Bootstrap Popover Template
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Along with Bootstrap 4 you will establish your internet site now faster than ever. At the same time, it is comparatively really simpler to use Bootstrap to create your internet site than other types of platforms. Together with the integration of HTML, CSS, and JS framework it is one of the most favored programs for web site growth.
Amazing capabilities and techniques in Bootstrap 4
Just some of the greatest functions of the Bootstrap 4 incorporate:
• An improved grid complex which makes it easy for the user to obtain mobile device responsive web sites along with a fair amount of simplicity.
• A number of utility direction sets have been involved in the Bootstrap 4 to help with simple learning for novices in the field of web site development.
Factors to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the brand-new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been totally renounced. The developers have ensured that the Bootstrap 3 does get periodic updates and bug resolve as well as renovations. It will be performed even after the final produce of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The help for a variety of internet browsers together with managing systems has been incorporated in the Bootstrap 4
• The overall sizing of the font is enhanced for relaxed observing and web-site generation practical experience
• The renaming of a variety of elements has been completed to ensure a much faster and even more trusted web-site development process
• Through brand new modifications, it is feasible to establish a more interactive website along with very little efforts
Bootstrap Popover Options
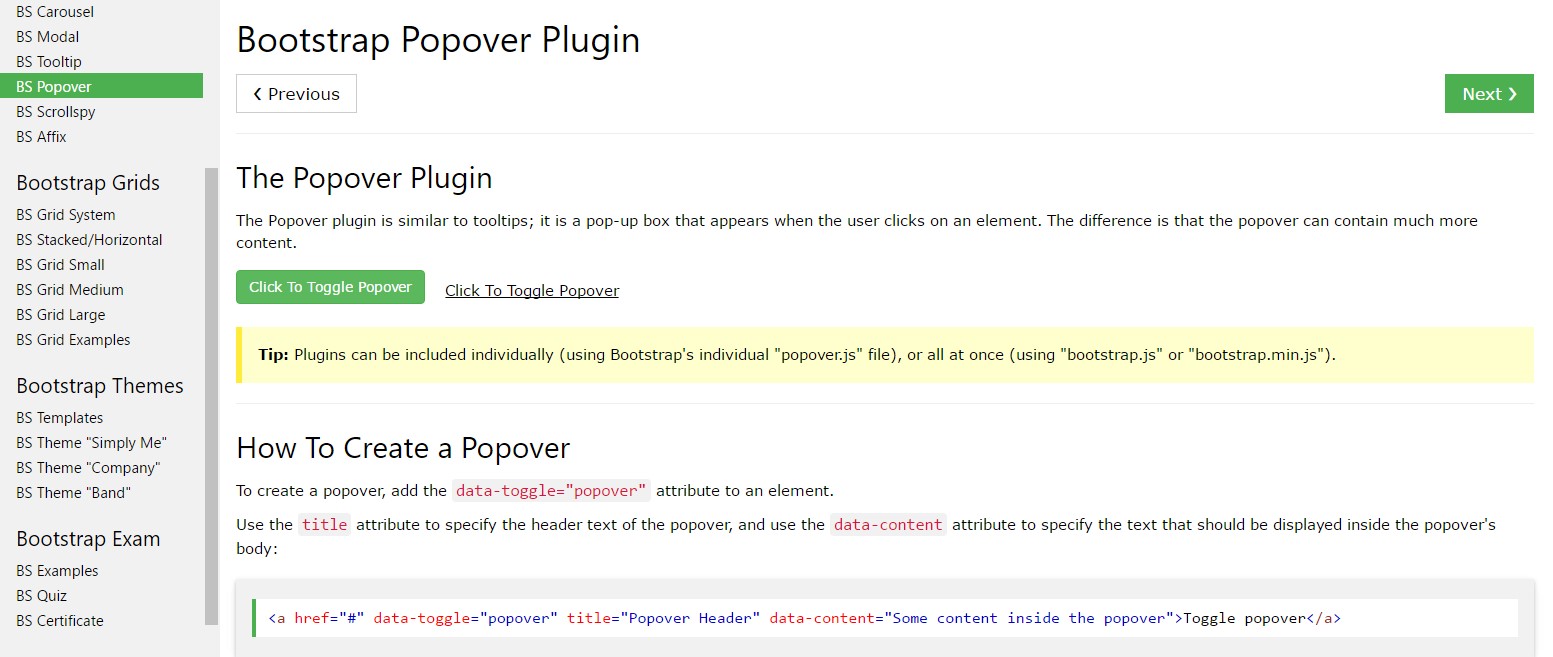
And right now let all of us reach the main topic.
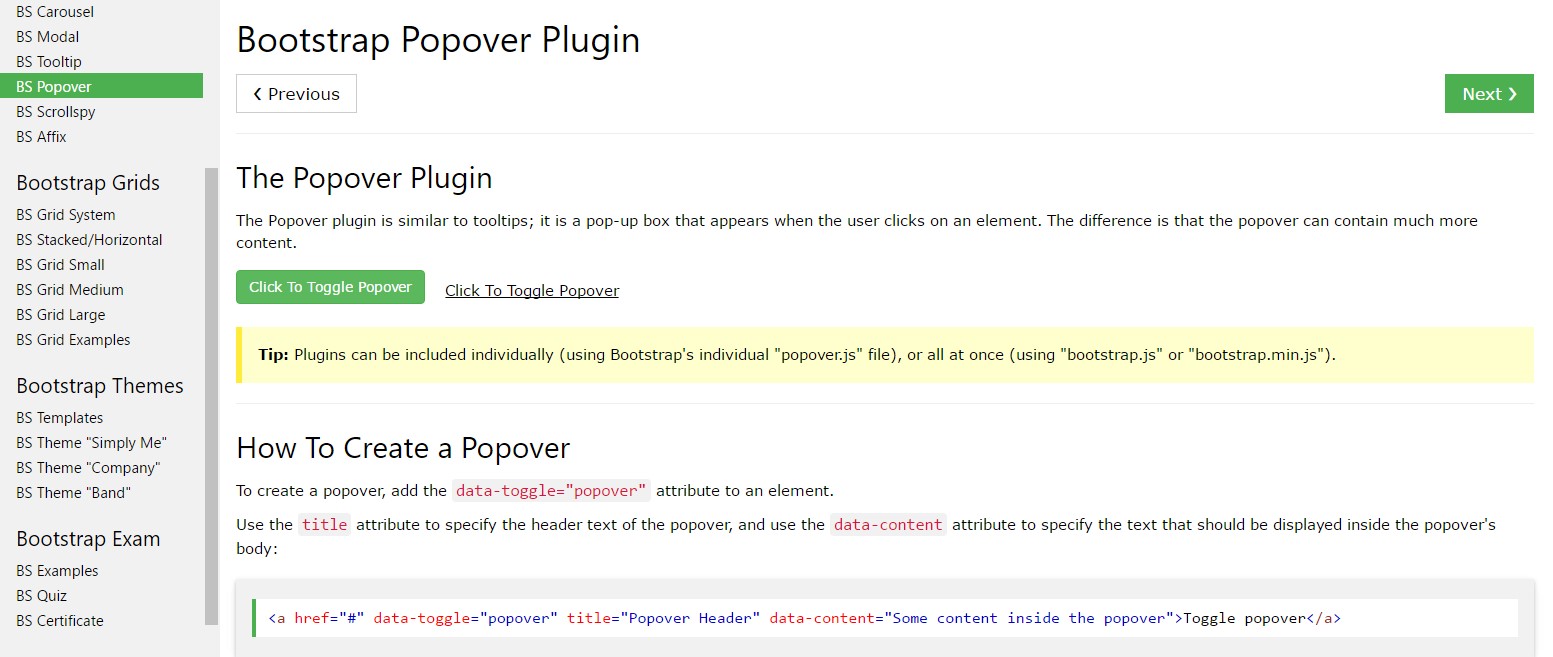
When you really want to put in some supporting details on your site you can possibly employ popovers - just bring in little overlay content.
How to employ the popover plugin:
- Bootstrap Popover Placement lean upon the Third party library Tether for locating. You will need to provide tether.min.js previous to bootstrap.js in order for popovers to work!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning causes, so you need to initialize them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Producing popovers on hidden elements will definitely not act.
- If caused from hyperlinks that span various lines, popovers will certainly be centered. Use
white-space: nowrap;<a>Did you figured out? Great, let's view ways in which they work along with some scenarios. ( click this link)
You need to incorporate tether.min.js just before bootstrap.js in order for popovers to function!
As an example: Enable popovers all over
One tactic to activate all popovers in a web page would definitely be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Making use of the container feature
If you obtain certain looks on a parent element that intrude with a popover, you'll like to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
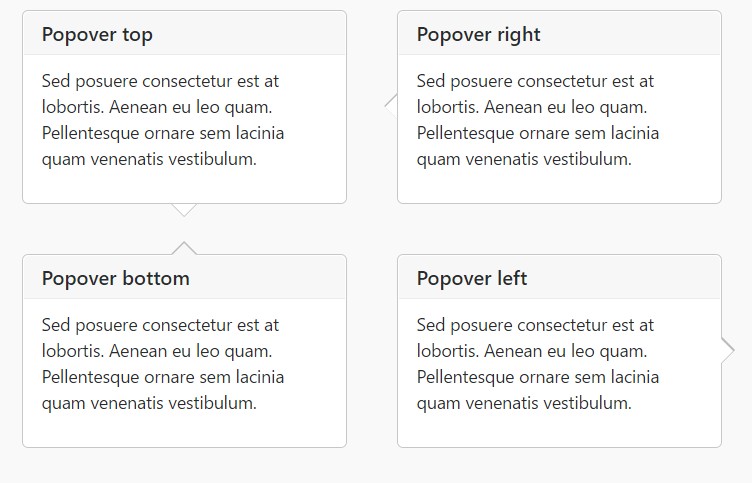
)Static popover
Four alternatives are easily available: top, right, bottom, and left lined up.
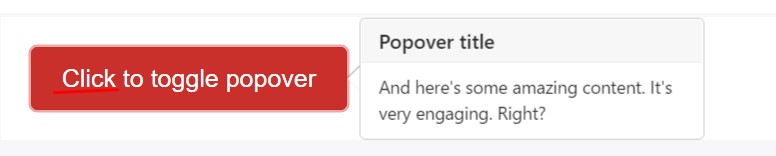
Live demonstration

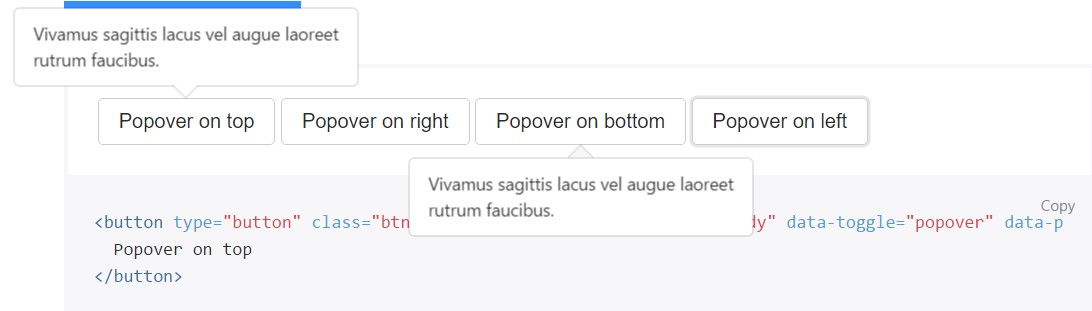
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming click
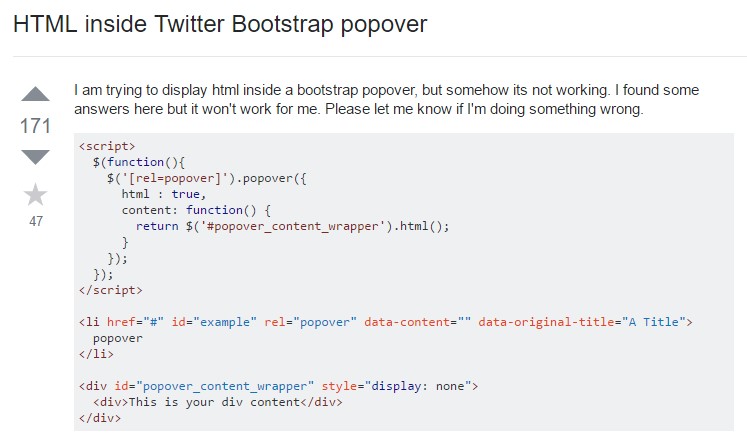
Employ the
focusSpecial markup demanded for dismiss-on-next-click
For effective cross-browser plus cross-platform activity, you must apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers by JavaScript
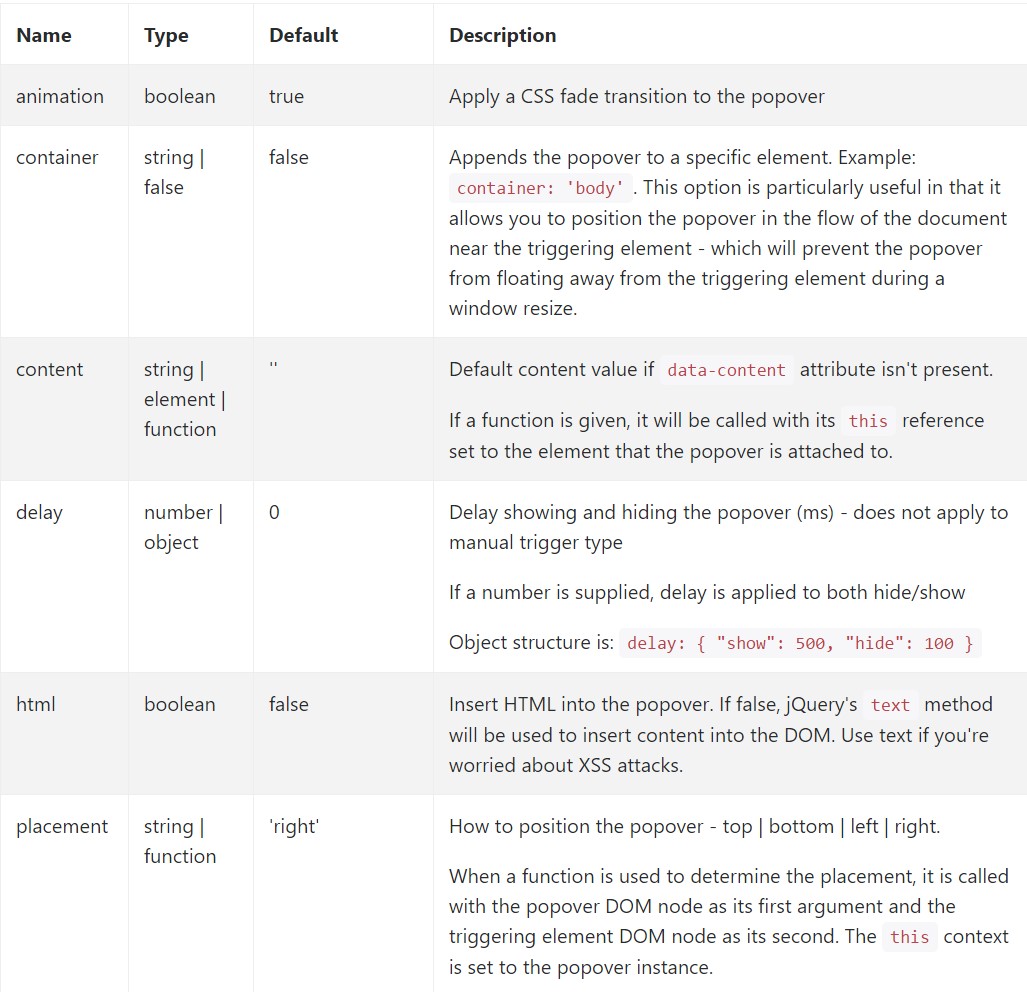
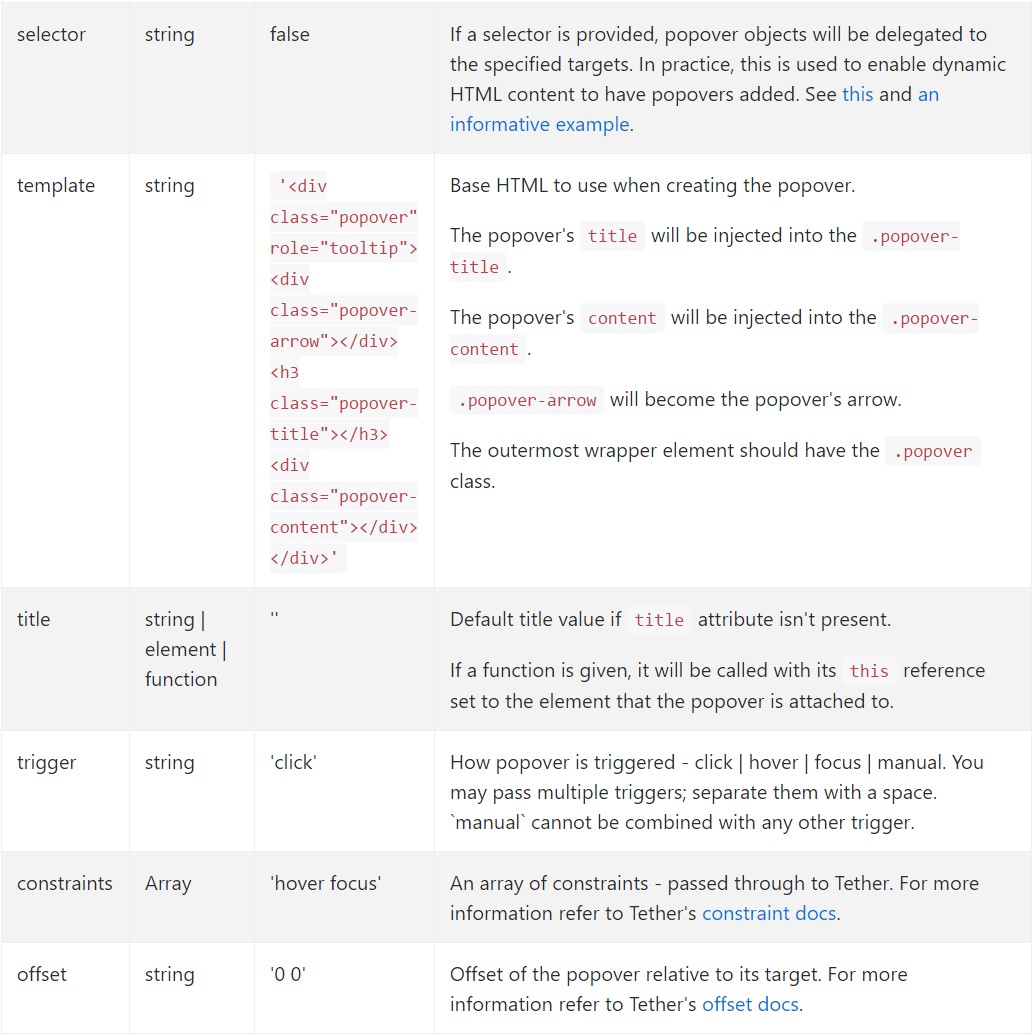
$('#example').popover(options)Features
Options can possibly be successfully pass using data attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for individual popovers
Selections for individual popovers have the ability to alternatively be specified with the application of data attributes, as described above.
Methods
$().popover(options)
Initializes popovers to the component selection.
.popover('show')
Exposes an element's popover. Returns to the caller just before the popover has actually been shown (i.e. prior to the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has truly been covered (i.e. prior to the hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller before the popover has actually been revealed or hidden (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers that make use of delegation ( that are developed making use of the selector feature) can not actually be personally eliminated on descendant trigger elements.
$('#element').popover('dispose')
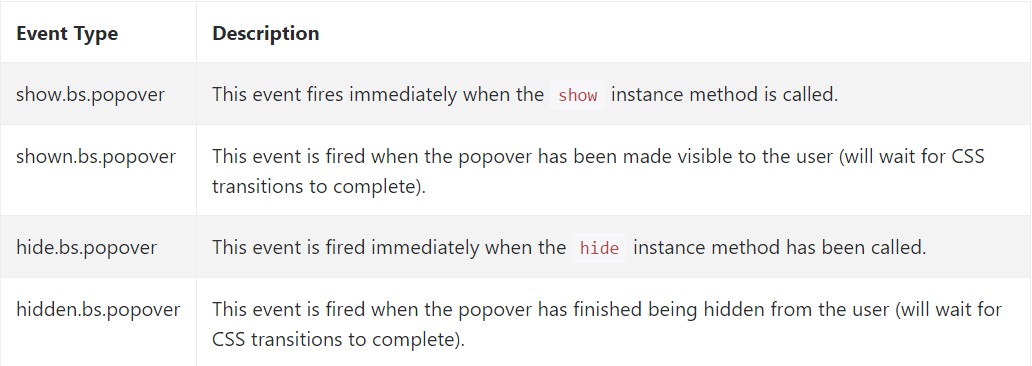
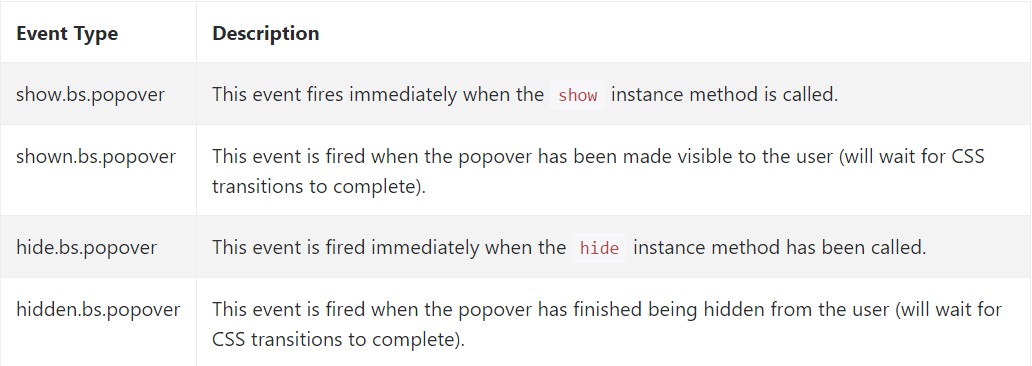
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a couple of youtube video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main documentation

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the component selection.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the caller just before the popover has actually been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has truly been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller before the popover has actually been revealed or hidden (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that make use of delegation ( that are developed making use of the selector feature) can not actually be personally eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a couple of youtube video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers main documentation

Bootstrap popovers guide

Bootstrap Popover complication