Bootstrap Columns HTML
Intro
In the last handful of years and absolutely the coming ones to come the universe of internet spreading more and more widely throughout each and every kind of devices so that these days basically half of the views of the web pages out there are carried out not on desktop and laptop computer screens but directly from different mobile machines having each and every kinds of small-sized screen proportions. And so in the event that a page will not show correctly-- indicating to resize and automatically find its finest shape on the device used its generally will get searched away to be switched out by a mobile phone friendly web page delivering identical services or product.
On top of that-- the indexing mechanisms such as Google make the so called mobile-friendly test and demonstrate far down your webpages in the search results. This lowering is even further in the event that the search is made by a mobile phone-- the internet search engines consider this case very seriously. And so not having a mobile friendly page practically means not possessing a web page anyway.
How you can put into action the Bootstrap Columns Stack:
Although what actually a web page occurring responsive suggests-- generally-- fitting the entire width of the display screen which gets presented on showcasing the elements in legible and helpful method at any size. To manage this the Bootstrap framework applies so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a shift comes about and the Bootstrap Columns Example become transposed to eventually match much better. The past version utilized 4 breakpoints and the most current Bootstrap 4 framework presents one extra so they get actually five. Here they are together with the maximum value they extend to. The correct boundary number in itself belongs to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other tips
The horizontal space in Bootstrap 4 system gets presented in 12 segments equivalent in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns Group will definitely be the exact same width.
Equivalent size
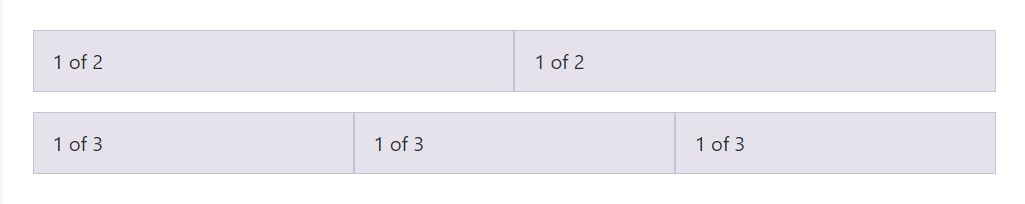
For example, here are two grid styles that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
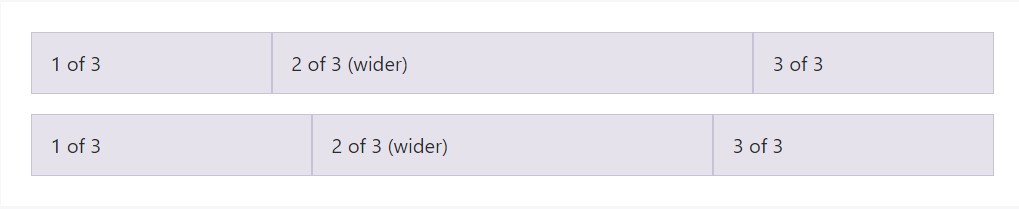
Auto-layout for flexbox grid columns additionally means you are able to set up the width of one column and the others are going to immediately resize all around it. You can use predefined grid classes ( while indicated below), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
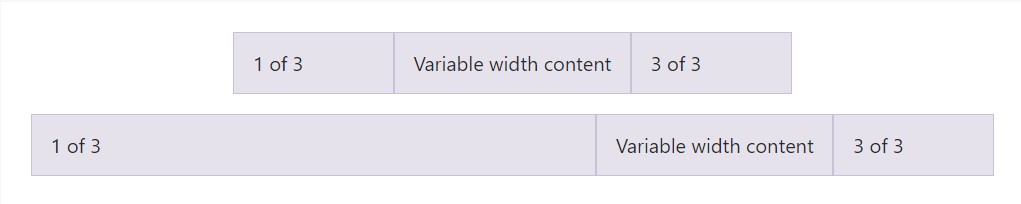
</div>Variable size content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
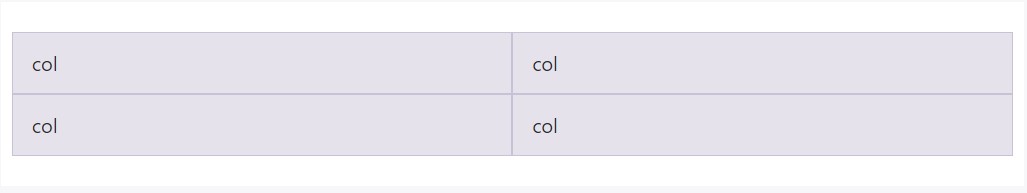
</div>Equivalent width multi-row
Establish equal-width columns that span multiple rows by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique detail
Another new thing with the recent Alpha 6 build of Bootstrap 4 is assuming that you add simply just a few
.col-~ some number here ~Final thoughts
Well right now you recognize the way in which the column elements form the construction as well as responsive activity of the Bootstrap system and all that is really left for you is producing something really wonderful using them.
Review some on-line video guide relating to Bootstrap columns
Connected topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns