Bootstrap Modal Content
Intro
From time to time we definitely need to set up the attention on a specific info remaining every thing rest turned down behind to make certain we have indeed gained the website visitor's interest as well as have plenties of details wanted to be readily available directly from the web page yet so huge it undoubtedly will bore and push back the person digging the webpage.
For these sorts of occurrences the modal element is pretty much valued. Precisely what it accomplishes is presenting a dialog box utilizing a huge zone of the display screen diming out anything else.
The Bootstrap 4 framework has every thing needed for generating such feature by having minimal initiatives and a basic user-friendly construction.
Bootstrap Modal is structured, though flexible dialog prompts powered with JavaScript. They maintain a variety of use samplings beginning at user notice to totally custom made material and offer a small number of practical subcomponents, sizings, and a lot more.
In what way Bootstrap Modal Box does the job
Before starting with Bootstrap's modal component, be sure to review the following because Bootstrap menu options have currently improved.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned over everything else inside the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will immediately finalize the modal.
- Bootstrap simply just supports a single modal window simultaneously. Nested modals aren't maintained while we believe them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusContinue reading for demos and usage instructions.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To achieve the identical result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to get a trigger-- an anchor or button to be clicked on in order the modal to get revealed. To achieve in this way simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now why don't we produce the Bootstrap Modal in itself-- primarily we need to get a wrap component containing the entire thing-- specify it
.modalA smart idea would undoubtedly be at the same time adding in the
.fadeYou would definitely as well need to include the same ID that you have determined in the modal trigger since otherwise if those two do not match the trigger probably will not actually fire the modal up.
As soon as that has been accomplished we require an extra element coming with the actual modal web content-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might just like to incorporate a close button in the header assigning it the class
.closedata-dismiss="modal"Essentially this id the structure the modal components have inside the Bootstrap framework and it really has continued to be the identical in both Bootstrap version 3 and 4. The brand-new version involves a number of new approaches but it seems that the developers crew believed the modals work all right the approach they are and so they directed their attention off them so far.
Right now, lets check out at the a variety of forms of modals and their code.
Modal components
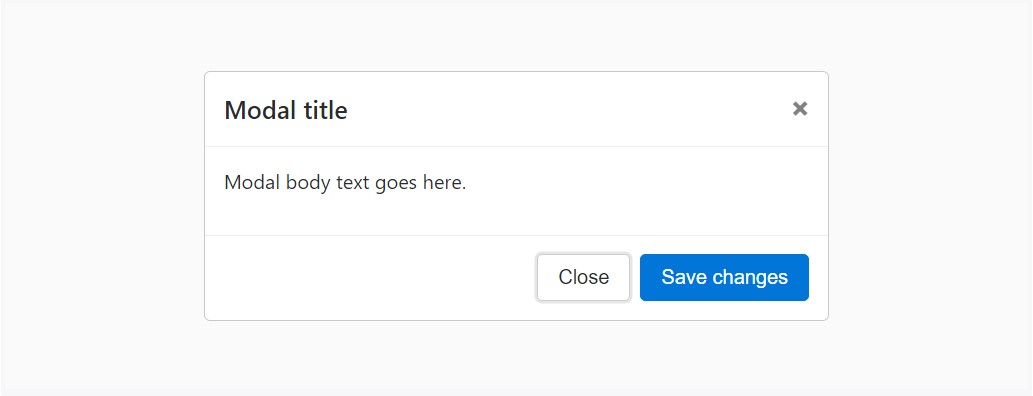
Below is a static modal sample ( showing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
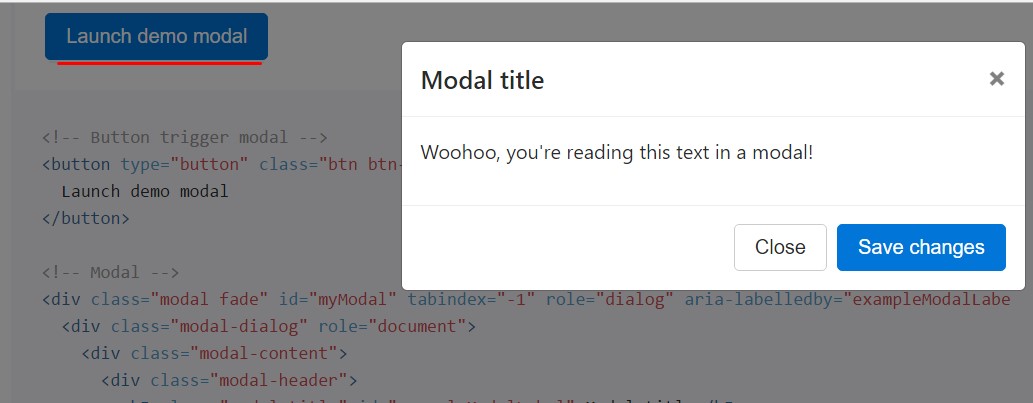
In the case that you will employ a code below - a training modal test will be switched on as showned on the image. It will certainly go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
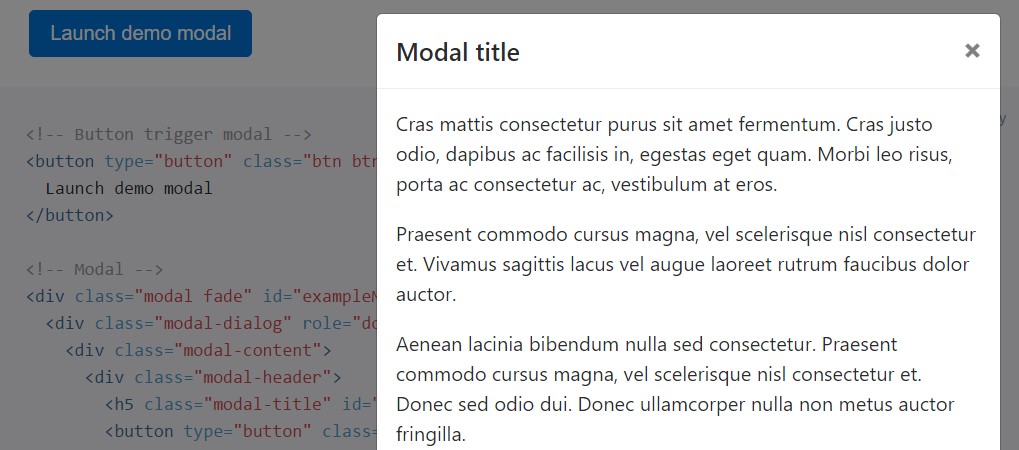
</div>Scrolling extensive material
Every time modals end up being very extensive with regards to the user's viewport or tool, they roll independent of the page in itself. Try the demonstration listed below to notice exactly what we show ( read more here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
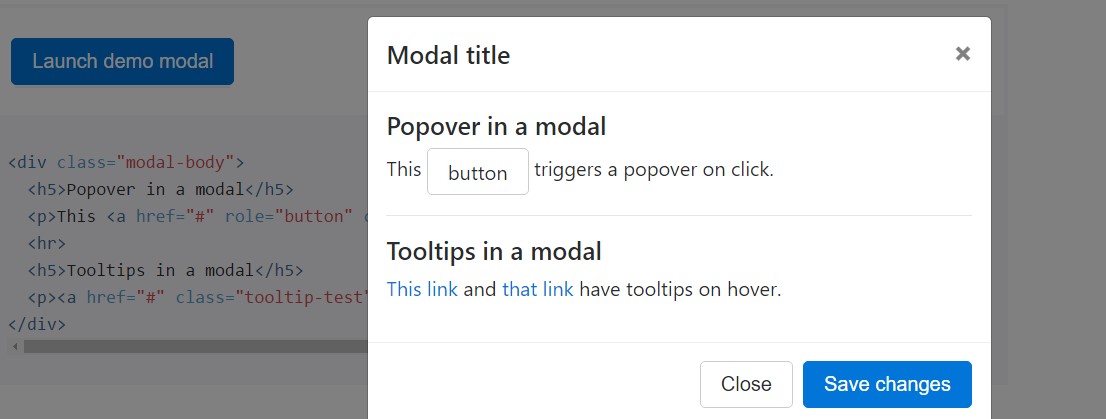
Tooltips along with popovers might be positioned within modals just as required. If modals are closed, any tooltips and popovers within are as well immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
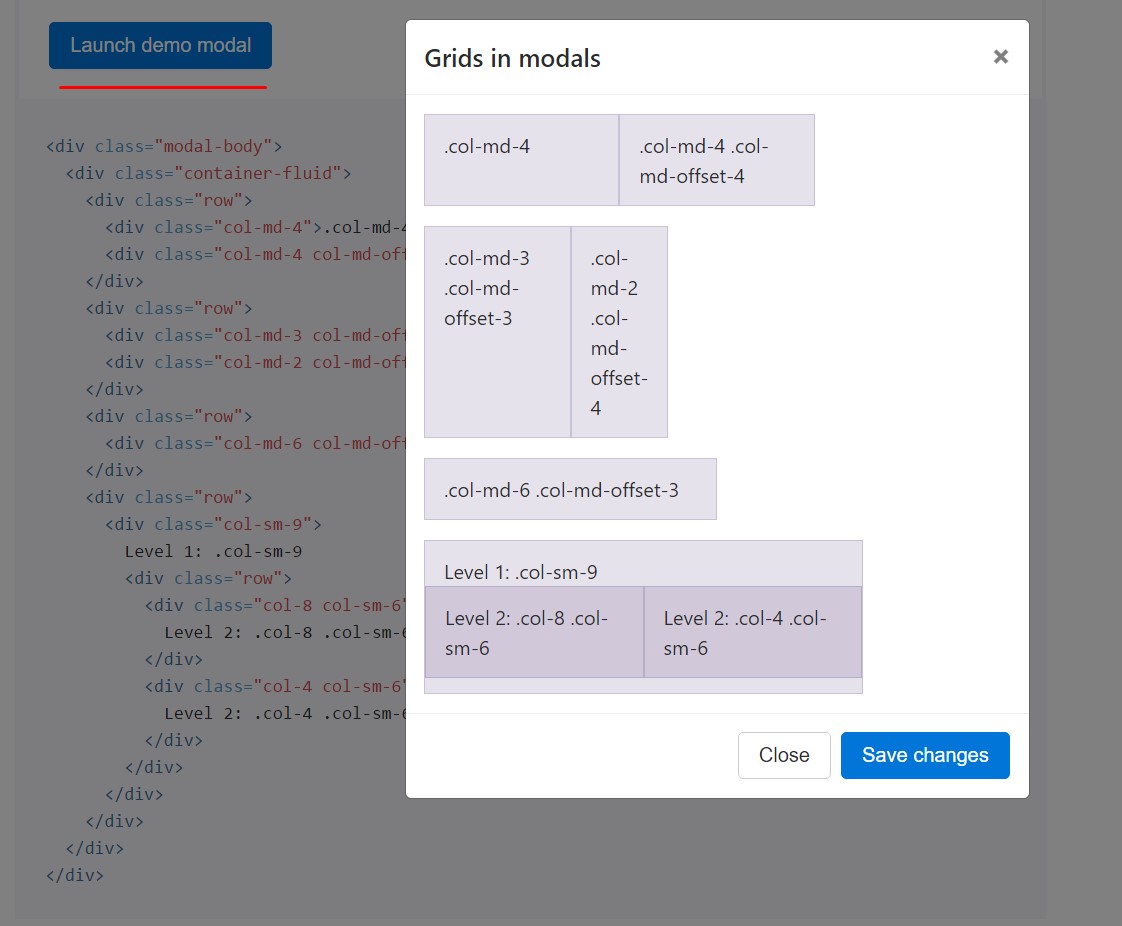
</div>Bring into play the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
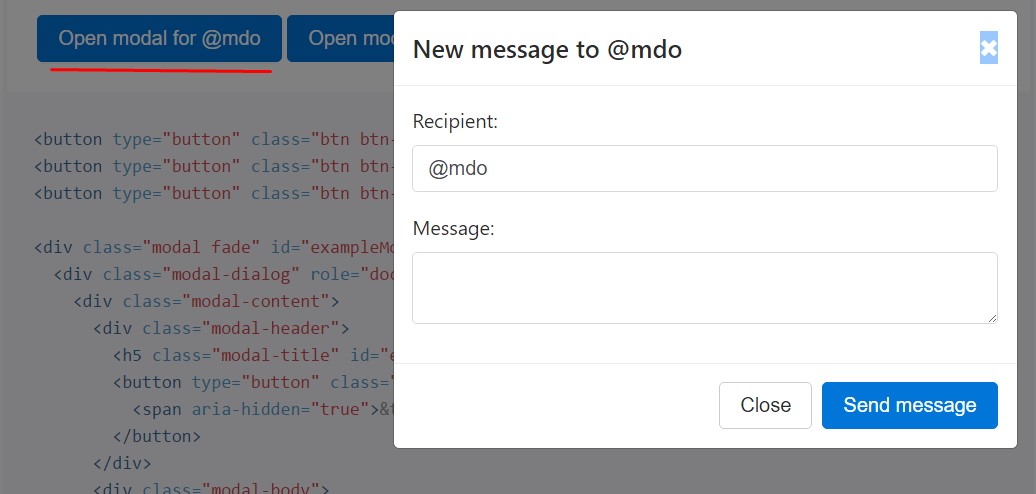
</div>Different modal information
Have a number of tabs that trigger the same modal with a little bit different elements? Work with
event.relatedTargetdata-*Below is a live demo nexted by example HTML and JavaScript. To learn more, check out the modal events files with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that just simply pop in instead of fade in to view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Supposing that the height of a modal switch when it is open, you should command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Be sure to include
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos clips
Embedding YouTube videos clips in modals requires added JavaScript not in Bootstrap to automatically put an end to playback and even more.
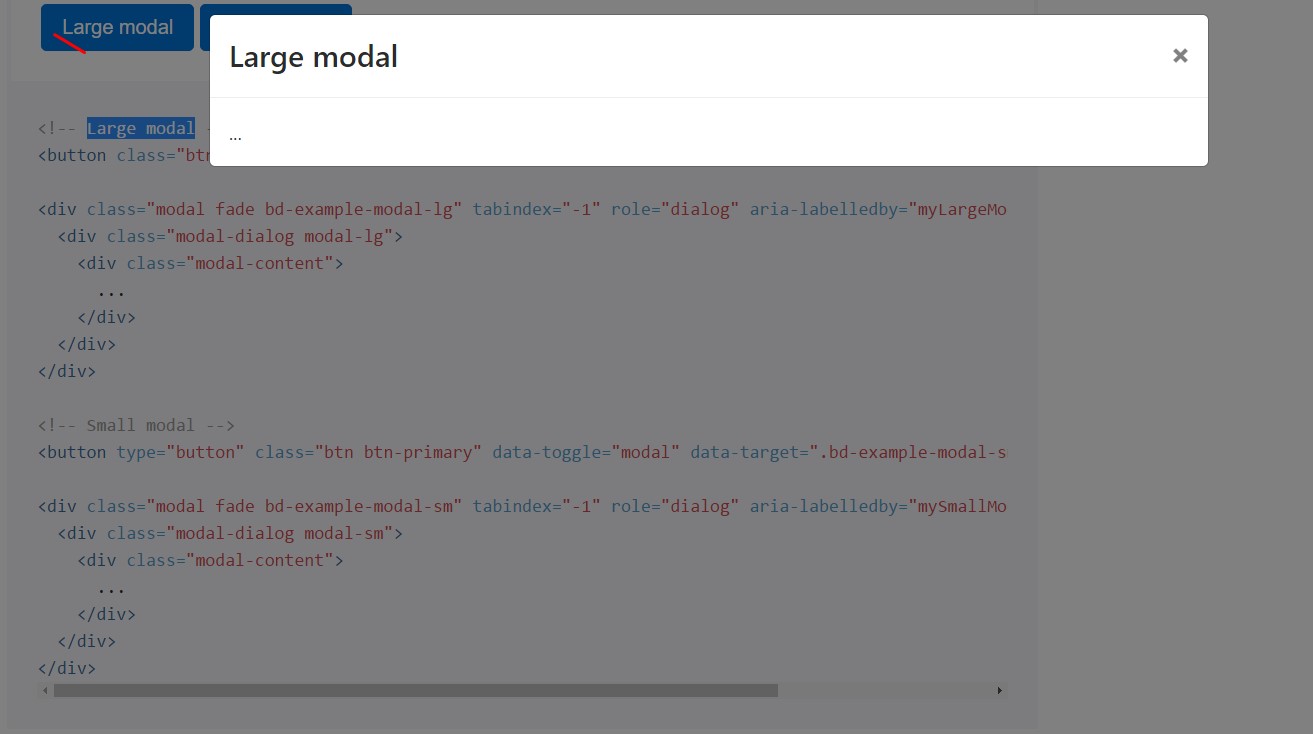
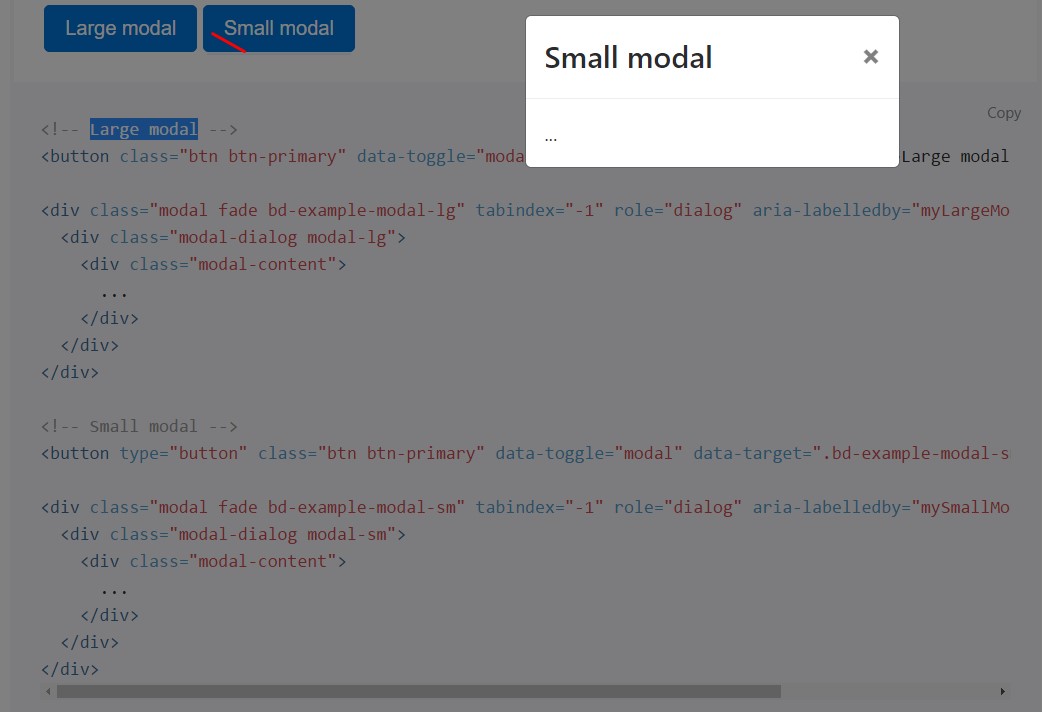
Extra sizes
Modals have two alternative sizes, provided by using modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your non-visual content on demand, by information attributes or JavaScript. It even adds in
.modal-open<body>.modal-backdropUsing information attributes
Activate a modal without producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
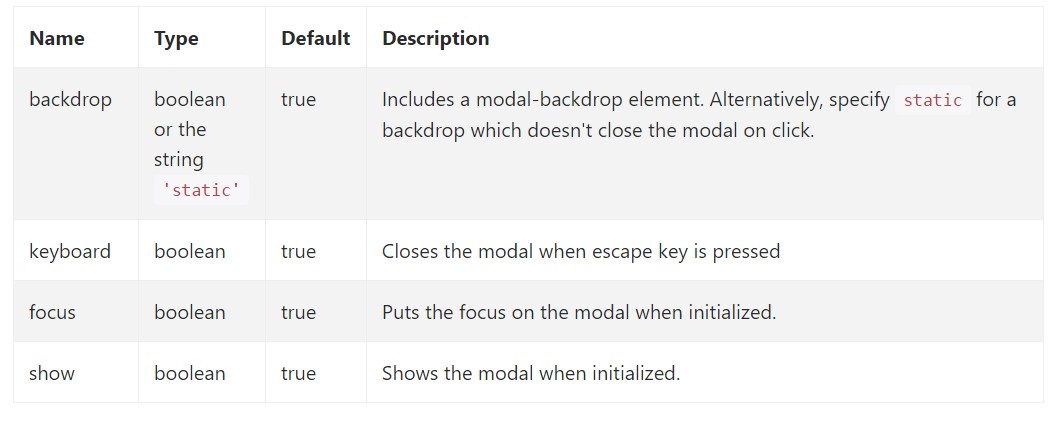
Options can possibly be passed through data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Solutions
.modal(options)
.modal(options)Activates your content as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user just before the modal has really been covered (i.e. right before the
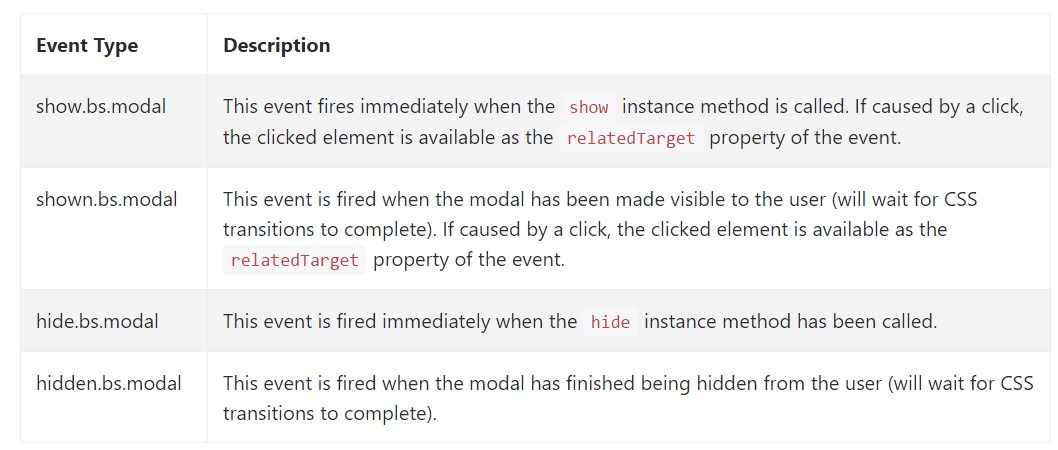
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out ways in which the modal is established yet what exactly might potentially be within it?
The answer is-- just about all sorts ofthings-- starting with a extensive words and shapes plain part with certain headings to the most complex form that with the flexible design solutions of the Bootstrap framework might in fact be a page within the webpage-- it is practically possible and the decision of incorporating it falls to you.
Do have in head though if at a certain point the web content to be poured into the modal becomes far excessive probably the preferable method would be setting the whole element inside a individual page for you to obtain more or less greater visual appeal as well as utilization of the whole display screen width available-- modals a signified for smaller sized blocks of information urging for the viewer's focus .
Check a couple of youtube video guide regarding Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal