Top Website Builder
Lately I had the possibility spending a long time exploring a Third party Best Web Builder theme which extolled having heaps of blocks-- I counted nearly one hundred really-- and also today returning to the excellent golden native Best Web Builder atmosphere I got reminded of something which took place to me a few years earlier. For a reason I had to go to and drive around in a city I barely knew with an additional person's automobile a lot newer and also fantasized compared to mine at the time which choked and went off every time I raised my foot off the gas. Returning from this memorable quest and seeing my old vehicle parked in front of the block I almost wept embraced and also kissed the everything as a dearest buddy. Well that's specifically the means I felt returning to the native Best Web Builder 2 theme after exploring Unicore as well as I'll tell you why.
Best Web Builder is reputable as well as constant - if a component acts in a means in one block-- it acts the same means everywhere whenever. There is no such point as unforeseen habits distracting as well as puzzling you in the chase of the most effective look.
Best Web Builder is functional-- one block could be established up in many ways ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities come to be almost unlimited. The only restrictions reach be your vision and imagination.
Best Web Builder develops-- with every substantial upgrade revealed via the pop up window of the application we, the customers get a growing number of invaluable and also well believed devices suitable the growing individual requirements. As an example just a few months previously you had to write your very own multilevel menus and also the suggestion of creating an online shop with Best Web Builder was merely unimaginable as well as now just a few versions later we currently have the possibility not merely to market everythings with our Best Web Builder sites yet also to completely personalize the look of the process without creating a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program requires to close" message or lost the outcomes of my work. It could be all in my imagination, but it appears the program reaches run a bit much faster with every following update.
So generally these other than for one are the factors in the current months the wonderful Best Web Builder became my actually main and also preferred website design tool.
The last but perhaps essential factor is the superb and subtle HTML and also CSS discovering curve the software supplies. I'm not quite certain it was purposefully created by doing this but it really functions each time:
Googling or listening to from a buddy you begin with Best Web Builder and with practically no time spent discovering just how to use it you've already obtained something up and running. Quickly after you require to alter the look simply a bit more and also risk to break a block parameter unlocking the custom HTML section to transform a character or 2 ... This is just how it starts. And also soon after one day you accidentally take an appearance at a bit of code and get amazed you know exactly what it indicates-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I enjoy most-- the liberty to advance with no pressure at all.
In this post we're visiting take a deeper check out the new features introduced in version 2 and discover the multiple ways they can benefit you in the creation of your next excellent looking totally receptive website. I'll additionally discuss some brand-new suggestions and techniques I recently discovered to assist you expand the Best Web Builder abilities also additionally as well as maybe also take the primary step on the learning contour we talked about.
Greetings Incredible Icons!
For the previous few years iconic font styles took a terrific restaurant in the web material. They are easy expressive, range well on all display sizes because they are entirely vector aspects as well as take almost no transmission capacity as well as time for filling. These simple yet meaningful pictograms could effectively aid you share the message you need in a elegant and laconic way-- still a picture is worth a thousand words. I think for Best Web Builder Development team producing a module permitting you to freely place internet font symbols right into really felt kind of all-natural thing to do. So web symbols component has been around for a while and offered us well.
Fortunately are from this version on it will offer us even much better! Now with Best Web Builder 2 we currently have two additional symbol font to take complete advantage of in our styles-- Linecons and Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons gives us the meaningful as well as refined appearance of in-depth graphics with numerous line widths and also very carefully crafted curves and Font Awesome offers huge (and also I imply large) library of signs and also considering that it gets loaded all around our Best Web Builder jobs gives us the flexibility accomplishing some amazing styling impacts. Let's take a comprehensive appearance.
Where you can use the symbols from the Best Web Builder Icons extension-- almost all over in your job depending of the approach you take.
Exactly what you can use it for-- virtually everything from adding added clarity and expression to your content and also decorating your switches and menu things to styling your bulleted checklists, including expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some activity leveraging one more built in Best Web Builder performance-- we'll discuss this later.
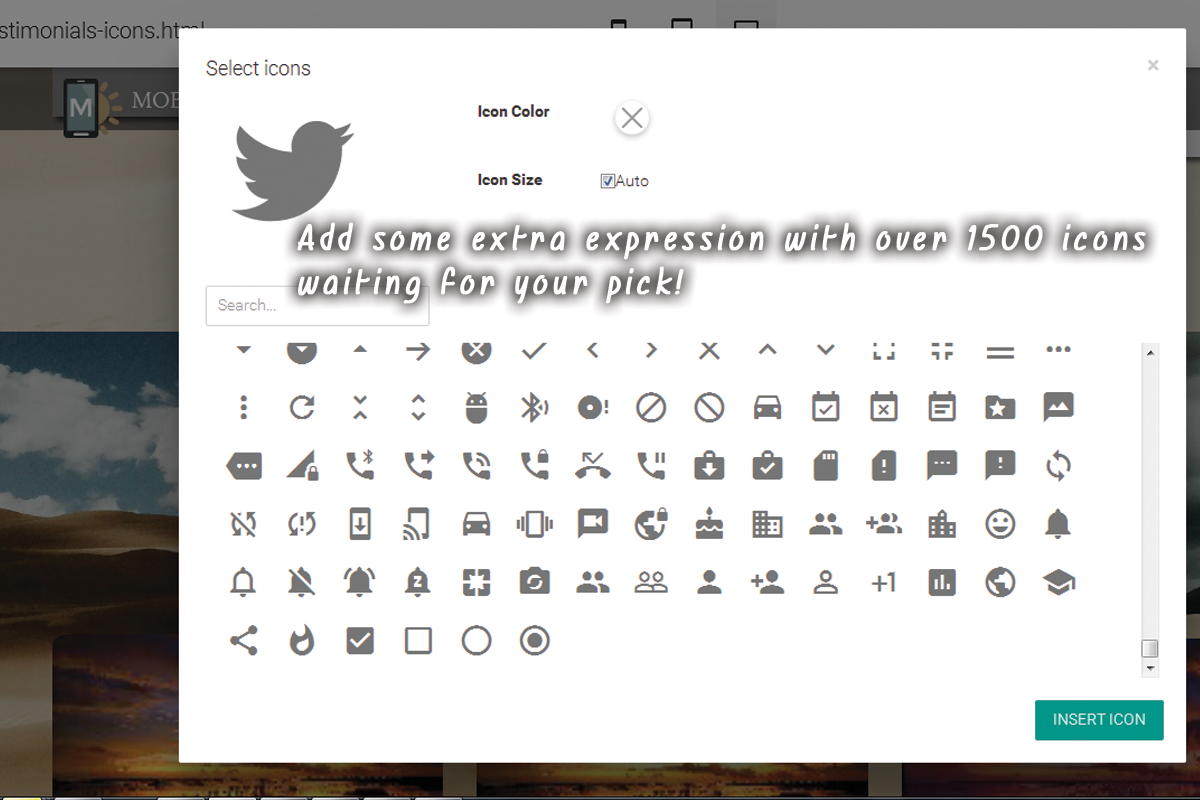
Including symbols via the built in visuals interface-- clean and also easy.
This is certainly the simplest and also fastest way which is one of the factors we like Best Web Builder-- we constantly get a very easy means.
Through the symbols plugin you get the liberty putting symbols in the brand name block, all the buttons as well as several of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as color setups the Select Icons Panel lets you choose your values for these buildings. It also has an useful search control assisting you to locate faster the visual material you need as opposed to constantly scrolling down and in some cases missing out on the ideal pick.
An additional advantage of the newly added Font Awesome is it has the brand name marks of practically 200 preferred brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
Essentially every essential interactive component in the sites you are constructing with Best Web Builder is capable of being broadened even more with including some lovely, light weight as well as entirely scalable symbol graphics. This means you are lining out your principle and also because shapes and also symbols are much quicker identifiable as well as understood-- making the content a lot more clear as well as intuitive.
However this is merely a component of all you could accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin gives us a fantastic benefit-- it globally consists of the Icon fonts in our Best Web Builder projects. This behavior incorporated with the method Font Awesome courses are being made provides us the flexibility accomplishing some rather amazing things with merely a couple of lines of customized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and also giving it some life.
Have you ever been a little bit disappointed by the limited choices of bullets for your checklists? With the recently included to Best Web Builder Font Awesome nowadays are over. It is really takes simply a couple of straightforward actions:
- initially we clearly have to select the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located below:
it contains all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make sure when dealing the worth you do not choose them-- it's a bit difficult the first couple of times.
Scroll down and take your time getting accustomed to your brand-new collection of symbols as well as at the exact same time selecting up the one you would locate most appropriate for a bullet for the list we're concerning to design. When you find the one-- just replicate the & Unicode value without the braces.
Currently we have to transform this value to in a manner the CSS will certainly recognize. We'll do this with the assistance of one more online device located below:
paste the value you've simply duplicated and hit Convert. Scroll down till you discover the CSS field-- that's the value we'll be needing soon.
If you happen to find difficulties specifying the color you require for your bullets merely shut the Code editor, examine the text different colors HEX code via the Best Web Builder's constructed in different colors picker choose/ specify the color you need, replicate the value as well as exit decreasing modifications. Currently all you should do is placing this worth in the Custom CSS code you've produced soon. That's it!
Allow's relocate around some more!
An additional great thing you can achieve with only a few lines of customized CSS and also without yet opening the custom-made HTML and also shedding all the block Properties visual changes is adding some activity to all the symbols you can inserting with the Icons Plugin. Use this electrical power with care-- it's so easy you might soon get addicted and also a flooded with effects website occasionally obtains hard to read-- so use this with step a having the general look and feel I mind.
Let's state you desire to include a symbol to a switch which need to just show up when the reminder overcomes this switch. As well as considering that it's motion we're speaking about, allow's make it move when it's visible. The customized code you would desire to make use of is:
If you require some added tweaks in the appearance simply fallow the remarks tips to adjust the numbers. If required, as well as of course-- transform the animation type. If you need this impact constantly-- remove the ": float" part as well as uncomment "infinite" making animation loop for life not just once when the website lots ant the control you've merely styled might be concealed
This strategy could effortlessly be expanded to function with all the inserted Font Awesome icons in your Best Web Builder project. In order to use to all the symbols put in a block, just replace
. btn: float >. fa with. fa: with.fa or float making it long-term.
Remember to set computer animation loop for life if required.
Include some personality to the gallery.
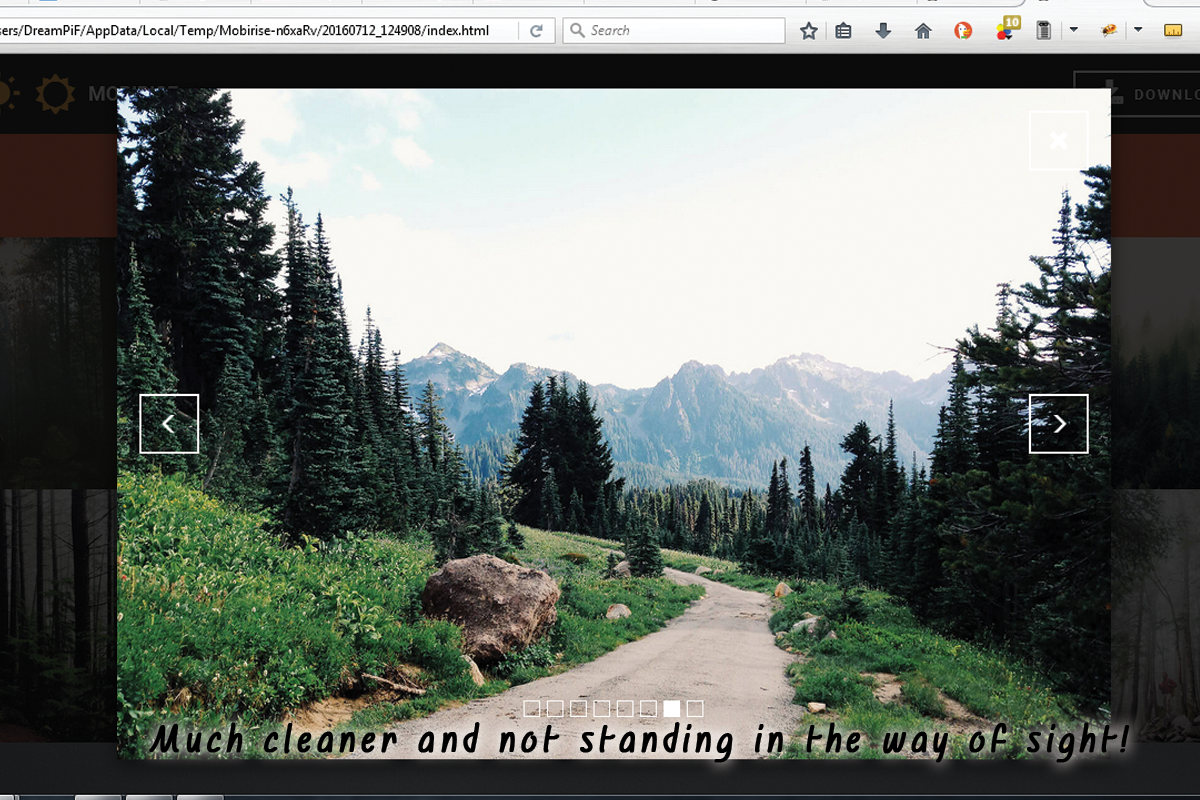
One more great and simple styling intervention you get capable of accomplishing after the Best Web Builder 2 upgrade as well as the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any type of Font Awesome icon you discover appropriate. The treatment is quite just like the one setup of the custom-made icon bullets. First you have to pick the proper symbol and also convert its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- much like in the previous example.
The course specifying which symbol is being placed is the red one and could be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw fixes the size of the icon and also fa-spin makes it (undoubtedly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the symbols inserted through this right into your content can be easily stiled by the methods of the previous 2 instances, so all that's left for you is consider the ideal usage for this outstanding recently introduced in Best Web Builder attribute and also have some enjoyable explore it!