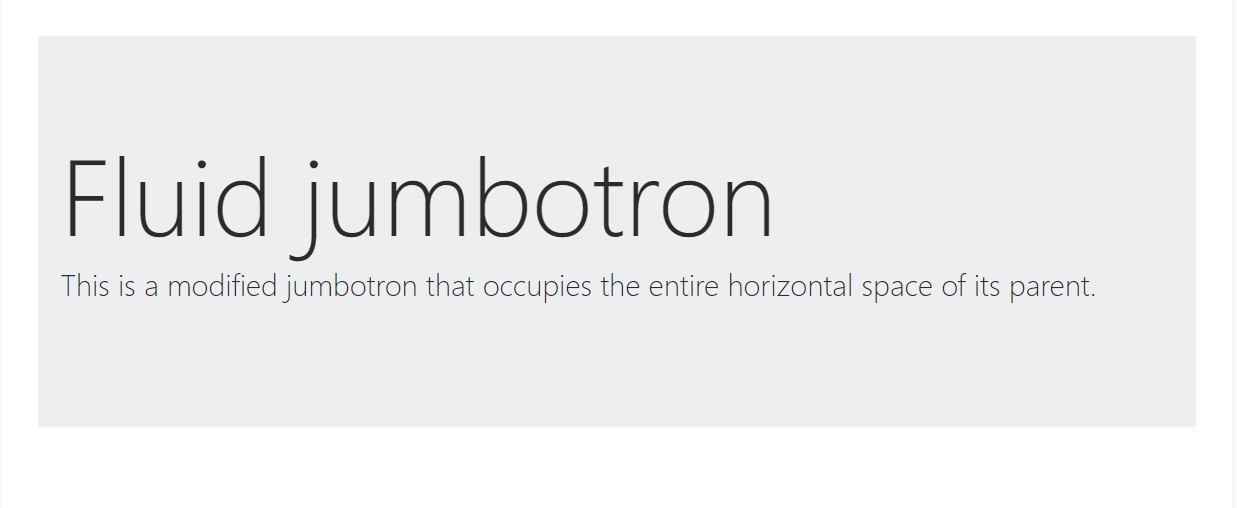
</div>To produce the jumbotron total width, and also without rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to keep in mind
This is certainly the most convenient approach providing your visitor a clear and deafening message making use of Bootstrap 4's Jumbotron component. It should be properly applied once more thinking of all the possible widths the webpage might just appear on and most especially-- the smallest ones. Here is precisely why-- as we talked about above basically certain
<h1><p>This merged with the a bit larger paddings and a several more lined of text content might actually cause the features filling in a smart phone's entire display screen highness and eve stretch beneath it that might eventually puzzle or even frustrate the website visitor-- especially in a rush one. So once again we return to the unwritten necessity - the Jumbotron information need to be short and clear so they grab the site visitors as an alternative to pressing them out by being really too shouting and aggressive.
Final thoughts
And so now you find out exactly how to create a Jumbotron with Bootstrap 4 and all the possible ways it can disturb your viewers -- now all that's left for you is cautiously considering its own web content.
Inspect a few online video tutorials about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron information

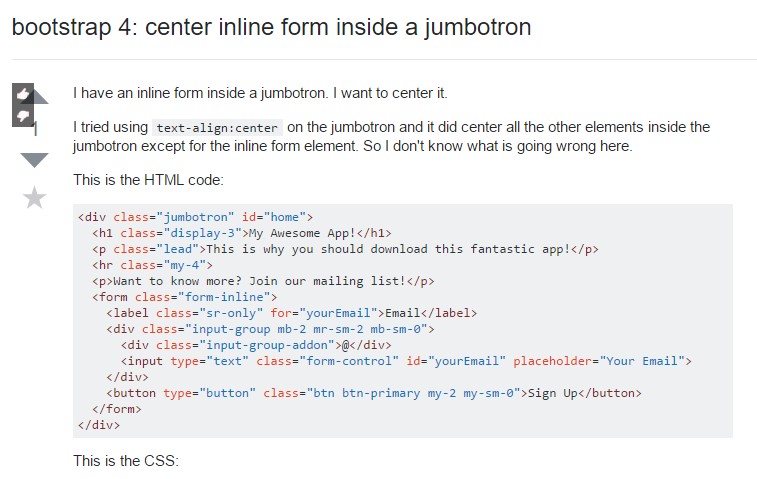
Bootstrap 4: center inline form within a jumbotron