Top Gorgeous JavaScript Image Slider Compilation of 2016
Nice and simple HTML Slider Solutions
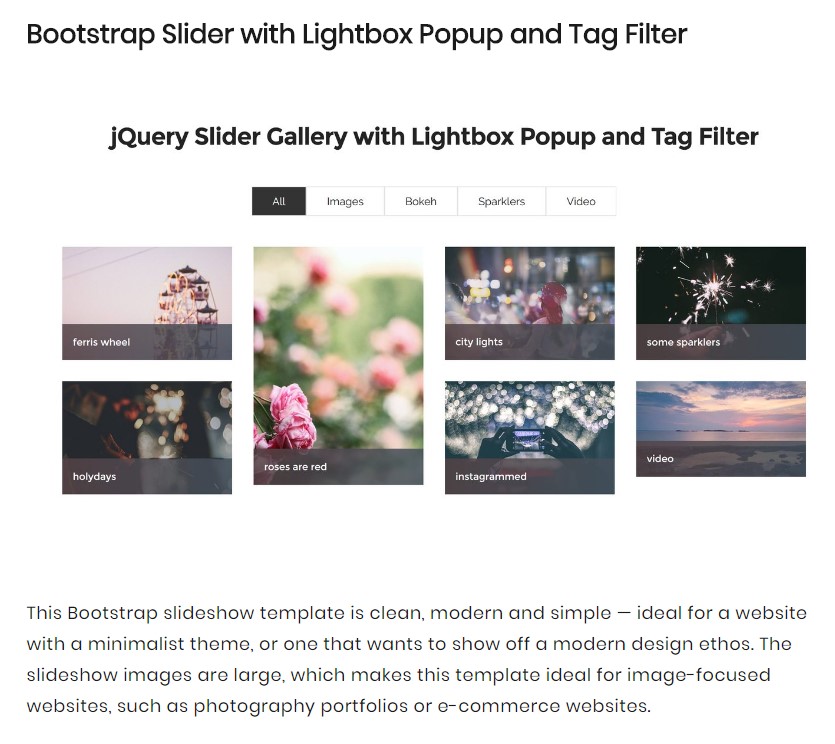
This slide show layout is clean, modern and also straightforward-- excellent for a web site with a smart theme, or even one that would like to flaunt a contemporary design attitude.
The slideshow photos are sizable, which creates this layout ideal for image-focused web sites, such as photography profiles or even shopping sites.
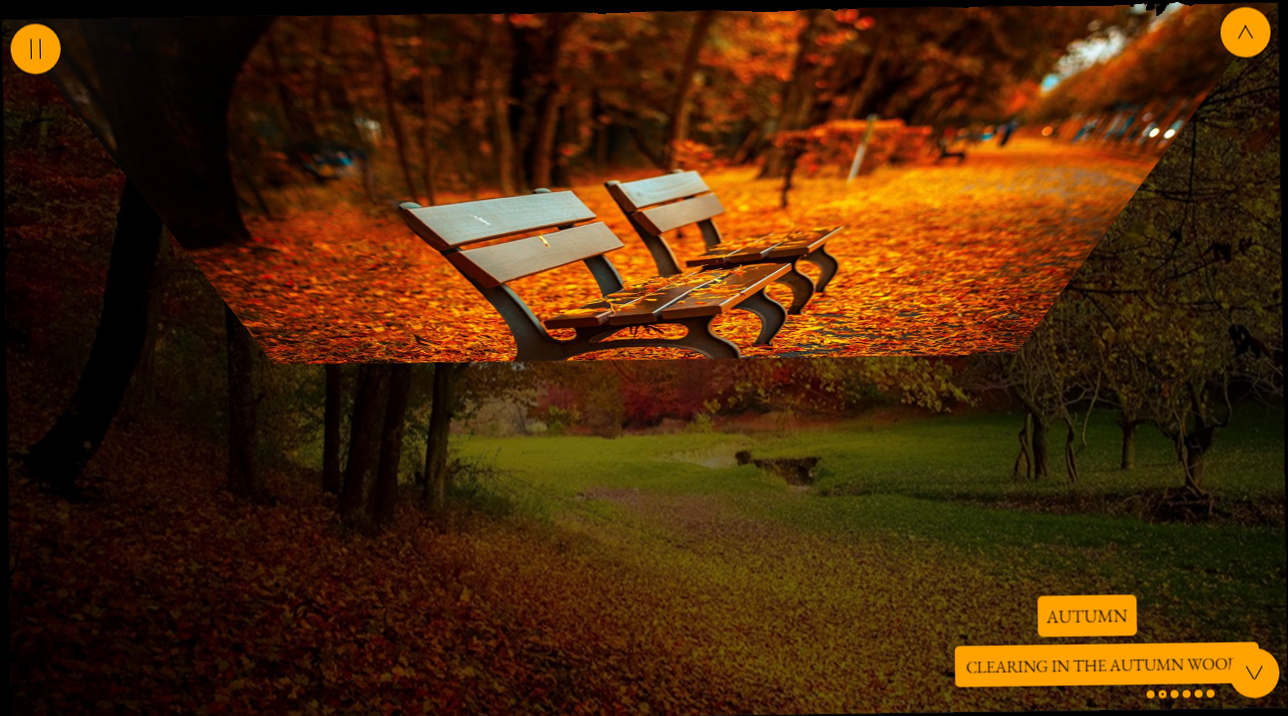
Each slideshow photo 'decreases' right into area up and down, with a little bounce in the end makings the movement feel very natural as well as natural. The moment each graphic keeps on display is actually quick, but this can, obviously, be readjusted in cssSlider. The quick periods indicate that viewers can observe all the graphics available rather rapidly. A 'time out' switch in the top-left corner enables the audience to quit the slide show from participating in as well as center on a photo that records their interest.
Grafito Gallery Plug-in - JavaScript Slider
This picture has a present day sophistication and an unusual color design. The outcome is actually really one-of-a-kind and stunning!
There is no framework impact to the slides, making it possible for the imagines and occupy the optimum quantity of room. Nonetheless, the pictures do possess a 'spherical section' result, which creates them seem like modern-day pictures of cars.
The font style made use of is Averia Sans Libre, an one-of-a-kind font style that was actually developed coming from the average of a lot of various other typefaces. This has an exciting and a little hand-drawn want to that, which complements the quirky modern-day feeling from the porch well.
Gentle Simple Slider - HTML5 Slideshow
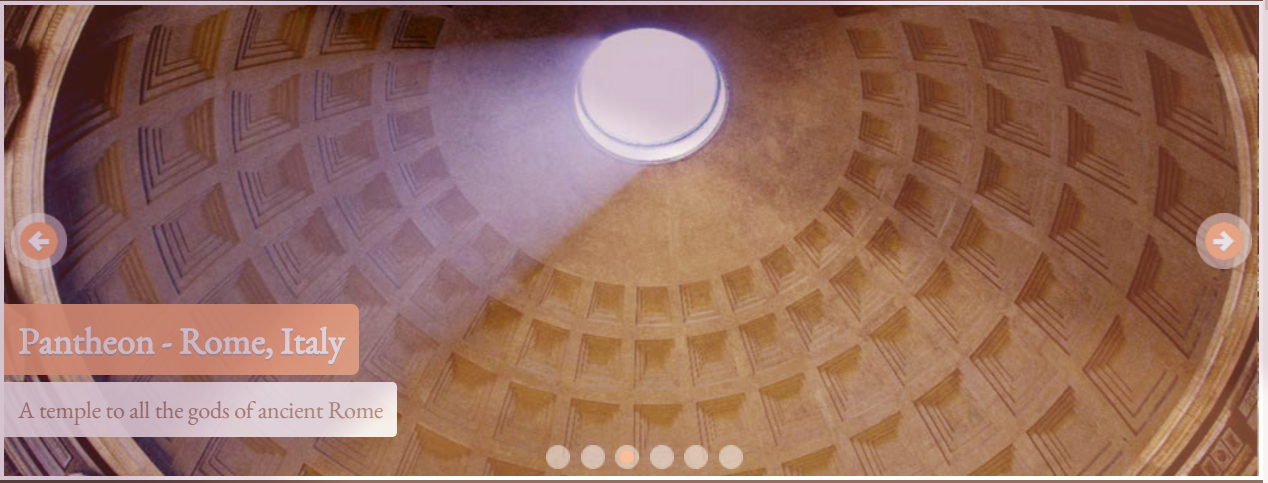
An image carousel is a best accessory for almost any sort of webpage and also may supply that a refined as well as expert appeal. Even the best general internet site concept will certainly show up brilliant along with including a visuals slide show.
The images show the historic design, so this slide show may be used for any type of sort of discussion and showcase historical buildings.
The slider thinks modern-day as well as pleasant and execute. The treatment of bullets creates this clear the technique the navigation unit works, therefore this slide carousel is straightforward and grasp and apply.
Retina-friendly Chess Slideshow - JavaScript Image Slideshow
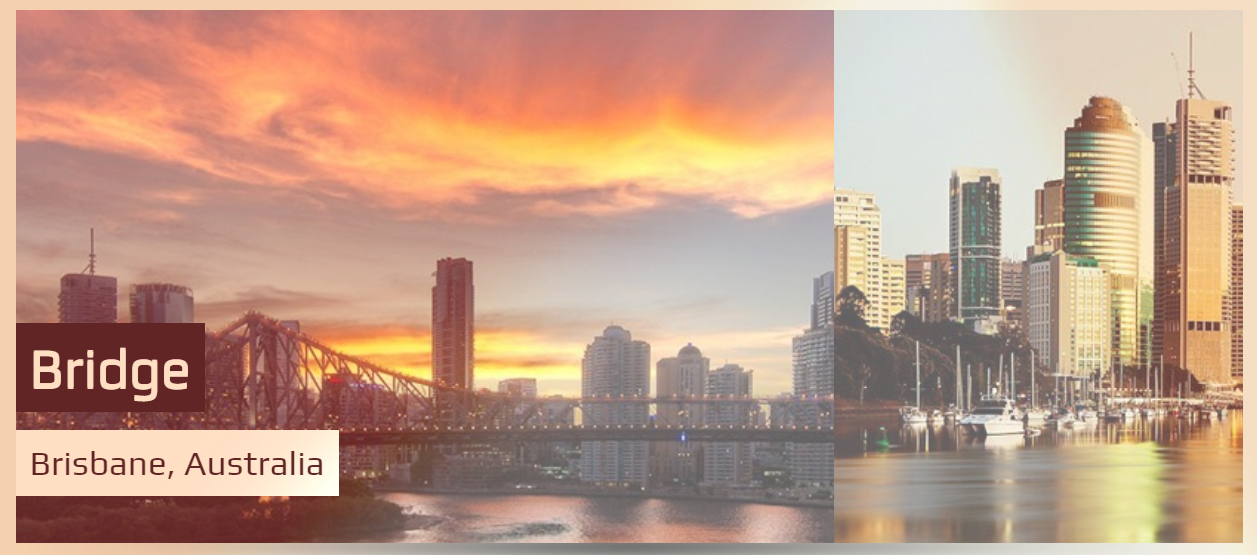
This slider has a straightforward, well-maintained and also really modern concept that uses white and black.
Hovering over the slider permits two navigating arrows seem, one on each side. The arrowhead is composed off a white colored arrowhead mind along with a black semi-transparent circle outlined along with a thin white colored border. Hovering over the arrow creates the arrowhead stick out even more along with its own much less openness. Clicking on an arrow patterns you from the pictures. Due to this sites well-maintained as well as present day style, this slider would certainly function effectively on modern technology sites, software business and also websites regarding modern architecture. It will additionally be an excellent choice for science-fiction writers and also any type of website regarding celestial spaces or future thinking.
Turquoise Picture Slider - CSS3 Image Slideshow
The turquoise layout will amaze your web site visitors with its original elements. The arrowheads are plain circles with arrowhead signs inside that possess shadows dropping apart. The summary typeface has an appealing darkness at the same time. That's just what produces this slideshow spatial to engage the site visitors' attention. Due to the fact that images in the slideshow possess different measurements, the switch result permits them fluently develop into one another.
If you float over the thumbnails, you'll see a cycle along with a loop in this on the grey semi-transparent history.
This slideshow will agree with in sites for bistros, culinary activities and other and inveigle aim at viewers.
Parallax Image Gallery - Free Image Carousel
The existing responsive image bootstrap gallery can make everybody pleasingly hungry. Examining this slider, customers are going to take it easy as a result of this green-colored layout. On left and also best slide edges 2 arrow keys are actually shown. They contain a rectangle tinted in dark-green possessing a double arrowhead inside. The button shows a tiny preview picture while hovering the computer mouse. The message description lies in the bottom-left slide corner. The font 'Indie Flower' is actually filled in an environment-friendly rectangular shape. You can effectively go to any slide by clicking thumbnails.
Zippy Photo Gallery - Free Image Slideshow
Active design template is actually certainly not such as the others. The arrowheads are positioned in the ideal leading and also bottom edges, both in one side. The arrow button is made from an orange circle and also a thin dark arrowhead. The summary is also outstanding. That is actually constructed along with a Garamond font. The description has no background so the creating appears modern.
On the reduced part off the slider one can easily locate stylish bullets - orange dots. The Turn result has a strong impact on customers getting their focus.
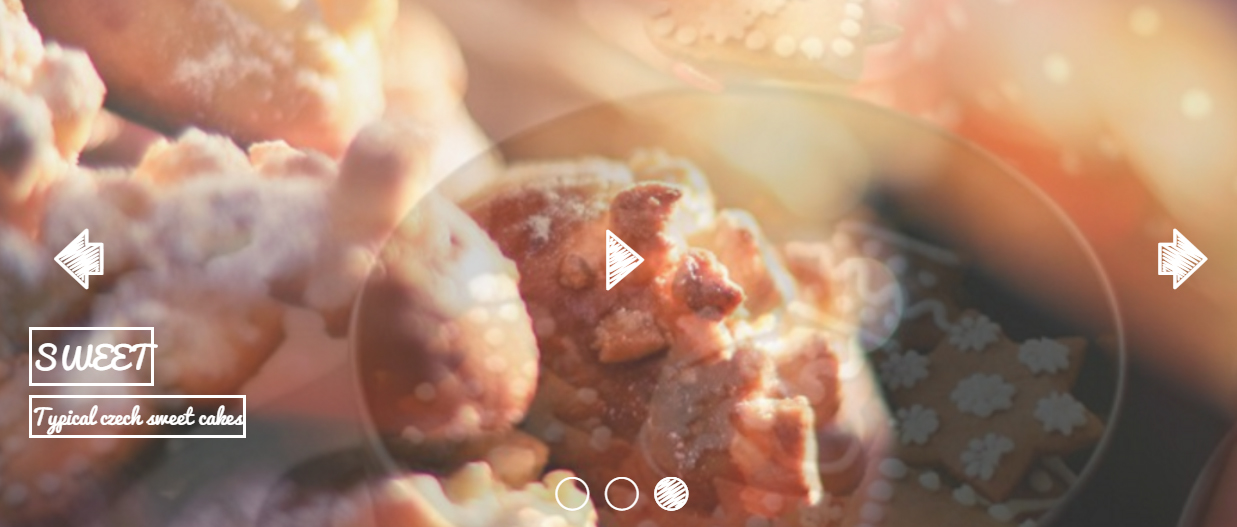
Cursive Image Slider - CSS Image Carousel
This css-only carousel design template is actually exciting and also spirited whilst preserving a contemporary simplicity. That is quick to tons, completely reactive, and does certainly not require javascript or JQuery to operate.
The design makes use of cursive font styles and a 'skimpy' concept cosmetic that assists the slideshow look handmade. However, only a single colour is utilized, creating this concept excellent for sites intended for creative grown-ups, such as cooking blog sites, scrap-booking web sites and also various other 'Mommy bloggers'.
Given that the slideshow uses merely css and develop the user interface and also shift effects the slider is actually very quick and lots and is going to work on any unit with a contemporary browser. Use this wonderful slider to display your dishes, hand-crafted arts-and-crafts, or tricky materials.
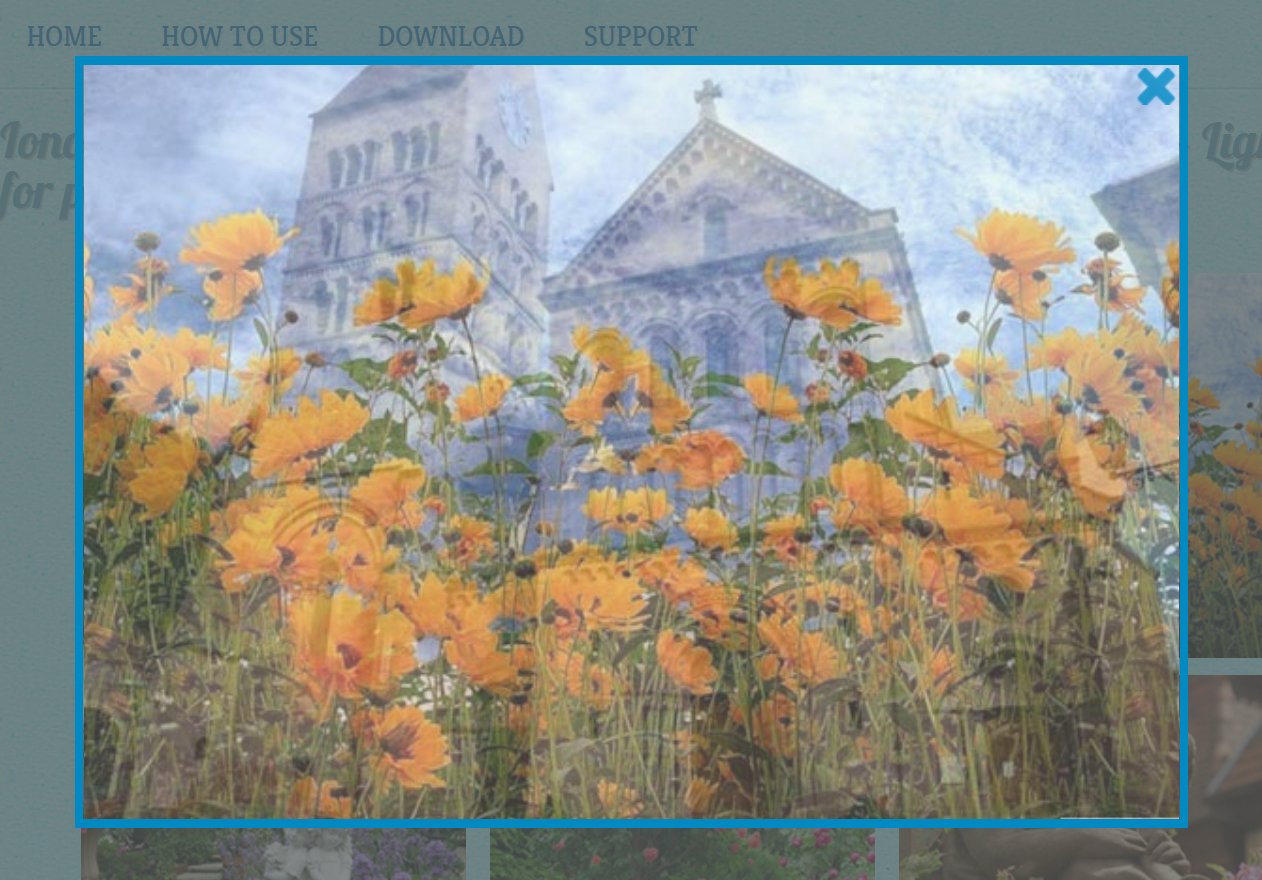
Ionosphere Style Gallery - Responsive Image Slideshow
Everybody will be satisfied opening this scope and also multicolored slide show where our team can see french florals and out-of-date residences. Sacking this slider will certainly guarantee that visitors will not manage to maintain their eyes off of your internet site.
The enjoyable lightbox has actually rounded advantages offering your site one of the most enchanting look. Hovering over the turned up images let blue navigational arrows appear and head to for and also in reverse through the slider.
At the picture base you'll see the slide explanation with dark history that looks off below. The entire design wonderfully suits the principle of this particular presentation, so that could be applied to make your site appear even more beautiful.
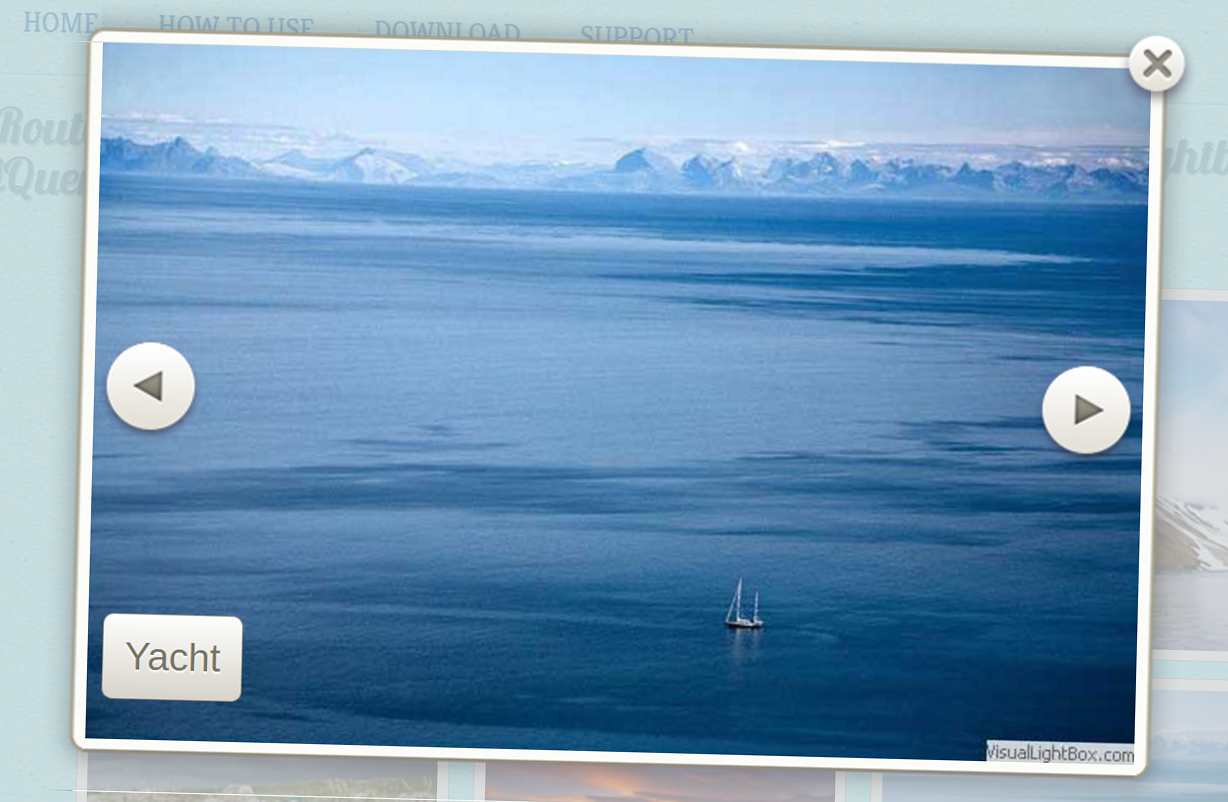
Route Content Slideshow - CSS Image Slideshow
This Route Slider covers outstanding nature garden graphics. It will impeccably match the concept from a travel bureau, environmental conservation organization and other providers. Hovering over the thumbnails off the natty lightbox dims amazingly prepared pictures somewhat to create them attract attention. At the right and left sides we can find navigation arrowheads looking like stylish grey cycles with triangles within them. They go away with a discolor result and appear once again while switching in between slider images. Together with them short descriptions act the same exciting viewers with its own amenities.
Metro Image Gallery - Bootstrap Image Slider
The right slide show for a flower store and biologic communities is this Metro graphic gallery. If you point your mouse cursor on a lightbox thumbnail, you'll observe a description container appear off below. If you click that, the porch is going to begin. Listed below you find encircled arrowheads and also summary in white colored and also gray colours permitting individuals and switch imagines in a quick and easy way. The picture structure resizes effortlessly baseding on the picture size.
This memorable slideshow is actually totally mobile-friendly, so this can easily be actually checked out on gadgets like tablet computers or phones in addition to desktops with no issues.
Mobile-friendly Bubbles Slider - Wordpress Slideshow
This slider is actually very handy and direct. It plays constantly, and because it arrives at the side that scans in reverse, arrives for the initial imagine, and also instantly repeats the total collection straight out. Individuals can figure out which imagine they will like and check out by merely clicking on the succinct picture gallery found directly underneath the slide program whenever. Also, floating within the thumbnail displays the appearance header. The photos are big and have the potential and expose details that may or else escapes the individual eye. As a result of this pictures must be actually hi-res and also premium quality.
Kenburns Photo Gallery - jQuery Carousel
The non-jQuery picture gallery is generated utilizing solely CSS and this offers a great technique to exhibit your photographes as well as to permit guests and your website view the really best from exactly what you have to provide. That has an attractive change result, along with a slow-moving and also stable pan to the center from the photographes, so your viewers is going to have a chance to observe every particular that you wish all of them to. In between its own aesthetic look and also its own total complement from commands for the visitor, this jQuery-free gallery will definitely be a proven hit with anybody who encounters your website.
With its own relaxed speed and also functional appeal, this demonstration is the excellent CSS photograph gallery for a musician's site, an on the internet clothes shop or an internet site committed and take a trip.
Dodgy Image Gallery - Responsive Image Slider
A present day frameless style, this slider keeps control buttons to the sides to ensure the visitor's emphasis performs the pictures. Easy, bold designing creates this slider perfect for present-day sites.
For navigating, the jquery graphic porch possesses extra-large arrow controls at each edge. Through floating over these arrows, the user can easily observe a thumbnail examine from the following or previous slide. The wanted slide is actually taken forward through clicking the suitable arrow. The double arrowhead design on the navigating regulates contributes to the contemporary look of this particular slider.
The essential style of this particular slider is ideal for modern-day websites that value intuitive concept and also basic display screens. Let your images promote themselves.
Boundary Content Slider - Free Slideshow
This somewhat unique slider theme is actually really contemporary as well as attractive. It is actually a much more 'straight' condition in comparison to many site sliders, which makes it possible for is to function for images that typically aren't garden. Maybe a great enhancement for a profile site, or even and exhibit pictures off people and also animals.
The slider utilizes a deep burgundy color pattern, countered along with white. It is actually an unique as well as striking shade that advises luxury as well as complexity.
Each graphic in the slider focuses and out, gradually fading simultaneously to expose the next image.
Brick Content Slider - CSS3 Slideshow
The change impact is just what makes this carousel absolutely fantastic. Each slides bets as a lot as three secs before another photo changes it.
This instance shows the slideshow throughout a wide exceptional breathtaking display that is actually sure to blow away everyone that views that. This example showcases little mess as you potentially can and guarantee the images are actually displayed without impediment typically elements going away when certainly not being utilized. The basic animation effect is actually Brick, which moves photos in through the right. Once again, the change is certainly not difficult however smooth. The overall outcome is a slide show that has been modern-day and also exquisite yet basic.
Mobile-optimized Showy Carousel - jQuery Image Slider
The animation result is just what makes this carousel truly captivating. Each slides bets going three few seconds before yet another image replaces that. In case the graphic is starting and change, the upcoming photo's shadow gets there in the left, as well as on the surface the perimeter. As quickly as imagine has actually substituted the found one, individuals could possibly view the darkness in the leaving picture outwardly straight in the structure. This result really illustrates the look and brings in the user's passion, which is the main reason that are going to appear great for photography or traveling website, mainly given that draws in individuals.
The consumption from bullets will certainly create that clear exactly what type of navigating system works, which means this slide program is understandable and work with.
Dominion Slideshow - Angular Slider
In this particular picture each thumbnail has a light frame along with explanation as well as plus keys appearing remarkable on any type of gadget. The theme from this slider could appear like a Summer Breakfast. Releasing the primary gallery shows a darken structure instead which best contrasts with the first one. To stress the picture in the center there is actually the gray semi-transparent history. The dark arrows look once you float over the image. This slideshow will definitely match on the food selection page for a lunchroom or even dining establishment and show accessible desserts.
Showy Slideshow - jQuery Image Slider
A deceptively and also tempting basic concept along with attractive hassle-free effects, these are the highlights of the demo slideshow created making use of the awesome Wowslider. The images spin perfectly basics creating a striking and eye-catching effect.
Each picture off the remarkable Oxford University is actually featured for a pleasant length. And in the event that you would like to opt for or backwards a little, you can easily find an arrowhead each on right and also left behind slide show sides.
Every arrowhead immediately highlights when you relocate the cursor over that and fades away smoothly. The layout is actually basic green on a transparent white colored history. The tilted sides provide a feeling from originality and the arrows.
Fade Slideshow - Bootstrap Carousel
This is actually a rested, charming and fun slider layout along with a slightly womanly look. That will be actually ideal for web sites along with an arts-and-crafts concentration, for bloggers, or for romance and also chick-lit writers.
The style uses a violet and white colored color pattern, rounded sections, and also openness and produce a smooth, a little informal appearance. Naturally, everything could be modified and also personalized in cssSlider to ensure that the resulting slider blends perfectly with your internet site.
This slider is a great choice for anyone who wishes an unwinded slider style that still has powerful functions as well as a trustworthy structure.
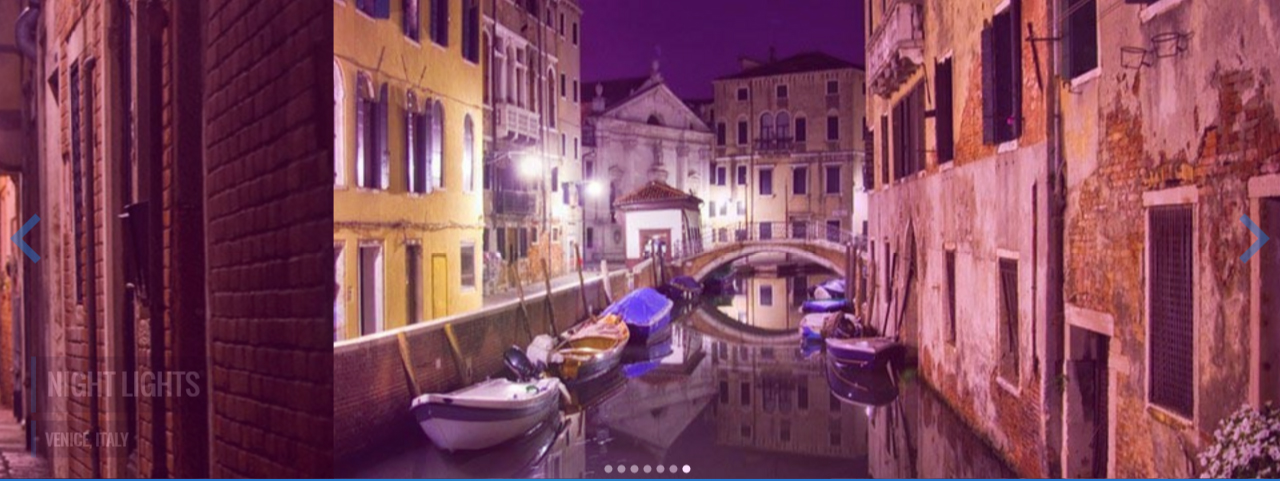
Ionosphere Slider - Free Image Slider
This slider demonstration utilizes the famous 'pile' effect for slide shifts. In this particular effect, each brand-new slide just swipes in coming from the right side towards the left. No elegant popping as well as distracting magic tricks, a straightforward swipe. Through this, the customer really isn't sidetracked and focuses straight on the imagine in front.
The slider demo possesses sharp, angular oblong boxes for message, set in the lower left corner. Each box is actually a clear black along with white colored cloudy creating.
The bullet points are actually put in the reduced middle in the shape from plain gray circles. Easy blue arrowheads for navigating are actually present in the right fit and also left side.
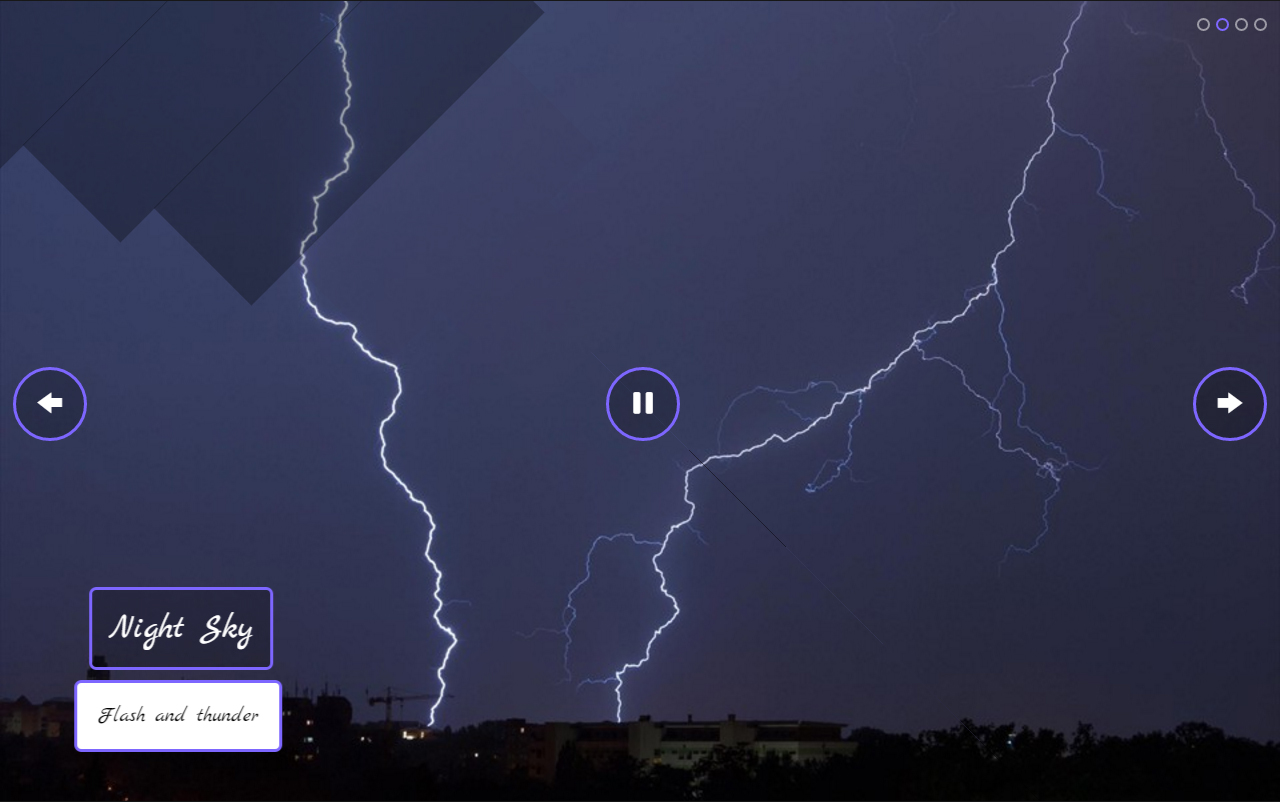
Epsilon Slider - HTML5 Image Slider
The slideshow possesses quite minimal functions to keep its ease and orderly appearance. It has a really thin white colored frame that would work terrific as a header slideshow for modern as well as modern websites that intend to depict an orderly and specialist aim to its own visitors, such as wedding event photography sites, or a center item digital photography website.
Over the slide show, there are actually small boxes that provide tiny previews off the pictures that are in the slide show. This creates for fast switching off the slides. Each container off preview is actually highlighted with a purple perimeter. The examines are a little dulled so that each preview on mouseover could stand up in darkness contrast and the others.
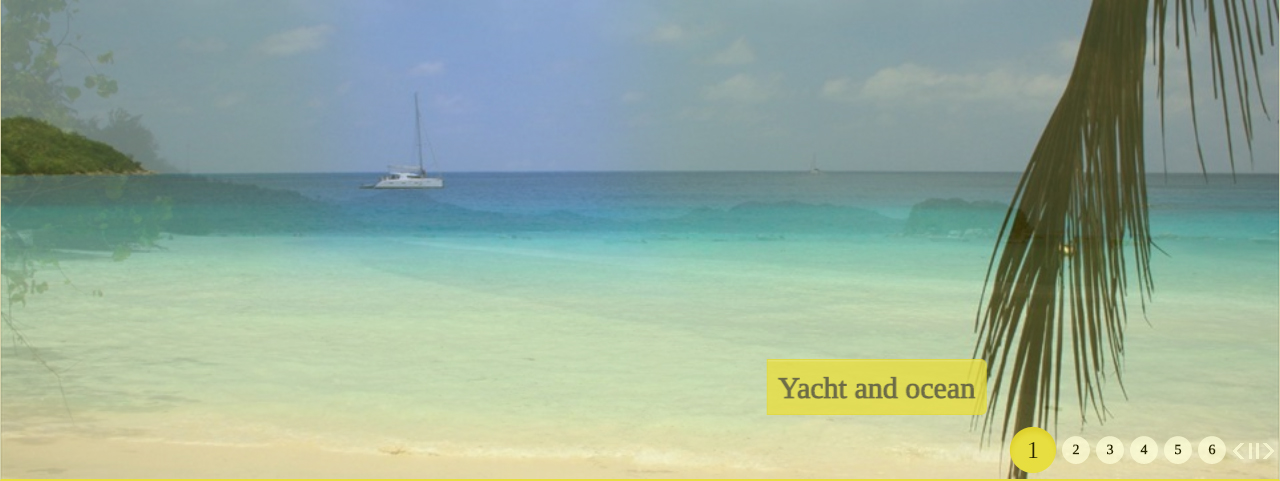
Mobile Sunny Slider - jQuery Carousel
This Sunny Fade slider layout gives a soft and also quite cool transition from slide to slide, allowing your web site consumers and take pleasure in a relaxing slider from each of your ideal pictures. With an integrated examine panel and an audio function that they may control, both the eyes and ears from your guests will definitely be actually received while they inspect out your imagines at their very own rate. As constantly, you'll possess the most effective slide show modern technology at your solution, allowing glitch-free as well as continuous displays that make certain and stay in the thoughts from your clients for days to follow. WOW Slider's design templates work every bit as properly whether your audience is utilizing it on a personal computer or mobile phone unit, so that will certainly never confine your capability and catch the creativity from site visitors to your internet site, regardless of exactly how they are accessing it.
Slim Slider - HTML Slider
If you really want an exquisite slider style with an old-fashioned elegance after that this is actually the one for you.
The design utilizes a soft and faded brown, reminiscent from sun-bleached leather, as well as white colored. Using merely two shades, the design manages and remain basic as well as elegant but extra twists in the typography and UI components cease that off experiencing too outright and also tidy.
This concept is actually a best choice for several web sites. This would certainly function specifically effectively for antiquarians, any person coping in classic items, and also clothes developers that route an outdated beauty as well as sophistication. It will additionally operate effectively for historic passion authors.
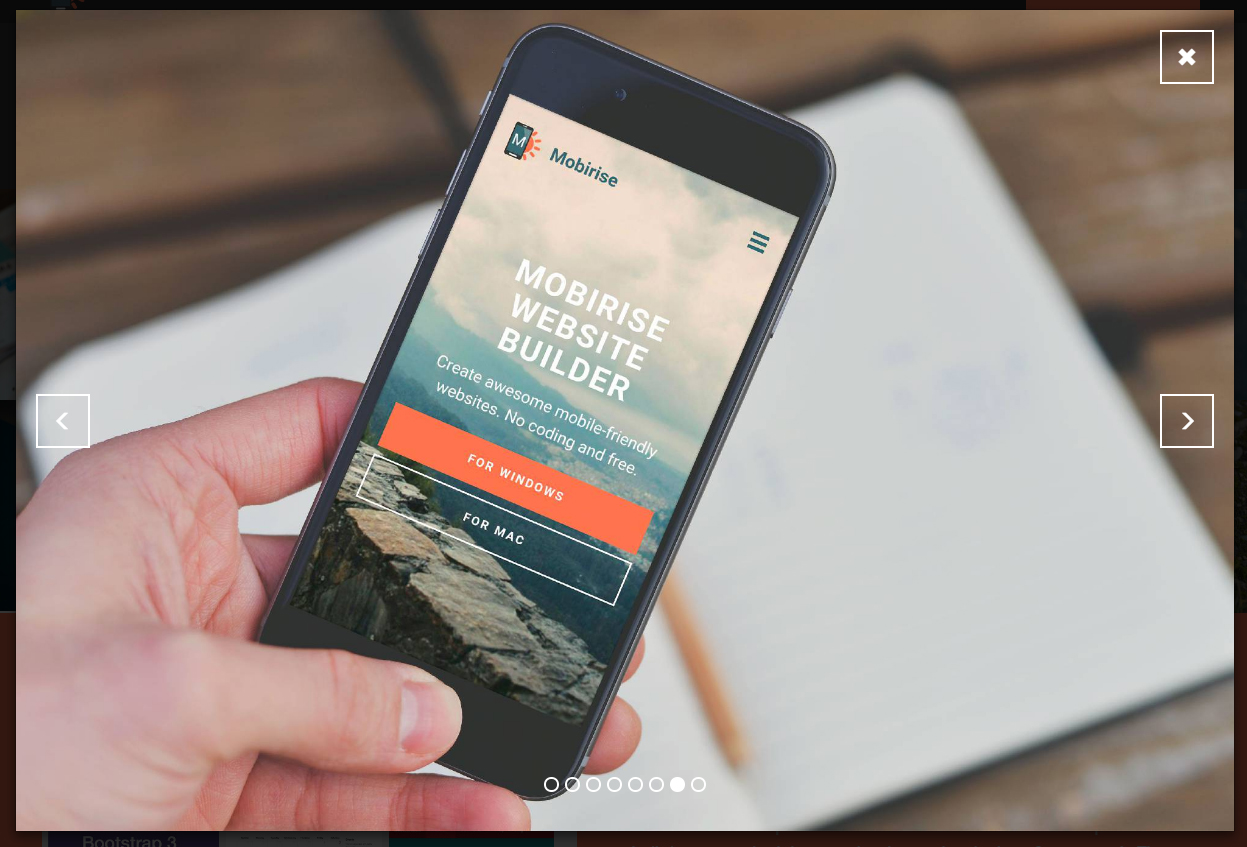
Non-Javascript Material Slider - CSS Image Slider
This trial exhibits your pictures in an impressive slide show that is everything about presentation! Arrows and titles are actually refused sideways as well as corners and stay clear of muddling the display screen while regularly being actually quickly available for simple control and accessibility. You may proceed as well as backward by clicking the aforementioned arrowheads at the left and best palm of the monitor which are actually enclosed in basic blue circles that complement the photo title's square background and the ones at the bottom from the demo that swiftly permit you and avoid to whichever picture you might prefer to observe at any type of minute. You may also scroll from all of them through clicking and grabbing the computer mouse over the images if you want.
Bootstrap Gallery - HTML Slider
Bootstrap gives a succinct component that is actually tailored and showcase linked images in a framework with thumbnails. Selecting the thumbnails of this particular splendid porch carries up a complete display slider window with brand-new phone images. This slider is actually responsive just what means it resizes and fit the display screen this is actually being actually presented on.
Internet site website visitor can come to any type of picture using white bullets at the slide show base. The effortless yet smooth shift impact provides an appropriate means from showing the site web content.
Including a css picture gallery to your web site carries out not need to be actually tough or taxing. That's obviously the greatest way to invigorate your site.
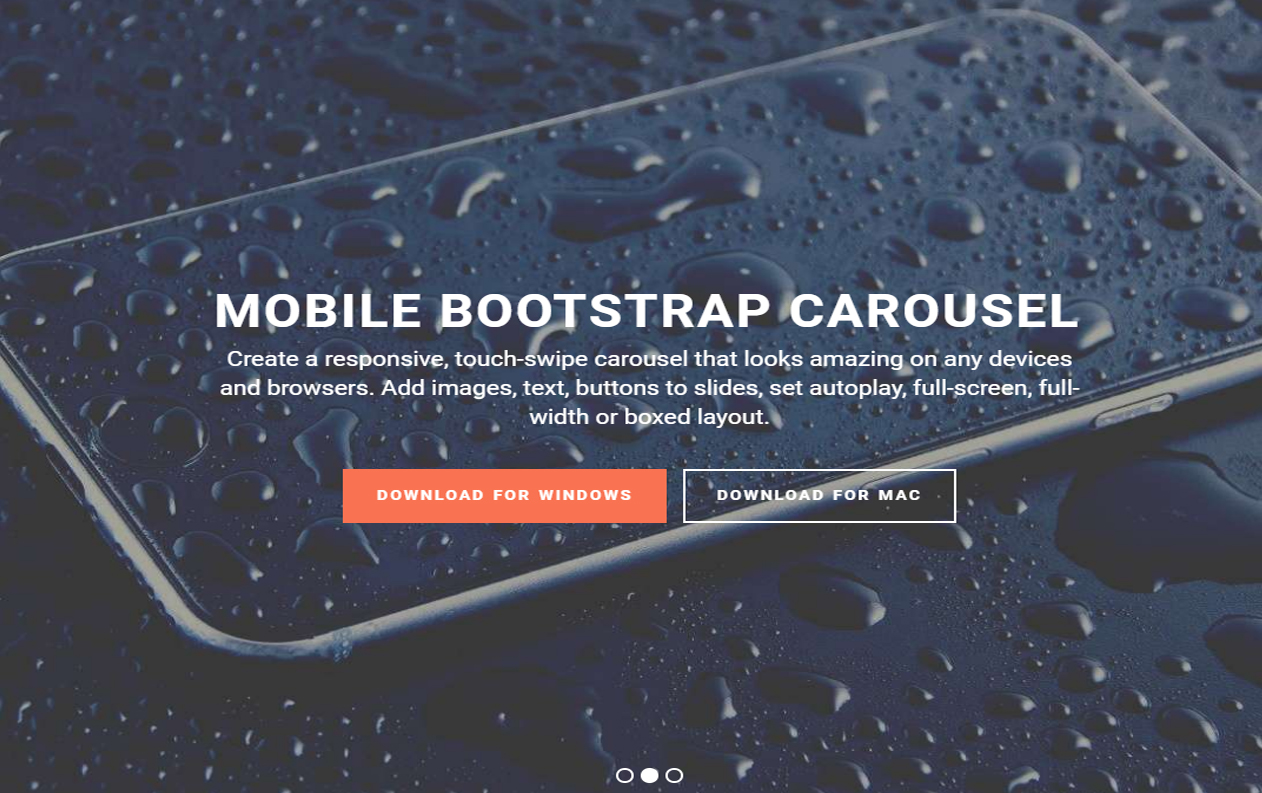
Bootstrap Carousel - Responsive Image Carousel
To install a remarkable graphic carousel that's really contemporary of its own web attributes, you can utilize this slideshow based upon Bootstrap-- one of the most effective and dependable structure. It will certainly suit the screen off any tool supplying a polished look enchanting your web site visitors and also creating all of them stay on your webpage.
The Slider is complete display screen sized offering an ambient sensation best for providing items and also solutions. The rectangle white arrows are put on the right as well as left behind photo conclusions. The white modern-day bullets allow consumer quickly browse via the entire slider.
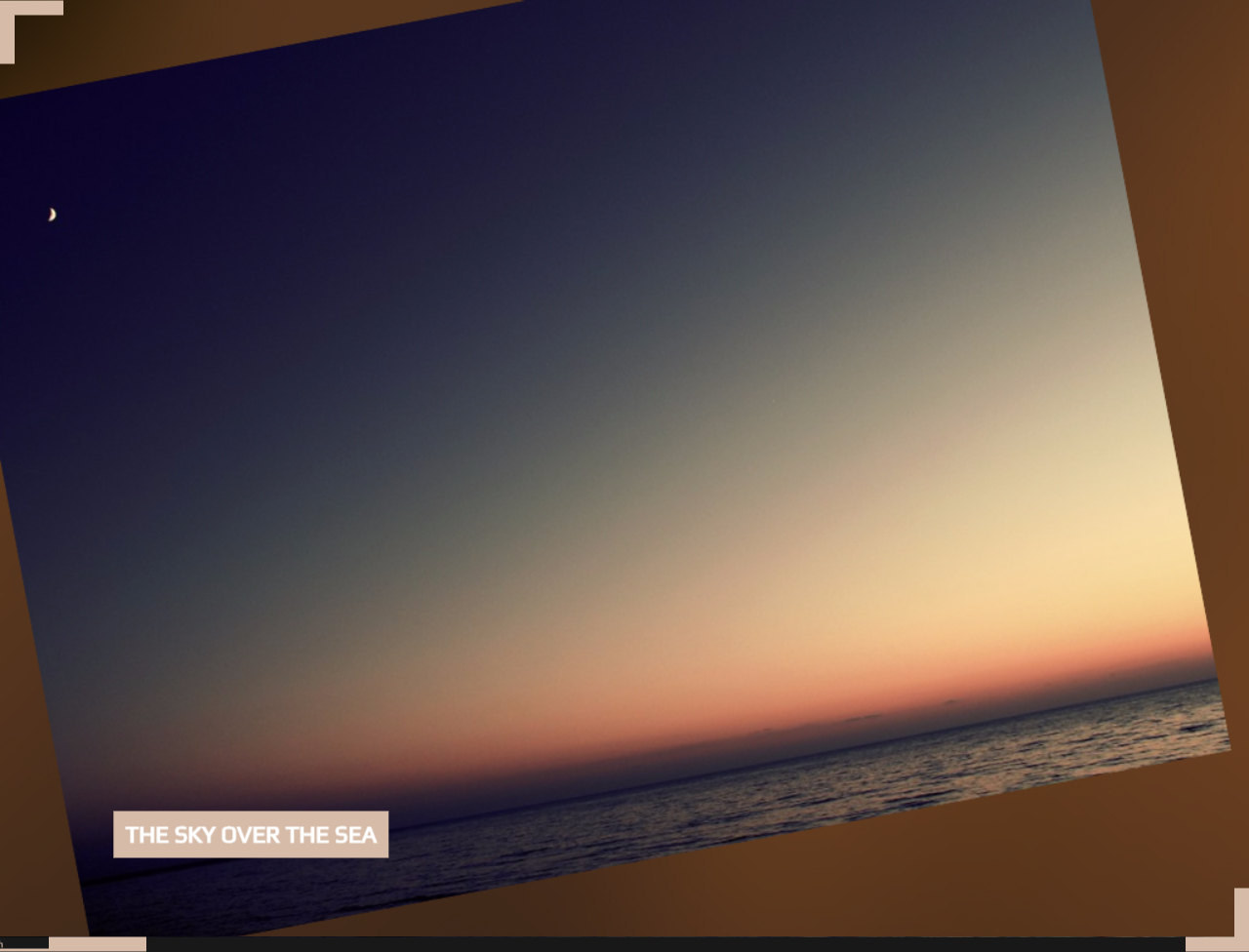
Responsive Angular Slider - Responsive Slider
This Demo Slideshow will certainly fascinate fairly every person with its user-centricity and also receptive style. It presents a vivid evening nature calming any person which takes a look at its sundown pictures. Individual can easily proceed for or back hitting on the bottom-right or even top-left arrowheads like angles along with on examine switches near the bottom. For that reason this slider design template is phoned Angular. There you'll view little imagines for avoiding slides as well as visiting the slide customer wish to check out. This Collage result along with its own throwing photos into the background as well as picking up these coming from nowhere will enthuse your internet site viewers offering memorable user-experience.
Carousel Slider - HTML5 Carousel
Several slider styles seem incredibly similar, as well as this is actually hard and find one that sticks out and is actually remarkable. This theme off cssSlider stays away from that issue through being actually extremely unique in every component, whilst still appearing specialist and modern.
This slider would certainly be actually ideal for internet sites that wish to be actually remarkable yet still look expert as well as credible. Financial internet sites would certainly gain from its clean as well as definitive look. On the whole this slider layout is grown-up, reliable and also momentous-- benefiting any website that has an adult audience and also discusses severe subjects.
Like all cssSlider layouts, the theme is actually completely reactive, fast-loading as well as trusted. There are no pictures used in the interface, which aids make certain the slider consistently functions completely.
Utter Image Gallery - HTML Carousel
The Push Stack slideshow layout provides a pointy discussion for your pictures, along with a remarkable switch coming from one slide and the following and a lot of practical controls for audiences. Visitors to your website will be actually stunned through the smooth change off image to graphic as well as they'll no hesitation cherish the ability and cease on images that capture their focus, in addition to preview the remainder of the slides and also go directly and any sort of among them with nothing at all over a click of the mouse.
You may expect the exact same excellent efficiency from this Utter template that you will from all WOWSlider slideshows. They are actually all made and operate well on any unit and they've been actually continuously assessed to ensure that they are devoid of glitches, offering web designers with a terrific option off tried and tested winners for their sites.
HTML Bootstrap Image Slider Slideshow
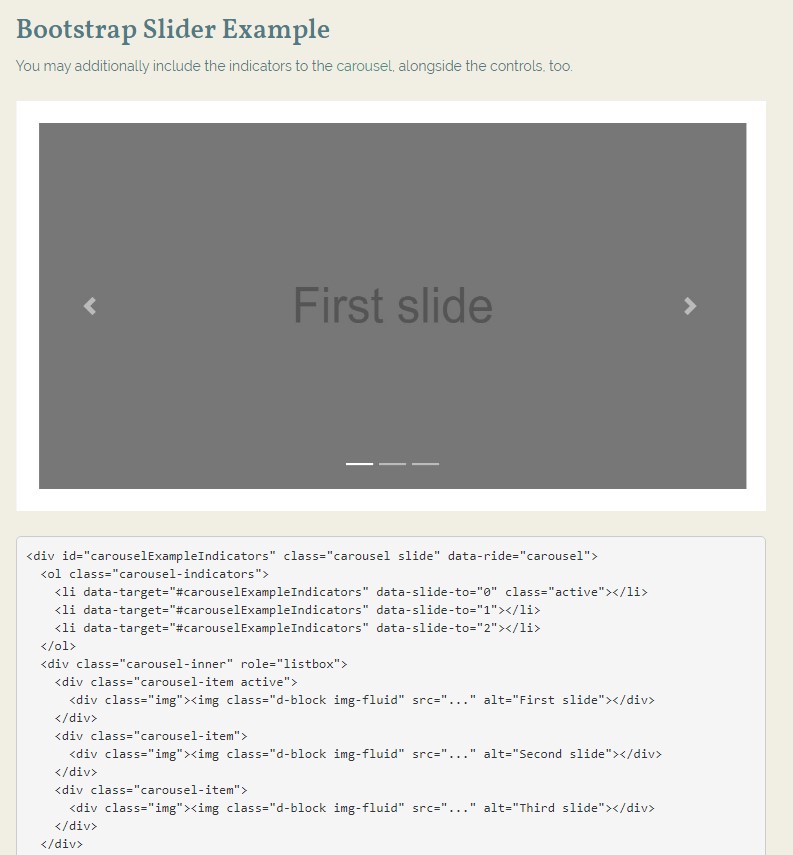
HTML Bootstrap Slider Template
Responsive Bootstrap Slider with Video