Bootstrap Breakpoints Usage
Introduction
Taking in concern all of the realizable display widths where our web pages could eventually show it is vital to compose them in a method providing undisputed sharp and powerful appearance-- normally using the support of a highly effective responsive framework such as one of the most famous one-- the Bootstrap framework which most current version is currently 4 alpha 6. However, what it really handles to assist the web pages appear terrific on any display-- let us have a look and view.
The basic principle in Bootstrap ordinarily is positioning some order in the countless practical device display screen widths ( or else viewports) putting them in a handful of varieties and styling/rearranging the material properly. These are also called grid tiers or else display dimensions and have advanced quite a bit throughout the different editions of the most favored currently responsive framework around-- Bootstrap 4. ( get more info)
The best way to make use of the Bootstrap Breakpoints Table:
Commonly the media queries get identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
In Bootstrap 4 compared with its forerunner there are 5 display screen widths however because newest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you most likely realize a
.row.col -Display screen sizings
The display screen dimensions in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display in fact does not provide a media query however the styling for it instead gets utilized just as a typical rules becoming overwritten by queries for the widths just above. What is actually likewise brand new within Bootstrap 4 alpha 6 is it definitely does not utilize any type of size infix-- so the column style classes for this specific display scale get specified just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And as a final point-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is undoubtedly built to get mobile first, we work with a handful of media queries to establish sensible breakpoints for designs and user interfaces . These particular Bootstrap Breakpoints Responsive are mainly founded on minimal viewport sizes and also enable us to size up elements while the viewport changes. ( more info)
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- in source Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare resource CSS in Sass, all media queries are obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which work in the some other course (the offered display screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one segment of screen sizes employing the lowest and highest Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with specifying the width of the webpage's elements the media queries happen throughout the Bootstrap framework generally getting determined by it
- ~screen size ~Check some online video training about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documentation

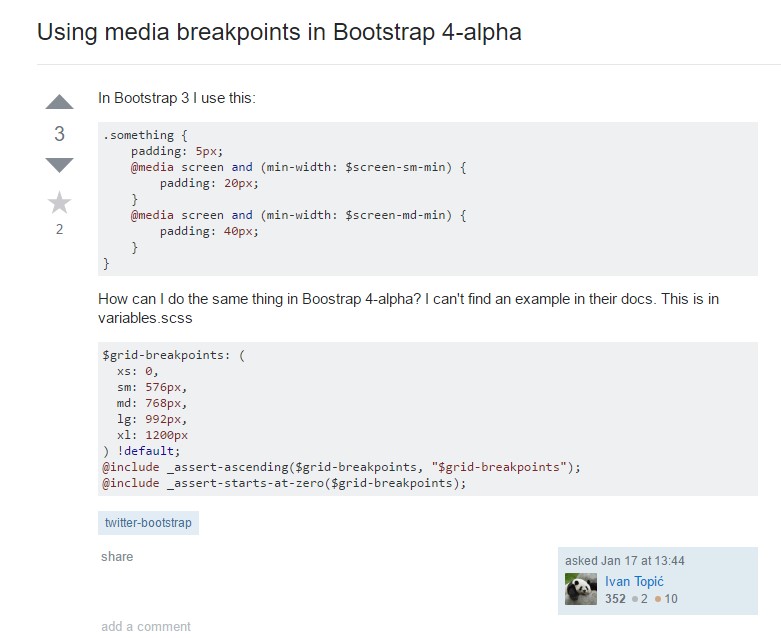
Bootstrap Breakpoints complication

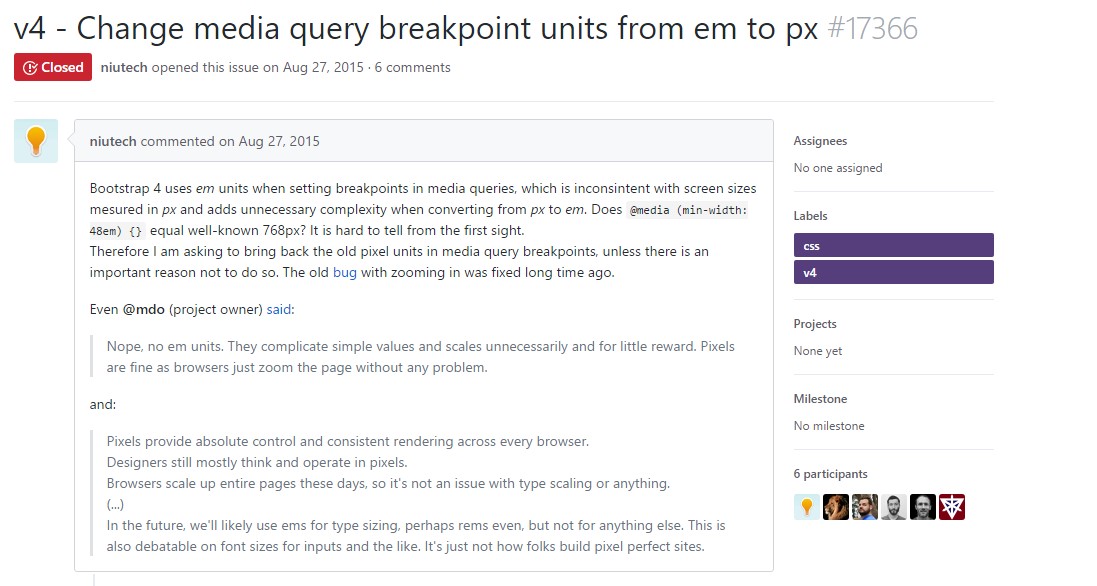
Modify media query breakpoint units from 'em' to 'px'