Bootstrap Button Group
Overview
The button elements together with the links wrapped within them are perhaps some of the most very important components helping the users to interact with the web pages and take various actions and move from one page to another. Most especially now in the mobile first world when a minimum of half of the pages are being watched from small-sized touch screen machines the large comfortable rectangle-shaped areas on display easy to find with your eyes and tap with your finger are more crucial than ever. That's exactly why the brand new Bootstrap 4 framework advanced presenting extra convenient experience giving up the extra small button sizing and adding some more free space around the button's subtitles making them much more easy and legible to use. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Style are also just a bit more rounded corners which together with the more free space around helping to make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
Here in this version that have the very same number of marvelous and easy to use semantic styles delivering the ability to relay interpretation to the buttons we use with just incorporating a single class.
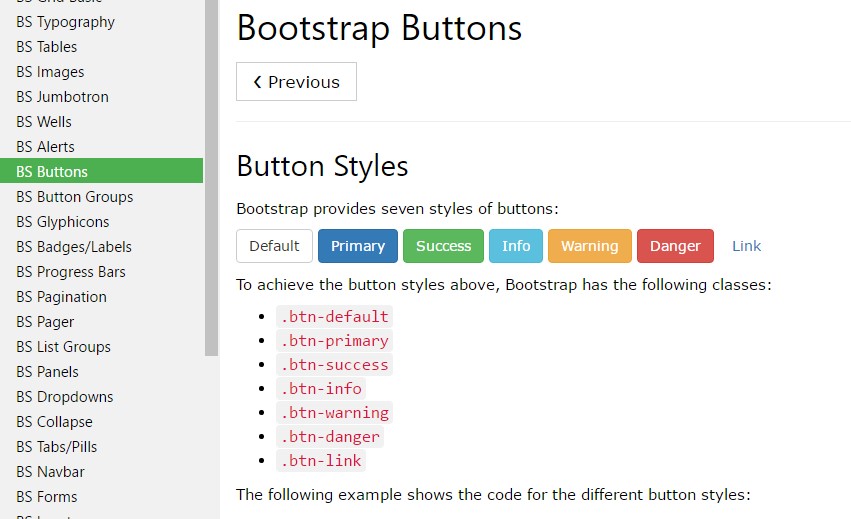
The semantic classes are the same in number just as in the last version however, with some renovations-- the hardly ever used default Bootstrap Button normally carrying no meaning has been cancelled in order to get replaced by more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
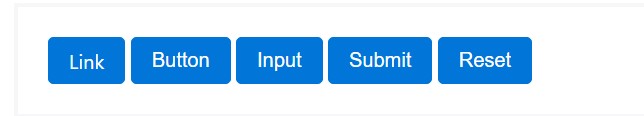
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible looks you are able to put in your buttons in Bootstrap 4 due to the fact that the brand new version of the framework additionally gives us a brand new slight and interesting approach to design our buttons always keeping the semantic we already have-- the outline setting ( read more here).
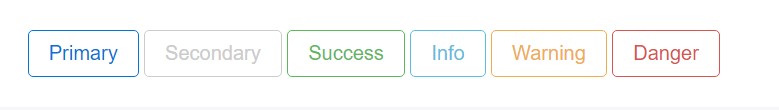
The outline setting
The pure background without any border gets removed and replaced by an outline having some text message with the related coloring. Refining the classes is absolutely easy-- just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important factor to note here is there really is no such thing as outlined hyperlink button in this way the outlined buttons are actually six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
Although the semantic button classes and outlined visual appeals are definitely wonderful it is important to remember some of the page's viewers will not really have the chance to check out them in such manner in case that you do have some a little bit more important message you would love to incorporate to your buttons-- ensure together with the aesthetic solutions you additionally include a few words identifying this to the screen readers hiding them from the web page with the
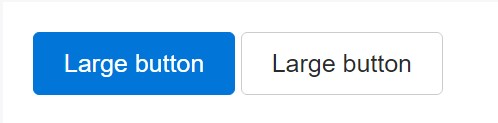
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons are going to seem clicked ( having a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons look inactive through providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not see the disabled cursor in any way.
- Disabled buttons need to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
The reviewed condition for such buttons is only improved with click event on the button. If you apply one other approach to modify the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
And so probably in the brand new version of the best and most well-known mobile first framework the buttons developed focusing to eventually become more readable, extra easy and friendly to use on smaller screen and more strong in expressive options with the new outlined condition. Now all they need is to be placed in your next great page.
Check out a number of video clip short training relating to Bootstrap buttons
Related topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button