Bootstrap Alert Jquery
Intro
The alerts are created by all of these components you even do not think of as far as you really get to need them. They are used for giving fast in time comment for the user having interaction with the site hopefully directing his or hers focus on a specific course or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a recommendation if a field has been filled in wrong, which is the proper format expected or which is the status of the submission once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes which can be used according to the particular scenario in which the Bootstrap Alert has been shown on display. Considering that it's an alert notice it's important to grab user's care but however leave him in the zone of comfort nevertheless it might even be an error notification. ( see post)
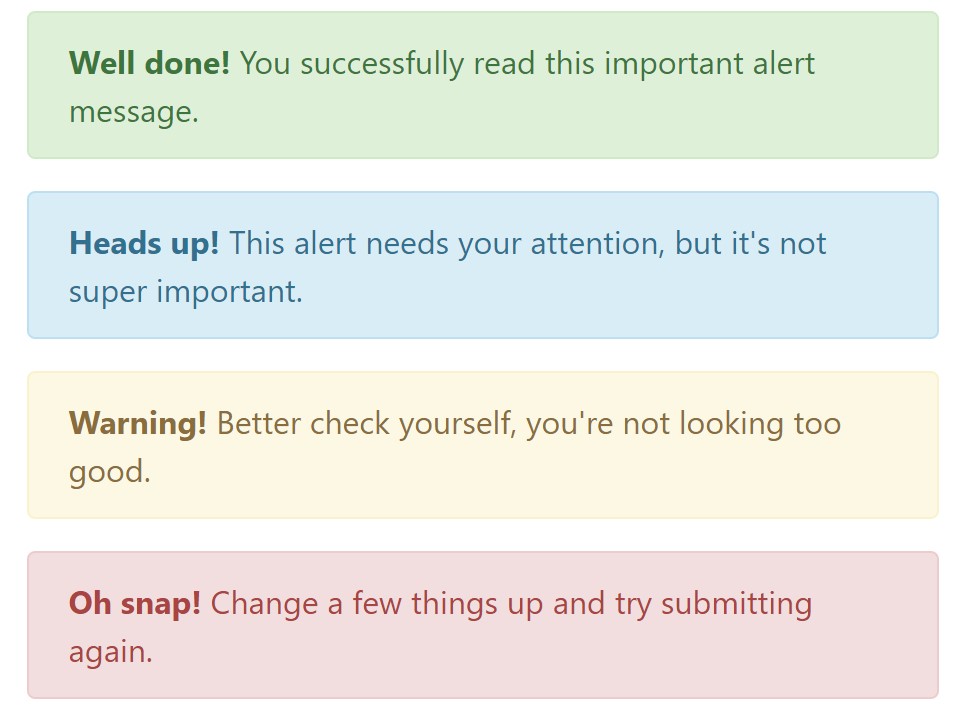
This gets fulfilled by the use of gentle pale color tones each being intuitively attached to the semantic of the message material just like green for Success, Light Blue for fundamental info, Light yellow desiring for user's attention and Mild red pointing out there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the web links
This may possibly not be discovered at a look but the font color itself is actually following this colour scheme as well-- just the colours are much much darker so get intuitively taken black nevertheless it's not exactly so.
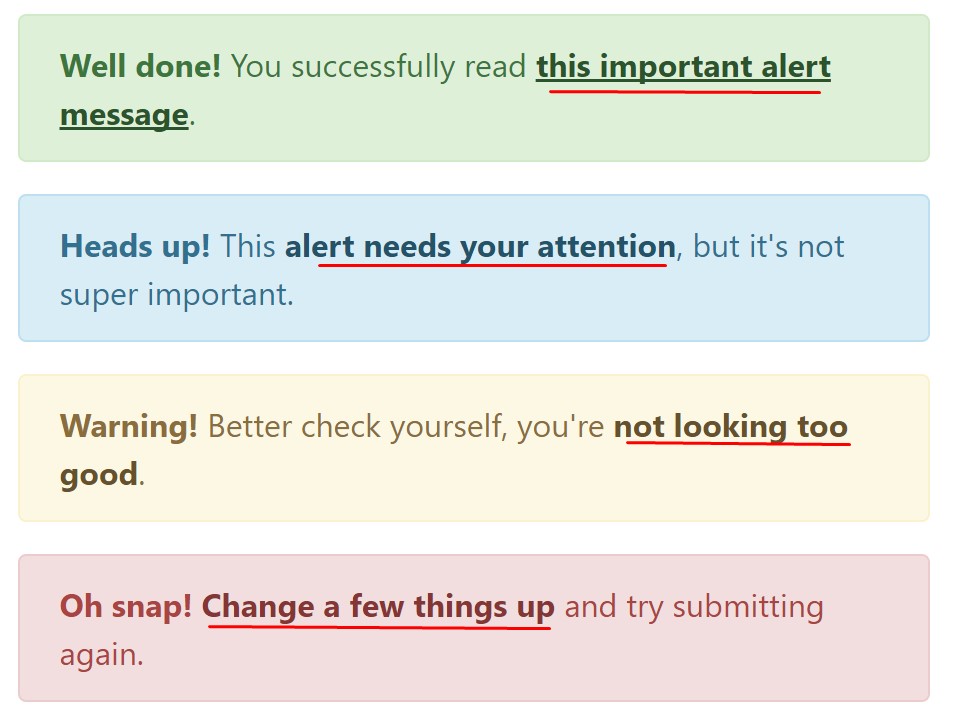
Same goes not only for the alert text message in itself but at the same time for the links incorporated in it-- there are link classes getting rid of the outline and coloring the anchor elements in the appropriate colour so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special related information for alerts
A aspect to note-- the colors carry their clear meaning just for those who actually get to check out them. So that it's a good idea to either be sure the visible text itself carries the meaning of the alert well enough or to eventually include a number of extra specifications to only be seen by screen readers if you want to grant the page's accessibility .
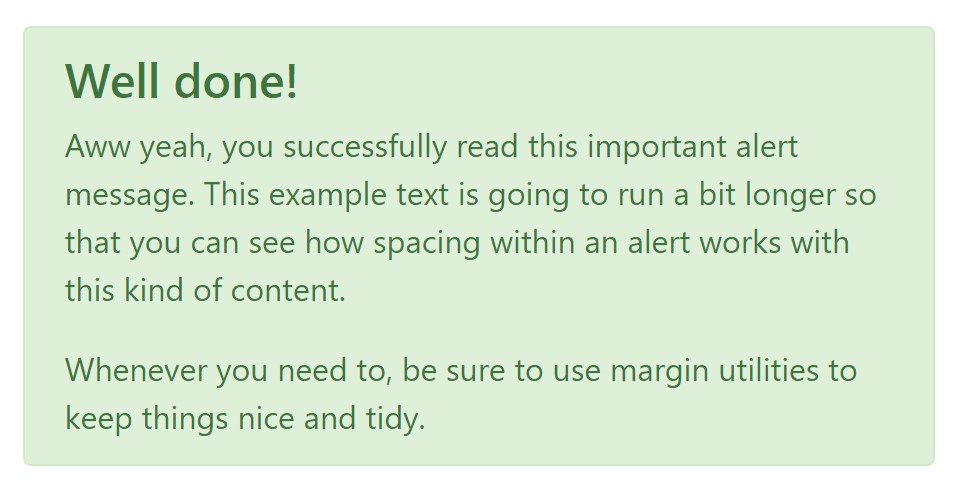
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you need to showcase a bit longer web content ( additional hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can at the same time add an X icon to dismiss the alert and add in a cool transition to it to one more time assure the visual comfort of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to limit the way you're making use of them-- these are simply some color schemes and the way they will be actually performed in your site is completely up to you and completely depends on the specific situation.
For example-- if the color scheme of your page utilizes the red as main color tone it might be really appropriate to present the alert for successful form submission in red as well working with the predefined alert danger appearance in order to much better mix with the web page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Popup
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or else with data features on a button inside the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for fixing into alert features.
close.bs.alertclosed.bs.alertCheck out a couple of youtube video short training about Bootstrap alerts
Connected topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue