Bootstrap Switch Toggle
Intro
Every day| Every day} we spend almost comparable time operating the Internet on our computers and mobile devices. We got so used to all of them so even certain standard issues coming from the everyday conversations get relocated to the phone and get their answers as we keep contacting another real world person-- as if it is planning to rain today or maybe exactly what time the movie launches. So the mobile gadgets with the convenience of holding a number of information in your pocket undoubtedly got a component of our life and along with this-- their structured for supplying easy touch navigating through the web and adjusting various configurations on the device itself with much like the real world objects graphic user interface like the hardware switches designated switch controls.
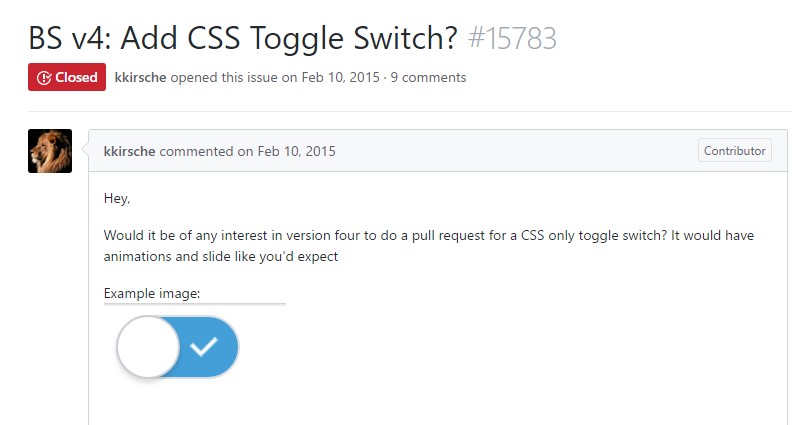
These are actually just ordinary checkboxes under the hood and yet format in a manner closer to a reality hardware makes things a lot more intuitive and pleasant to make use of because there really could perhaps possibly be a expert unknowning exactly what the thick in a box signifies still, there is certainly almost none which in turn have never turned the light turning up the Bootstrap Switch Form. ( useful content)
Effective ways to employ the Bootstrap Switch Form:
Due to the fact that when anything goes affirmed to be functioning in a sphere it regularly gets also transferred to a related one, it is certainly sort of common from a while the need of employing this sort of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages too-- needless to say within essentially limited cases whenever the whole form line goes along using this particular element.
When it refers to the most famous system for developing mobile friendly home page-- its fourth edition that is currently inside of alpha release will probably consist of a few original classes and scripts for accomplishing this job still, as far as knowned this is however in the to do listing. But there are certainly some handy third party plugins that can assist you understand this appearance readily. Also a lot of developers have presented their solutions like markup and designing some examples all over the internet.
Over here we'll have a glance at a third party plugin including practical style sheet and also a script file that is really customizable, user-friendly and super important-- extremely correctly recorded and its webpage-- packed with clear example snippets you can absolutely utilize as a launching spot for being familiar with the plugin much better and later on-- accomplishing precisely just what you had in mind for designating your form controls initially. However like typically-- it is definitely a give and take scheme-- exactly like the Bootstrap 4 framework in itself you'll require to waste time understanding the thing, checking out its possibilities just before you ultimately decide of it is undoubtedly the one for you and ways exactly to perform the things you need with its assistance.
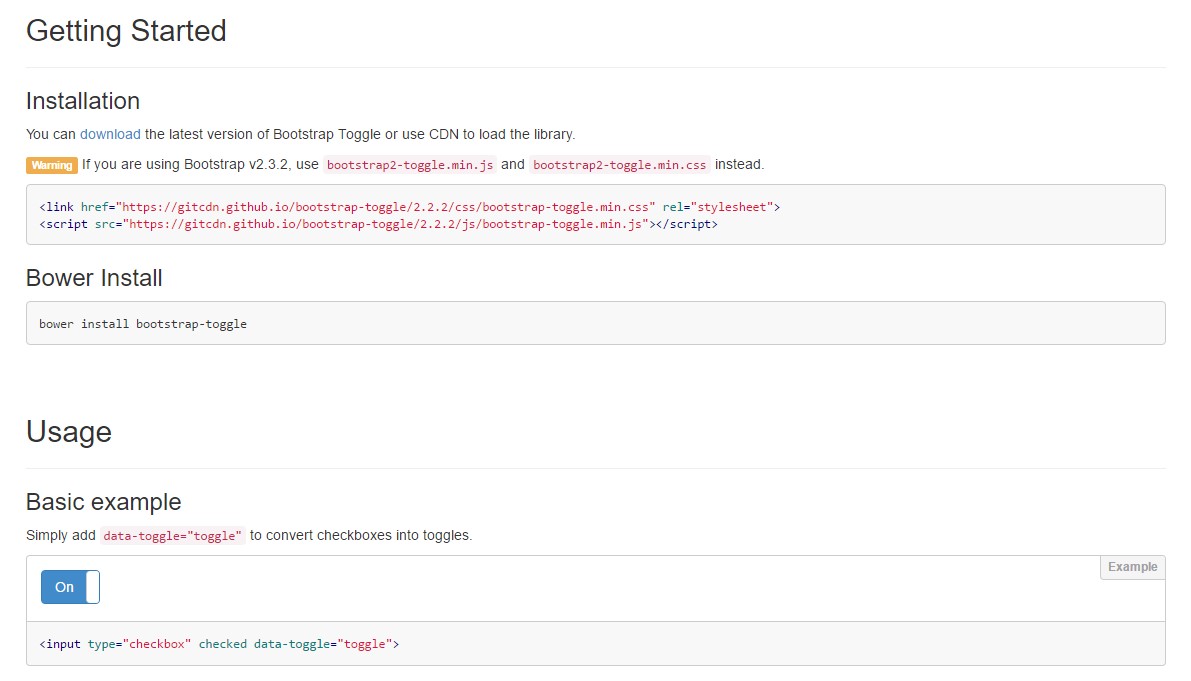
The plugin is called Bootstrap Toggle and dates back form the initial versions of the Bootstrap system increasing along with them so in the main web page http://www.bootstraptoggle.com you will certainly additionally see some early history Bootstrap editions standards alongside a download web link to the styles heet and the script file required for featuring the plugin in your projects. Such files are simply as well held on GitHub's CDN so in case you select you are able to in addition employ the CDN links that are additionally provided. ( useful content)
Toggle states delivered by Bootstrap buttons
Put in
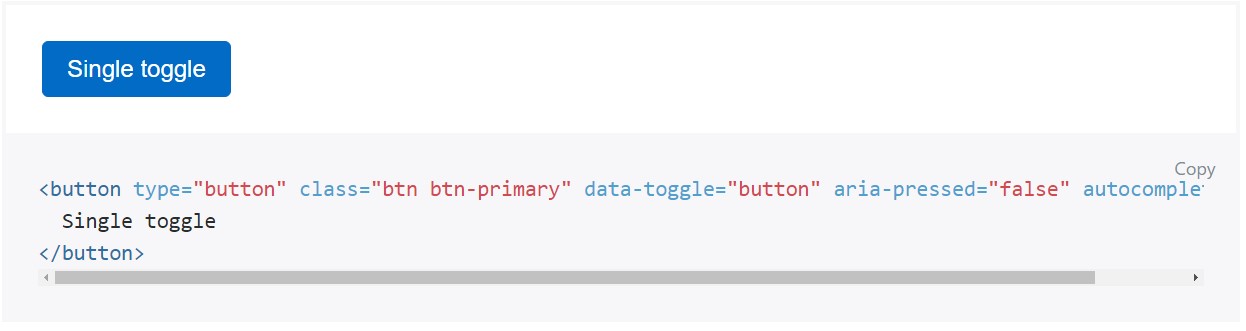
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is simply a smart idea utilizing the style sheet link within your pages # tag plus the # - in the end of webpage's # to get them load simply when the whole web page has read and displayed.
Review some video clip information regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

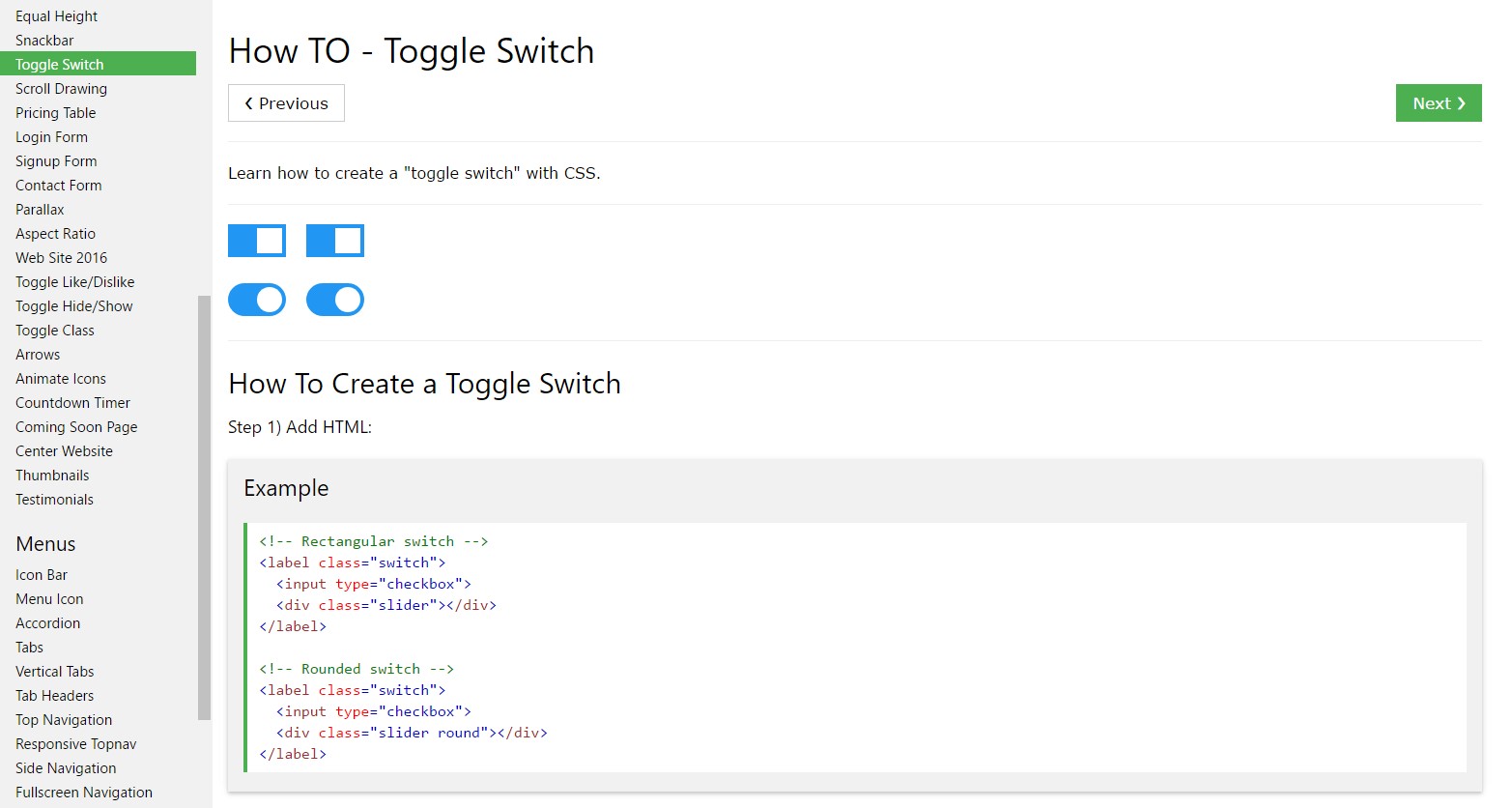
How to provide Toggle Switch

Putting CSS toggle switch inside Bootstrap 4