Bootstrap Menu Dropdown
Intro
Even the simplest, not mentioning the extra complicated webpages do desire certain sort of an index for the site visitors to simply get around and find what exactly they are actually looking for in the early handful of seconds avter their coming over the webpage. We should really regularly have in thoughts a visitor could be rushing, surfing multiple web pages for a while scrolling over them searching for a specific product or else make a selection. In these scenarios the certain and effectively stated navigational list could create the variation between a single new website visitor and the web page being simply clicked away. So the building and activity of the web page site navigation are important in fact. In addition our web sites get more and more seen from mobiles in this way not having a webpage and a navigating in particular behaving on smaller sreens nearly rises to not possessing a web page anyway or even a whole lot worse.
Luckily the brand-new fourth edition of the Bootstrap framework provides us with a strong instrument to handle the case-- the so called navbar feature or else the selection bar we got used checking out on the top of most webpages. It is really a useful yet highly effective tool for covering our brand's identification data, the pages construction and a search form or else a several call to action buttons. Let us see exactly how this whole thing gets completed inside Bootstrap 4.
Effective ways to utilize the Bootstrap Menu Dropdown:
Primarily we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally use one of the contextual classes just like
.bg-primary.bg-warningYet another bright new feature presented in the alpha 6 of Bootstrap 4 system is you must likewise appoint the breakpoint at which the navbar will collapse to become exhibited once the selection button gets pressed. To do this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next we have to build the so called Menu tab which will appear in the location of the collapsed Bootstrap Menu Builder and the customers will use to bring it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars shown up having built-in help for a handful of sub-components. Choose from the following as wanted :
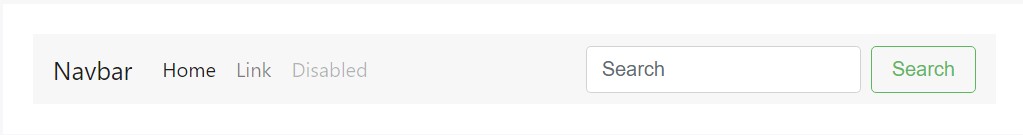
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all of the sub-components involved in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
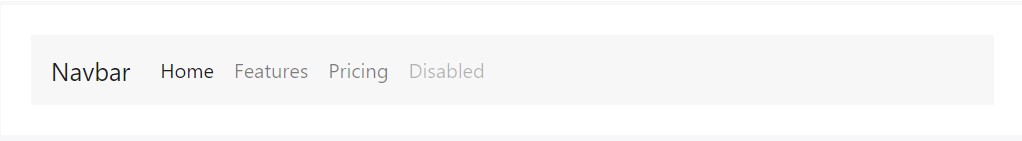
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made different form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can provide pieces of text message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another function
One other brilliant brand new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to build the container for our menu-- it will extend it to a bar along with inline things above the defined breakpoint and collapse it in a mobile phone view below it. To accomplish this generate an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseConcluding aspect
Lastly it is definitely time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the structure a navigating Bootstrap Menu Using in Bootstrap 4 have to carry -- it is certainly rather practical and user-friendly -- right now everything that's left for you is figuring the appropriate structure and eye-catching captions for your material.
Review some video short training regarding Bootstrap Menu
Connected topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

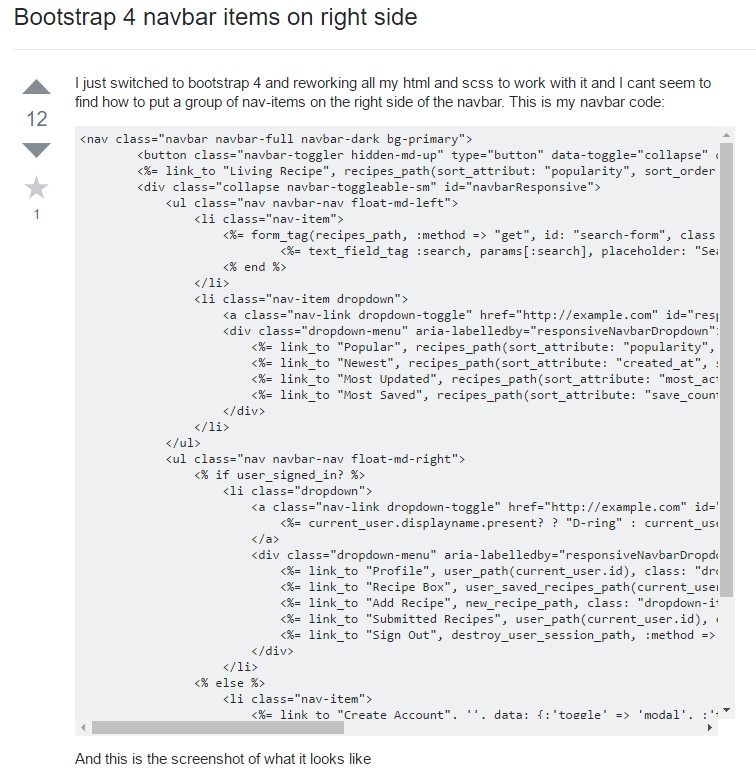
Bootstrap Menu on the right side